HTML常用标签及其属性
HTML的常用标签
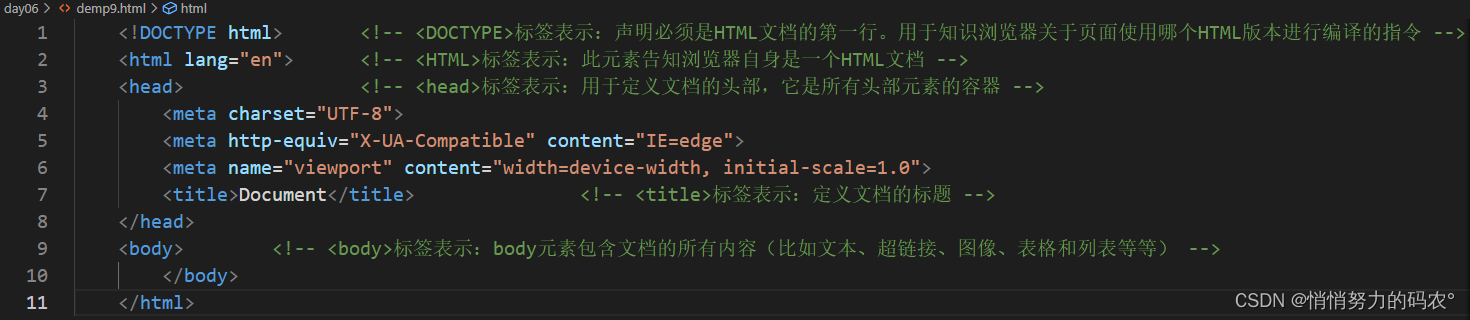
HTML 框架

HTML的标签关系
嵌套关系
嵌套关系:类似于父亲和儿子之间的关系
<html>
<head></head>
<body></body>
</html>
并列关系
并列关系:类似于兄弟之间的情谊
<head></head>
<body></body>
HTML的常用标签及属性
【meta标签】
<meta>标签提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。<meta>标签位于文档的头部,不包含任何内容。<meta>标签的属性定义了与文档相关联的名称/值对。
charset属性:charset属性设置编码格式,设置utf-8避免出现中文乱码
写法:<meta charset=“utf-8”>
http-equiv属性:需配合content属性使用。主要声明浏览器如何解释编译文件
写法:<meta http-equiv="属性值" content="属性值详细内容">
name属性:需配合content属性使用,主要用于给搜索引擎提供必要信息
写法:<meta name="属性值" content="属性值详细内容">
【<h1>----<h6>标题标签】
标签写法:<h1>---<h6>-----------</h1>---</h6>
<h1>----<h6>标题作用:是定义各种标题的。
属性:align水平对齐方式,取值:left、center、right。
【<p>段落标签】
标签写法:<p></p>
<p>标签的作用:在网页中描述具有一个相对完整的内容。
常用属性:align水平对齐方式:取值:left,center,right。
【<em>斜体标签】
标签写法:<em> ---</em>
<em>标签的作用:实现的一种倾斜字体样式。
【<strong>粗体标签】
标签写法:<strong>---</strong>
<strong>标签的作用:实现的一种加粗的字体样式。
【<hr/>水平线标签】
标签写法:<hr/>
<hr>标签的作用:在网页中加入平行线用来区分上下文。
【<br/>换行标签】
标签写法:<br/>
<br/>标签的作用:调到下一个新行(换行)。
【<img>标签】
标签写法:<img src="xxx.jpg" alt="xxx" >
<img>标签的作用:在网页上插入一张自定义图片
常用属性:①src 图片路径属性
相对路径:
⑴ ./表示同级路径
⑵ ../表示上一级路径
绝对路径:带有盘符 (基本不用)
② 宽度 width px(像素)
高度 height px(像素)
③alt替换文本属性: 在图片不能正常显示时的提示语
④title提示内容属性: 鼠标划上去时显示的内容
【<a>超链接标签】
标签写法:<a href="链接地址"></a>
<a>标签的作用:用于从一张页面链接到另一种页面。
常用属性:①href表示跳转的链接地址
②href后跟tel:电话号码与a标签中手机号一致,有拨号插件的可以拨打电话
③target表示的是目标窗口位置(_self在自身窗口打开_blank新建窗口打开)默认自身
④href后跟:⑴ 浏览器直接打开<跳转>HTML/TXT
⑵ 浏览器下载文件 ppt/doc/excel/pdf/exe
锚链接
创建跳转链接
<a href ="#maker">链接</a> href=" "为空,页面刷新 #表示在当前页面
创建跳转标记
<a name = "maker">跳转位置</a>
<audio>音频标签
标签写法:< audio src="音频路径" ></audio>
<audio>标签的作用:网页的音频播放器
常用属性:① src表示音频路径
②controls表示显示播放的控件(如果有自动播放可以不要插件,表背景音乐)
③ autoplay表示自动播放(部分浏览器不支持)
④loop表示循环播放
⑤音频标签目前支持三种格式:mp3,wav,Ogg
<video>视频标签
标签写法:< video src="视频路径"></video>
<video>标签的作用:网页的视频播放器
常用属性:① src表示视频路径
②controls表示显示播放的控件(如果有自动播放可以不要插件,表背景音乐)
③ autoplay表示自动播放(部分浏览器不支持)
④loop表示循环播放
⑤width表示视频控件的宽度 height表示视频控件的高度
<ul>无序列表
标签写法<ul>
<li></li>
</ul>
<ul>标签的作用:表示一个无序列表的开始和结束。
常用属性:①ul表示无序列表的整体(ul标签中只允许包含li标签)
②li表示无序列表的每一项(li标签可以包含任意内容)
③li中常用type属性值disc默认值,实心圆 circle 空心圆 square 实心正方形 none 没有列表符号
<ol>有序列表
标签写法<ol>
<li></li>
</ol>
<ol>标签的作用:表示一个有序列表的列表项是有顺序的。
常用属性:①ol表示有序列表的整体(ol标签中只允许包含li标签)
②li表示有序列表的每一项(li标签可以包含任意内容)
③li中常用type属性值disc默认值,实心圆 circle 空心圆 square 实心正方形 none 没有列表符号
<dl>自定义列表
标签写法<dl>
<dt></dt>
<dd></dd>
</dl>
<dl>标签的作用:表示一个自定义列表。
常见属性: ①dl表示自定义列表的整体 (dl标签中只允许包含dt/dd标签)
②dt表示自定义列表的主题 (dt/dd标签可以包含任意内容)
③dd表示自定义列表中的每一项解释说明
列表标签总结:
无序列表最常用,有序列表偶尔用,自定义列表底部导航用
<div>标签
标签写法:<div></div>
<div>标签的作用:包裹各种标签,是一个容器,使用最广泛。一般要与css配合使用。
<span>标签
标签写法:<span></span>
<span>标签的作用:用于包裹一部分文字,进行特定样式的修改。一般要与css配合使用。
㈠ 块元素
块元素,一般都是单独占一行,不管内容多少,总是占一行。块元素有哪些?<div>、<p>、<h1>---<h6>、等
㈡ 行内元素
行内元素,不会单独占一行。行内元素的宽度,主要是根据内容决定。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)