JavaScript 通过标签获取元素(getElementsByTagName)
JavaScript 通过标签获取元素1、通过标签获取元素1、利用标签获取元素1、通过标签获取元素<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>利用标签获元素</title><script type="text/javascript"&
·
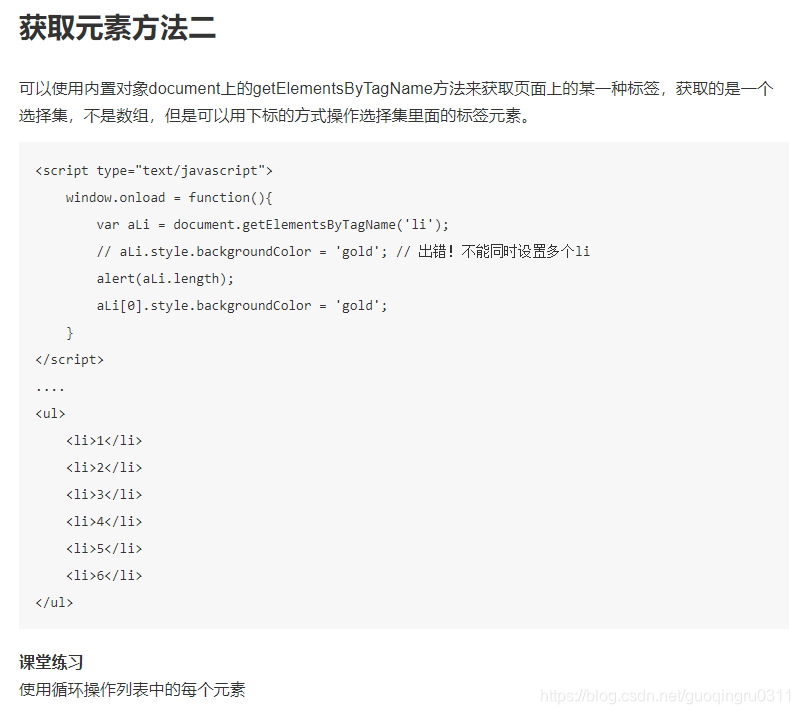
JavaScript 通过标签获取元素

1、通过标签获取元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用标签获元素</title>
<script type="text/javascript">
window.onload=function () {
// 通过标签名称获取li元素,生成一个选择集,赋值给aLi
var aLi=document.getElementsByTagName('li');
// 读取选择集内元素的个数
// alert(aLi.length);
aLi[0].style.backgroundColor='gold';
// 同时给所有的li加背景色
var num=aLi.length;
for (var i=0;i<num;i++){
aLi[i].style.backgroundColor='gold';
// alert(i)
}
// 逐层获取的方式获取标签
var oUl=document.getElementById('list1');
var aLi2=oUl.getElementsByTagName('li');
// alert(aLi2.length);
}
</script>
</head>
<body>
<ul id="list1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<ul class="list2">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
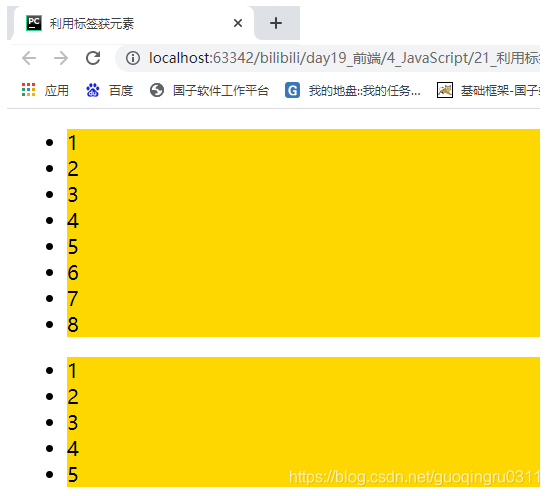
显示效果:

