js冷知识void 0是什么?为什么比undefined好用?
一、void 0 === undefined ?true!why?源码涉及到 undefined 表达都会被编译成 void 0//源码const a: number = 6a === undefined//编译后"use strict";var a = 6;a === void 0;void 0 === undefinedif(context === void 0) return fn;//等价
一、void 0 === undefined ?true!why?
源码涉及到 undefined 表达都会被编译成 void 0
//源码
const a: number = 6
a === undefined
//编译后
"use strict";
var a = 6;
a === void 0;
void 0 === undefined
if(context === void 0) return fn;
//等价于
if(context === undefined) return fn;
为什么呢?void文档里面解释道
void 运算符通常只能用于获取 undefined 的原始值,一般用void(0),等同于void 0,也可以使用全局变量 undefined 替代。
那什么是void 0、void 0 有什么意义、与undefined有什么关系呢?我们一起来总结一下。
二、为什么不直接写 undefined
undefined 是 js 原始类型值之一,也是全局对象window的属性,在一部分低级浏览器(IE7-IE8)中or局部作用域可以被修改。
//IE5.5~8
var strangerUndefined = undefined;
undefined = 1;
console.log(typeof strangerUndefined === 'number') // true
- undefined在js中,全局属性是允许被覆盖的
//undefined是window的全局属性
console.log(window.hasOwnProperty('undefined'))
console.log(window.undefined)

- 旧版IE 可以改写undefined
//旧版IE
var undefined = '666'
console.log(undefined)//666 直接覆盖改写undefined
- window.undefined在局部作用域中是可以被修改的
在ES5开始,undefined就已经被设定为仅可读的,但是在局部作用域内,undefined依然是可变的
//window.undefined在局部作用域中是可以被修改的
var testUndefined = function () {
var obj = {}
var undefined = 'underscore'
var window = {
'undefined': 'bb'
}
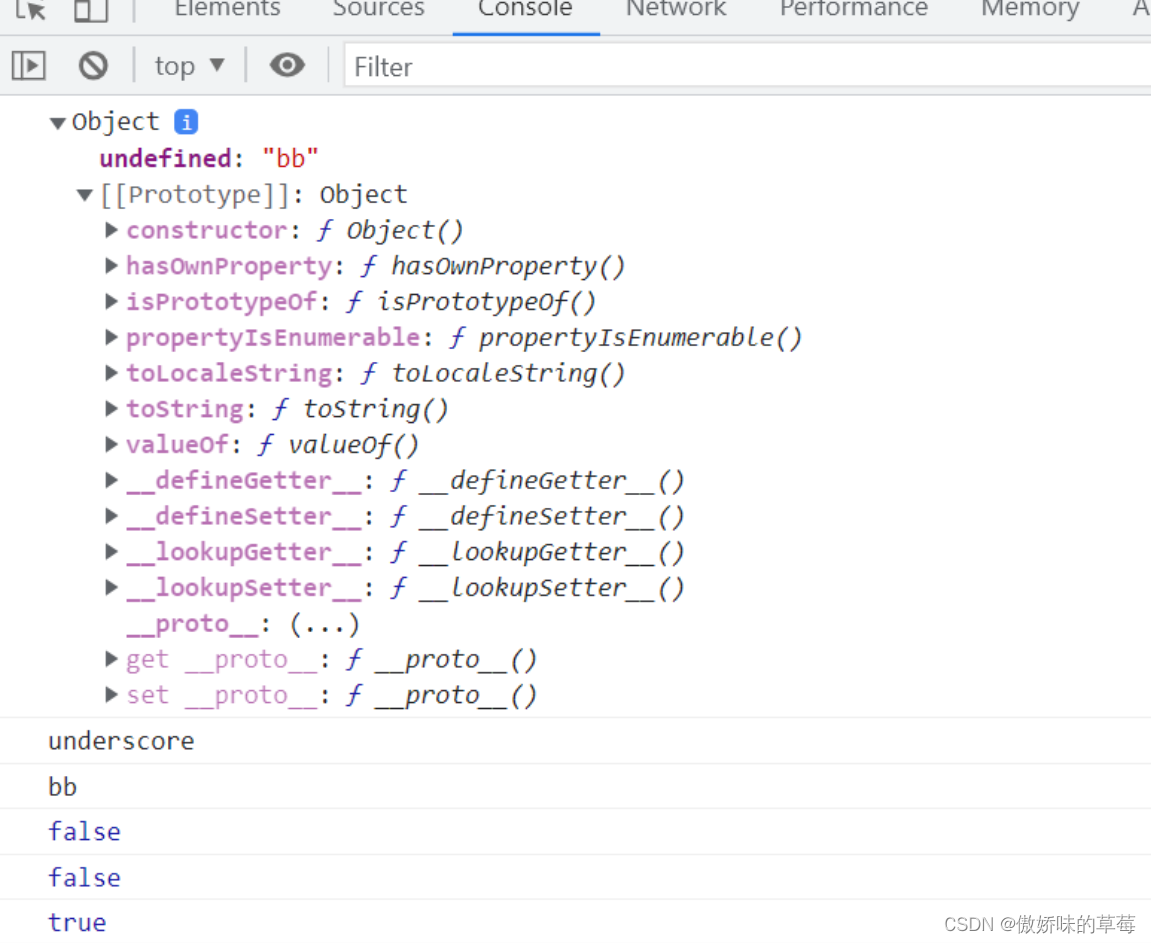
console.log(window)
console.log(undefined)
console.log(window.undefined)
console.log(obj.name === undefined)
console.log(obj.name === window.undefined)
console.log(obj.name === (void 0))
}
testUndefined()

