element DatePicker 日期选择器多选模式触发点击时间事件
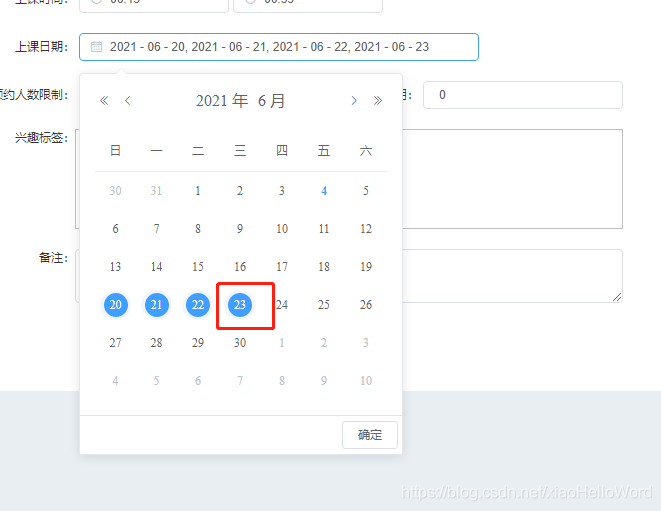
这里有个功能,当点击时间或者取消选择时间,要触发事件来进行操作。但是当时间组件type为dates时就不能点击触发chang事件,点击确定按钮才会触发。这里在是对这个进行监听来触发事件<el-date-pickerv-model="shangkedata"type="dates"clearableplaceholder="选择日期"format="yyyy - MM - dd"value-f
·
这里有个功能,当点击时间或者取消选择时间,要触发事件来进行操作。但是当时间组件type为dates时就不能点击触发chang事件,点击确定按钮才会触发。
这里在是对这个进行监听来触发事件



<el-date-picker
v-model="shangkedata"
type="dates"
clearable
placeholder="选择日期"
format="yyyy - MM - dd"
value-format="yyyy-MM-dd"
style="width: 400px;" size="mini">
</el-date-picker>
注释写在监听中了,通俗易懂
watch:{
shangkedata:{
handler(val, oldVal){
let that = this
//if(this.xiu == 2) 这一步可以不考虑,是自己项目的需要
if(this.xiu == 2){
var result = []
//that.daqdes 是接口初始化时的时间,
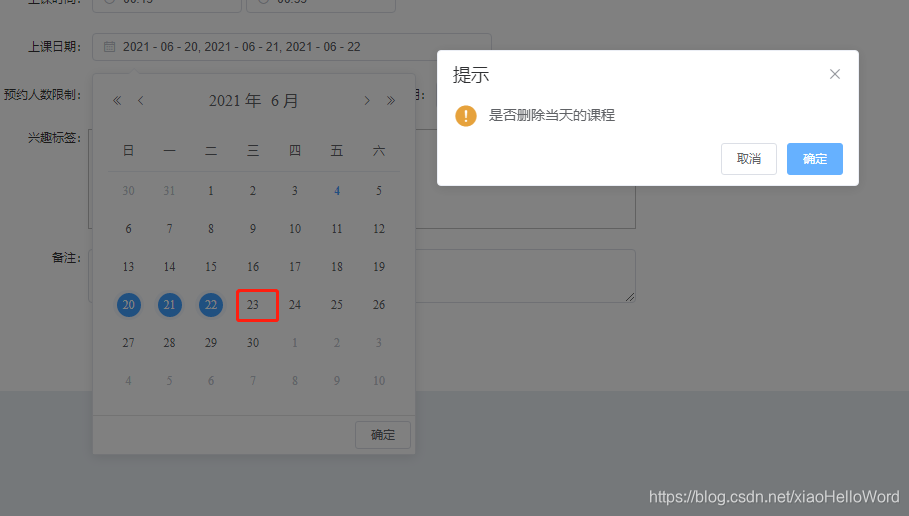
//这里进行的判断当我点击获取的数据,小于接口的数据 就进行删除
if(val.length < that.daqdes.length){
//用两个数组进行比较,如果我点击获取的数据,和接口比较,不存在的话,取出接口数据的那个进行删除
for (let i = 0; i < that.daqdes.length; i++) {
if (val.indexOf(that.daqdes[i].date) == -1) {
result.push(that.daqdes[i])
}
}
this.$confirm('是否删除当天的课程', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let parms = {
courseIDs:result[0].id
}
Delete(parms).then(res=>{
that.ids = [];
that.checkboxGroup2 = [];
that.getInfo();
this.$message({
type: 'success',
message: res.data.msg
});
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
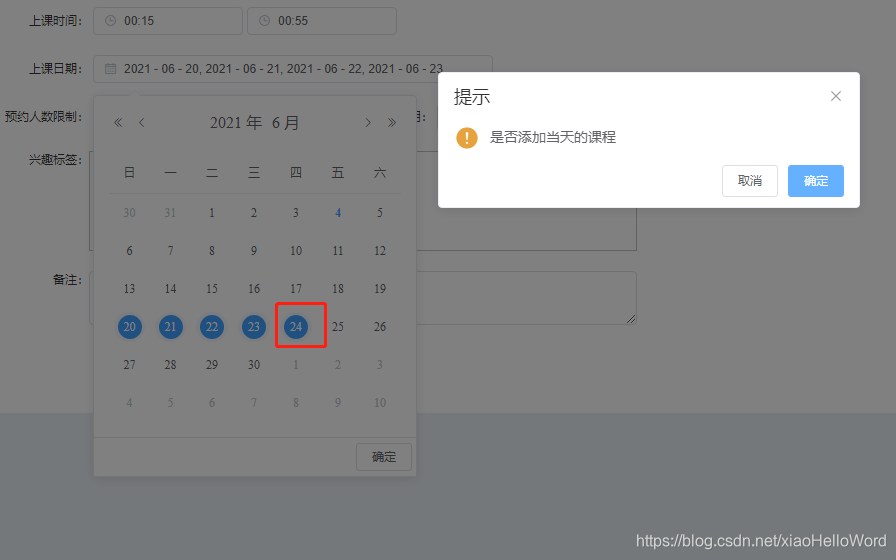
//这里就是我点击的数组长度大于接口中的数组,就是判断为新增
}else if(val.length > that.daqdes.length){
let str1 = '';
for (let i = 0; i < that.checkboxGroup2.length; i++) {
if (i <that.checkboxGroup2.length - 1) {
str1 += that.checkboxGroup2[i] + ",";
} else {
str1 += that.checkboxGroup2[i];
}
}
let numID = val[val.length-1]
this.$confirm('是否添加当天的课程', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
that.shangchuanPIC = that.shangchuanPIC.replace(that.picDoma,'')
let parms = {
no:this.$route.query.no,
type:that.Stateval == '课程' ? 2 : that.Stateval == '活动' ? 1 : that.Stateval,
name:that.KeName,
roomID:that.Activitynumber,
price:that.price,
maxCount:that.orderNumber,
state:that.condition == '启用' ? 0 : that.condition == '禁用' ? 1 : that.condition,
startTime:that.Startdata,
endTime:that.Enddata,
dates:numID,
remark:that.remark,
addAdmin:that.fabuName,
pic:that.shangchuanPIC,
tagIDs:str1,
}
Add(parms).then(res=>{
if(res.data.state == 10001){
that.ids = [];
that.checkboxGroup2 = [];
that.getInfo();
this.$message({
type: 'success',
message: '添加成功'
});
}else{
this.$message({
type: 'success',
message: res.data.msg
});
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消添加'
});
});
}
}
},
deep:true
}
},
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)