微信小程序键盘弹起后页面上推问题
微信小程序键盘弹起后页面上推问题小程序的 input 组件聚焦后弹起键盘,自动通过页面上移的方式将输入框所在位置定位到键盘上方。如果输入框本身就位于页面顶端,则不会造成上推。但是,如果输入框是位于页面底端,有时候我们只希望输入框定位到键盘上方,而页面其他元素不动。如图造成上推问题解决方案:将input的adjust-position属性设置为false,即不上推页面。在inputfocus()函数
·
微信小程序键盘弹起后页面上推问题
- 小程序的 input 组件聚焦后弹起键盘,自动通过页面上移的方式将输入框所在位置定位到键盘上方。
如果输入框本身就位于页面顶端,则不会造成上推。 - 但是,如果输入框是位于页面底端,有时候我们只希望输入框定位到键盘上方,而页面其他元素不动。
如图造成上推问题

解决方案:
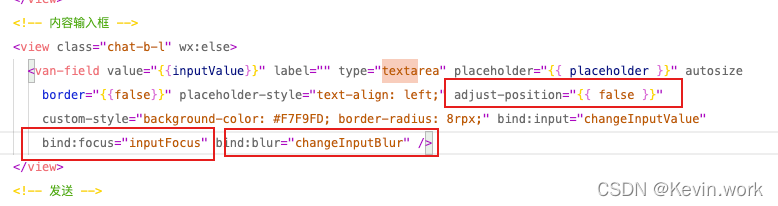
- 将input的adjust-position属性设置为false,即不上推页面。
- 在inputfocus()函数中,监听键盘高度,给input组件添加一个向下padding-bottom同键盘高度一致。
- 在inputblur()函数中,恢复input组件的相对位置
附上代码



最后总结
通过关闭输入框聚焦后的页面上推,获取键盘高度给输入框定位位置来实现的。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)