总结
以上的栗子证明如果想要知道一个变量是否等于undefined的时候,判断不严谨,存在风险;undefined全局属性可以被修改,这样会导致判断undefined存在风险。
三、void 0
(1)void 是一元运算符
void 运算符对给定的表达式进行求值,然后返回undefined
(2)语法
void expression
(3)描述
这个运算符能向期望一个表达式的值是undefined的地方插入会产生副作用的表达式
void 运算符通常只用于获取 undefined的原始值,一般使用void(0)(等同于void 0)。在上述情况中,也可以使用全局变量undefined 来代替(假定其仍是默认值)
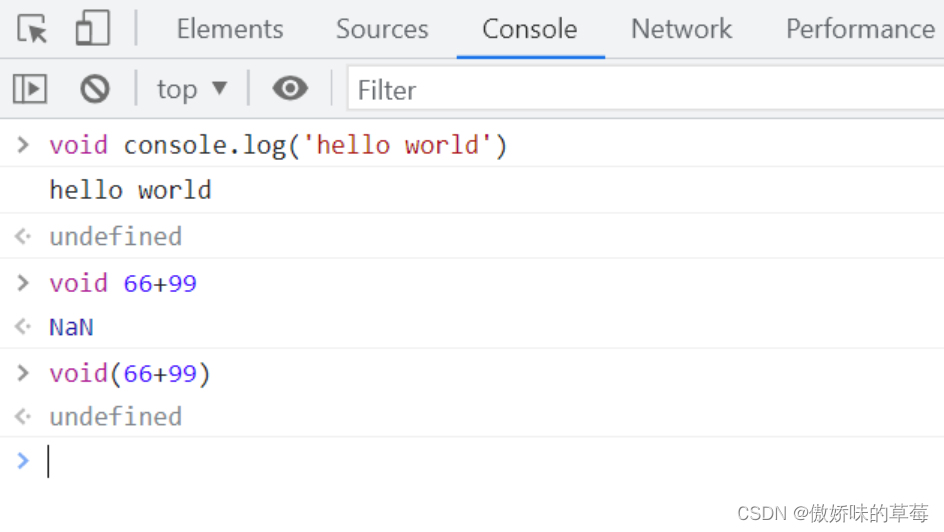
(4)void 后跟着表达式,表达式中的语句会全部执行

思考一下为什么void 66+99是NaN?为什么void (66+99)是undefined。
这是因为 void 66+99没有加括号,代码从左到右执行,void 66 是 undefined—undefined + 99是NaN
(5)void 返回值永远是undefined
var a = void 0
console.log(a)
var a = console.log('hello world')
console.log(a)
var a = void alert('I am a girl')
console.log(a)
var a = void(66 + 99)
console.log(a)

(6)void后面跟含有getter属性的函数,会进行调用执行语句,不会返回值
var dd = {
a: 66,
get view() {
console.log(this.a);
return this.a++;
}
}
var cc = void dd.view // 66 void 会执行计算
cc // undefined
dd.a // 67

四、为什么要用void 0 替代undefined
①某些情况下用undefined判断存在风险,因undefined有被修改的可能性,但是void 0返回值一定是undefined
②兼容性上void 0 基本所有的浏览器都支持
③ void 0比undefined字符所占空间少。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)