
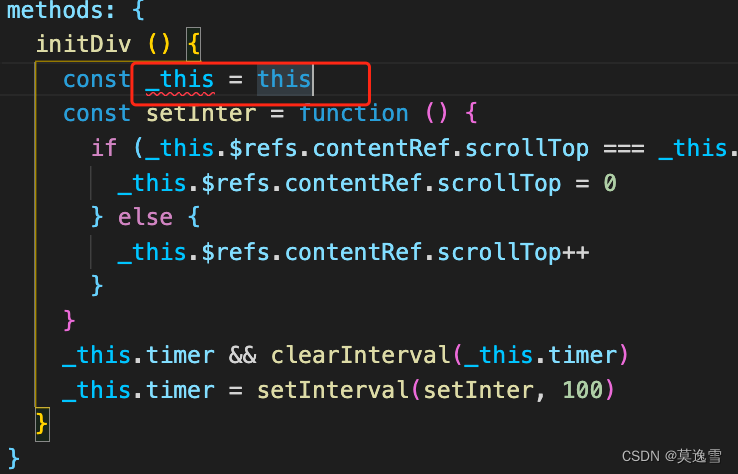
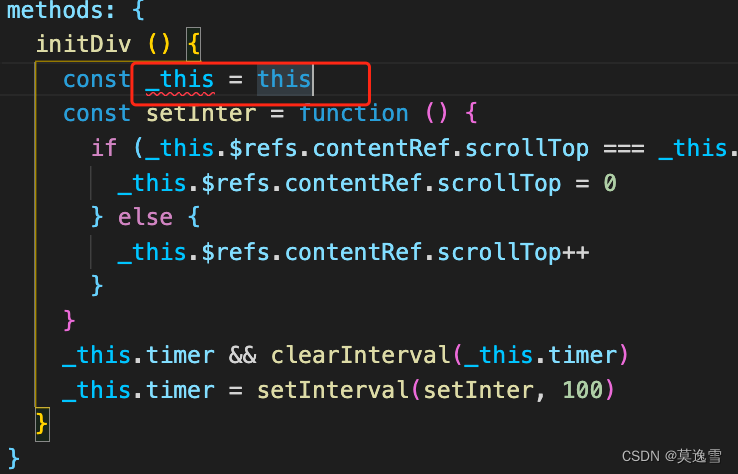
Unexpected aliasing of ‘this‘ to local variable.
报错原因:怕全局“this”与局部变量发生混叠。解决:按照eslint官方给出的解决方式在.eslintrc.js文件中备注this可用的局部变量名称{"@typescript-eslint/no-this-alias": ["error",{"allowDestructuring": false, // Disallow `const { props, state } = this`; true
·
报错原因:怕全局“this”与局部变量发生混叠。

解决:按照eslint官方给出的解决方式在.eslintrc.js文件中备注this可用的局部变量名称

{
"@typescript-eslint/no-this-alias": [
"error",
{
"allowDestructuring": false, // Disallow `const { props, state } = this`; true by default
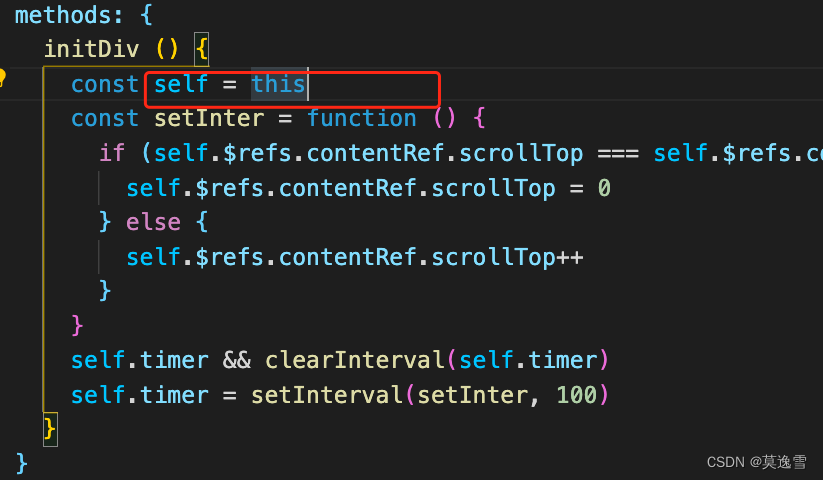
"allowedNames": ["self"] // Allow `const self = this`; `[]` by default
}
]
}
修改完成后要修改对应文件内局部this变量名称即可

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)