elementUi——select选择框的下拉框样式调整——基础积累
elementUi——select选择框的下拉框样式调整
·
最近在用
elementUI写后台管理系统,有个弹窗添加的功能,由于弹窗中的内容只有两项,而下拉框的高度较高,导致页面很空。
需要:将下拉框的高度调小,页面布局会好看。
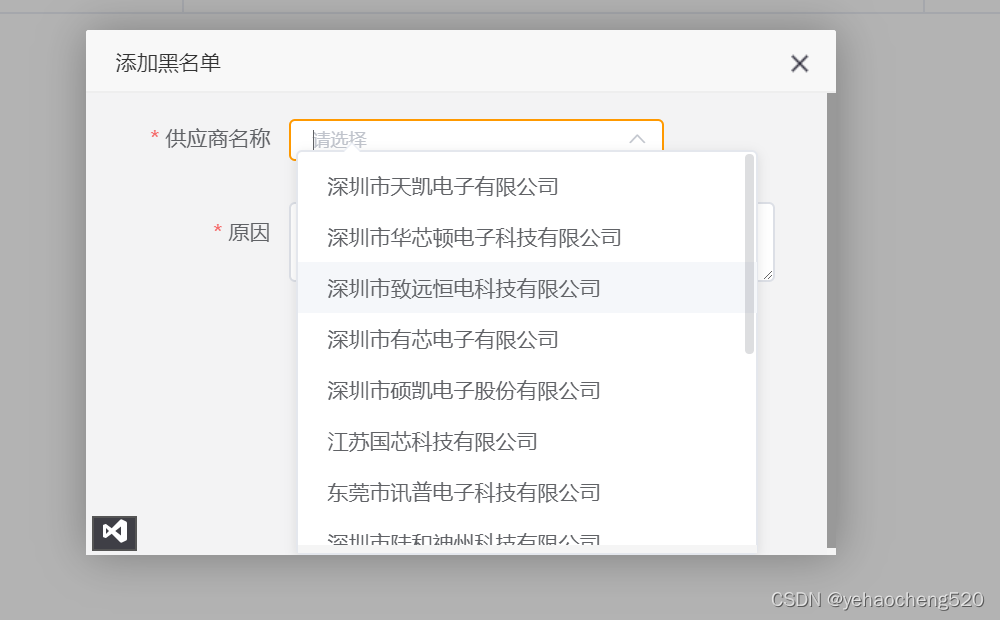
调整前

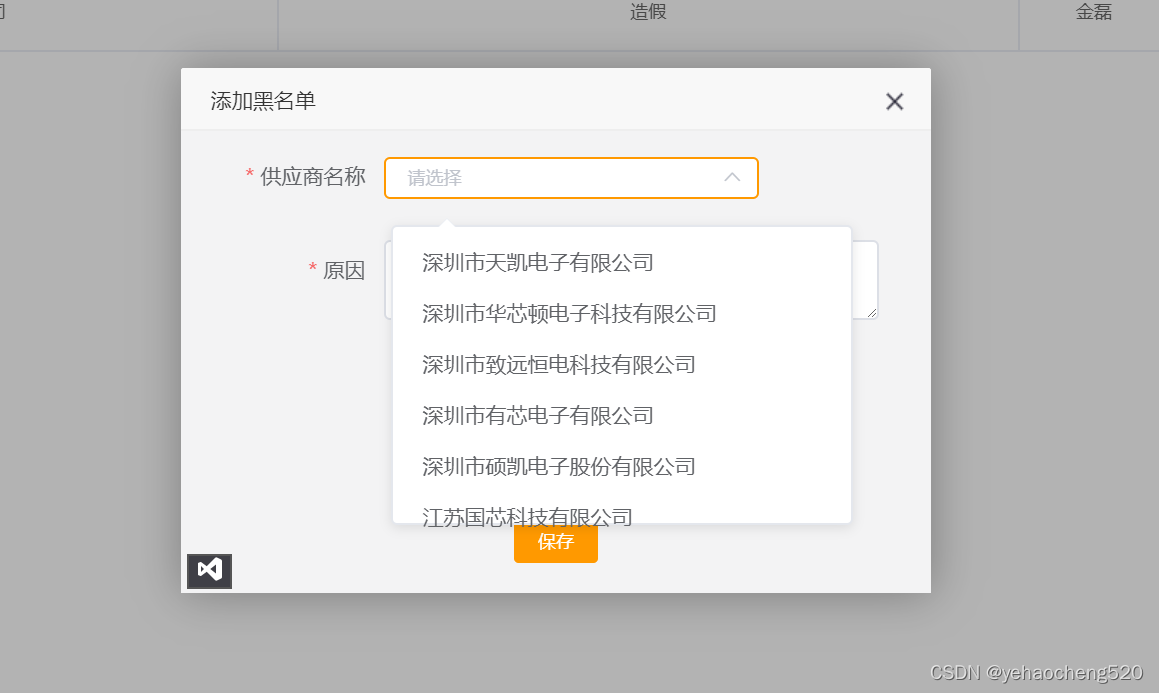
调整后

实现
- 通过
elementUi官网可以看到有个参数是可以设置下拉框的样式的

- 实现方式
<el-select v-model="form.supplierId" placeholder="请选择" v-if="!form.id" @change="changeVal" size="mini" filterable popper-class="selectCls"
style="width:250px;"
:popper-append-to-body="false" clearable>
<el-option v-for="item in supplierList"
:key="item.id"
:label="item.name"
:value="item.id*1">
</el-option>
</el-select>
- 给下拉框添加样式
.selectCls {
max-height:200px;
}
只设置上面的几项,效果是不能完全实现的,通过控制台查看元素,发现还需要给下拉框样式里面的元素进行样式设置。
4. 给下拉框内层元素添加样式
.selectCls .el-scrollbar {
max-height: 200px;
}
完成!!!
更多推荐
 已为社区贡献49条内容
已为社区贡献49条内容









所有评论(0)