html大屏数据可视化自定义基础架构
html大屏数据可视化基础架构效果图源码百度云盘链接: https://pan.baidu.com/s/1YNhg97sMVI3l3z0CHBi1_Q 提取码: 5v1b其他样式效果说明效果一,用图片或者用样式调整,如下为样式效果css中样式.lt_b, .lb_b, .rt_b, .rb_b {position: absolute;width: 25px;height: 25px;z-index
·
html大屏数据可视化基础架构
效果图


源码
百度云盘
链接: https://pan.baidu.com/s/1YNhg97sMVI3l3z0CHBi1_Q 提取码: 5v1b
其他样式效果说明
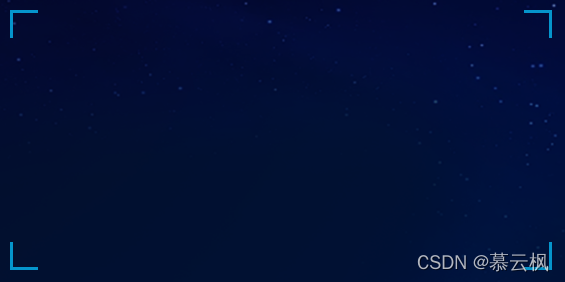
效果一,用图片或者用样式调整,如下为样式效果
css中样式
.lt_b, .lb_b, .rt_b, .rb_b {
position: absolute;
width: 25px;
height: 25px;
z-index: 10;
}
.lt_b {
border-left: 3px solid #0595cc;
border-top: 3px solid #0595cc;
left: -2px;
top: -2px;
}
.lb_b {
border-left: 3px solid #0595cc;
border-bottom: 3px solid #0595cc;
left: -2px;
bottom: -2px;
}
.rt_b {
border-right: 3px solid #0595cc;
border-top: 3px solid #0595cc;
right: -2px;
top: -2px;
}
.rb_b {
border-right: 3px solid #0595cc;
border-bottom: 3px solid #0595cc;
right: -2px;
bottom: -2px;
}
html中加入
<div class="lt_b"></div>
<div class="lb_b"></div>
<div class="rt_b"></div>
<div class="rb_b"></div>
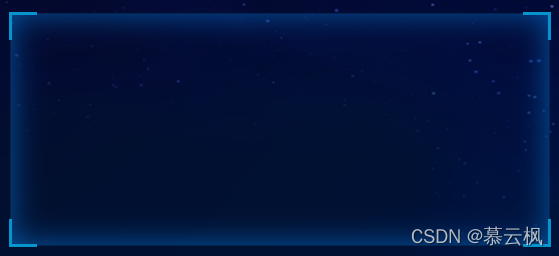
效果二,同上后加入雾化效果(样式效果)
给盒子加入css样式
.box_bg {
border: 1px solid #03244c;
box-shadow: inset 0 0 30px #07417a;
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)