vant-form 统一校验表单
vant 官网 点击进入vant 官网提供了submit按钮,但是submit按钮实在很不好用(防抖节流用不了,独立样式不好用)vant 官网提供的form的校验方法 :当我在输入:console.log(this.$refs.form)输出的是:发现了其中的validateAll,打断点进去,发现该方法用Promise.all去提交所有验证,如果发现errors.length大于1,返回reje
·
vant 官网 点击进入
vant 官网提供了submit按钮,但是submit按钮实在很不好用(防抖节流用不了,独立样式不好用)
vant 官网提供的form的校验方法 :

当我在输入:
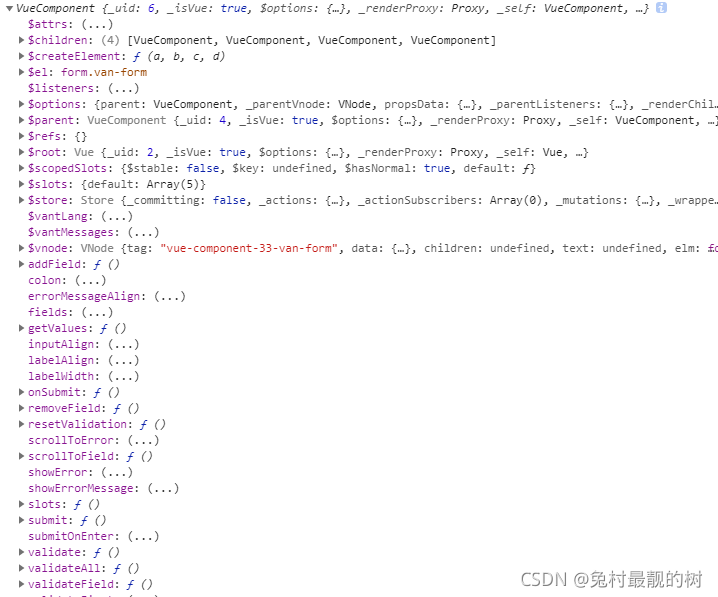
console.log(this.$refs.form)
输出的是:

发现了其中的validateAll,打断点进去,发现该方法用Promise.all去提交所有验证,如果发现errors.length大于1,返回reject,否则返回resolve
validateAll: function validateAll() {
var _this2 = this;
return new Promise(function (resolve, reject) {
Promise.all(_this2.fields.map(function (item) {
return item.validate();
})).then(function (errors) {
errors = errors.filter(function (item) {
return item;
});
if (errors.length) {
reject(errors);
} else {
resolve();
}
});
});
},
// @expo
所以我们可以用这个方法来判断所有相判断的检验规则,代码为
this.$refs.form.validateAll().then((res) => {
console.log('全部校验成功')
},(res)=>{
console.log('校验失败')
});
 已为社区贡献2条内容
已为社区贡献2条内容






所有评论(0)