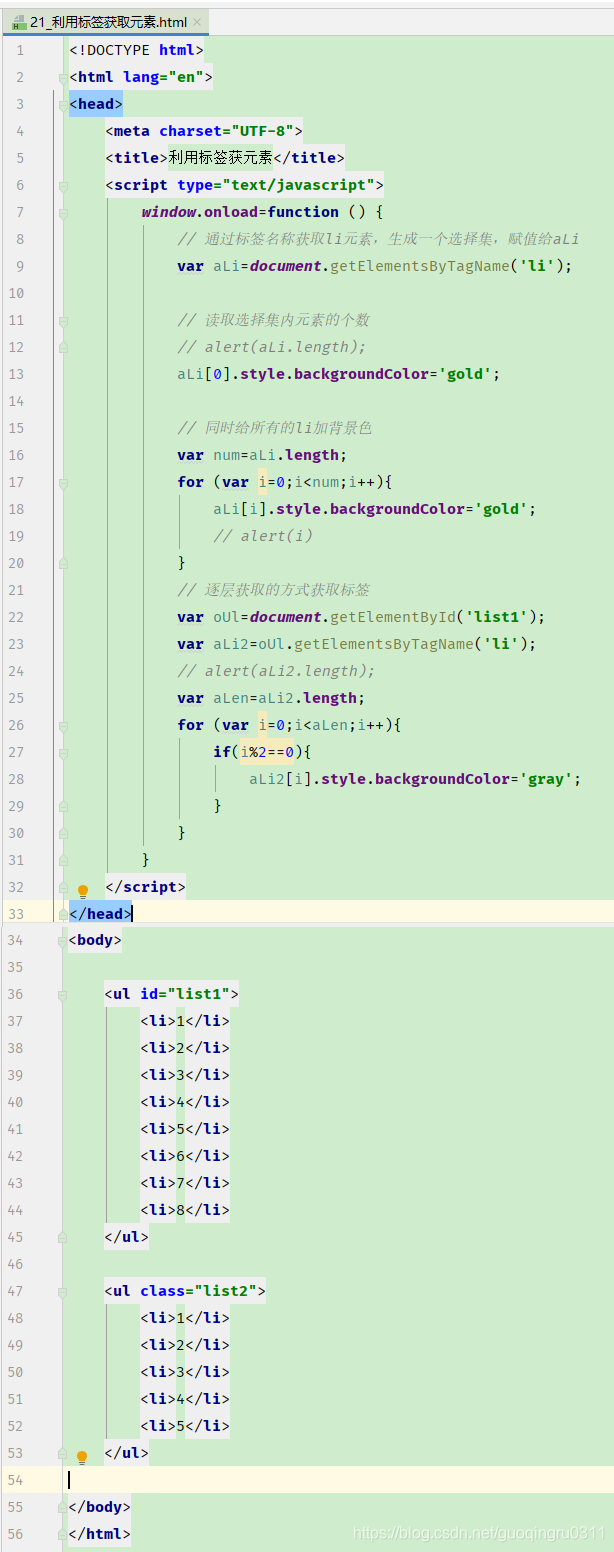
1、利用标签获取元素

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用标签获元素</title>
<script type="text/javascript">
window.onload=function () {
// 通过标签名称获取li元素,生成一个选择集,赋值给aLi
var aLi=document.getElementsByTagName('li');
// 读取选择集内元素的个数
// alert(aLi.length);
aLi[0].style.backgroundColor='gold';
// 同时给所有的li加背景色
var num=aLi.length;
for (var i=0;i<num;i++){
aLi[i].style.backgroundColor='gold';
// alert(i)
}
// 逐层获取的方式获取标签
var oUl=document.getElementById('list1');
var aLi2=oUl.getElementsByTagName('li');
// alert(aLi2.length);
var aLen=aLi2.length;
for (var i=0;i<aLen;i++){
if(i%2==0){
aLi2[i].style.backgroundColor='gray';
}
}
}
</script>
</head>
<body>
<ul id="list1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<ul class="list2">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
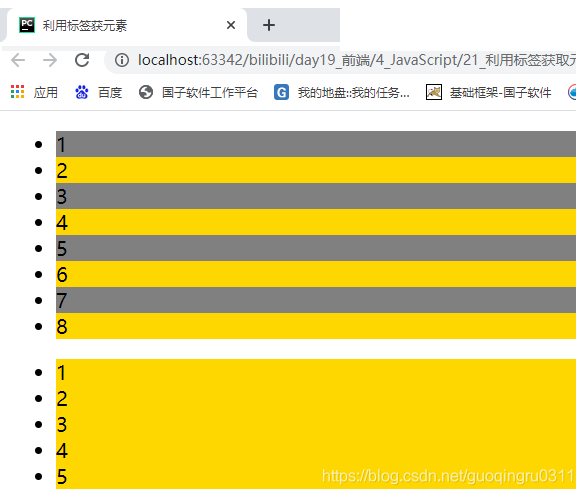
显示效果如下所示:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)