
uni-app 简介
uni-app 简介官网:https://uniapp.dcloud.io/1. uni-app 是什么 ?uni-app 是一个使用 Vue.js 开发跨平台前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、小程序等多个平台。那么哪里可以体现 uni-app 可以实现 “一套代码,多端发行”呢?从常用的 uni-app 开发工具 HBuilder 可以看出该特点。2.
·
uni-app 简介
1. uni-app 是什么 ?
- uni-app 是一个使用 Vue.js 开发跨平台前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、小程序等多个平台。
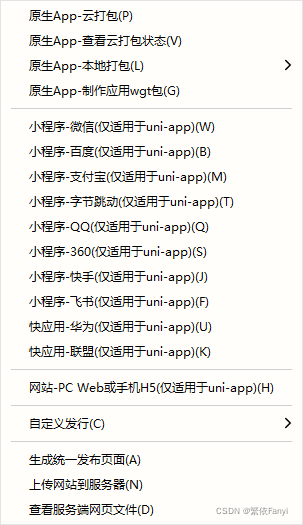
- 那么哪里可以体现 uni-app 可以实现 “一套代码,多端发行”呢?从常用的 uni-app 开发工具 HBuilder 可以看出该特点。

2. 为什么选择 uni-app ?(uni-app 的优点)
1. 跨平台发行,运行体验更好
- 与小程序的组件、API一致;
- 兼容week原生渲染,增加了开发效率高,但是由于week坑比较多,建议还是使用局部渲
染优化;
2. 通用前端技术栈,学习成本更低
- 支持vue语法,微信小程序等API
- 内嵌mpvue
3. 开发生态,组件更丰富
- 支持通过npm安装第三方包
- 支持微信小程序自定义组件及JS SDK
- 兼容mpvue组件及项目(内嵌mpvue开源框架)
- App端支持和原生混合编码
- 插件丰富,DCloud将发布插件到市场
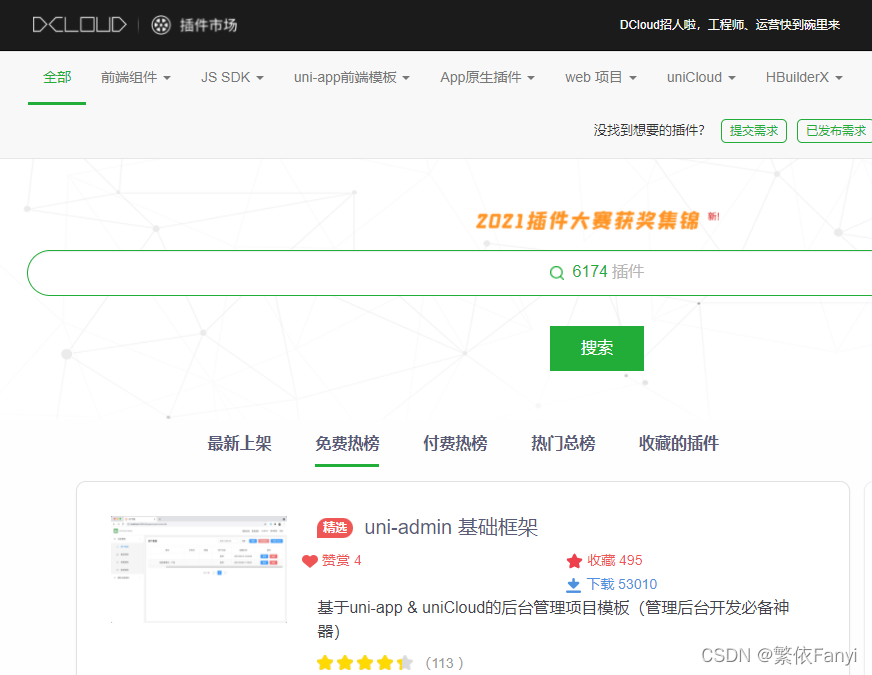
下图是 uni- app 插件市场

3. 常用 uni-app 组件
1. uView
1. uView 介绍
- uView UI,是全面兼容nvue的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。
- 官网:https://www.uviewui.com/
2. uView 优点
- 指南:涵盖uniapp各个方面,给开发者方向指导和设计理念,让您茅塞顿开,一马平川;
- 组件:众多组件覆盖开发过程的各个需求,组件功能丰富,多端兼容。让您快速集成,开箱即用;
- 工具库:众多的贴心小工具,是您开发过程中召之即来的利器,让您飞镖在手,百步穿杨;
- 布局:收集众多的常用页面和布局,减少开发者的重复工作,让您专注逻辑,事半功倍。

3. 个人认为 uView 是个非常强大的 uni-app 组件库,自己平时也都在使用该 uView 组件库。
2. uni-ui
1. uni-ui 介绍
- uni-ui 是一个基于uni-app全端兼容的高性能UI框架。
- 插件网址:https://ext.dcloud.net.cn/plugin?id=55
- github 地址:https://github.com/dcloudio/uni-ui

2. uni-ui 特点
- 高性能
目前为止,在小程序和混合app领域,暂时还没有比 uni-ui 更高性能的框架。 - 全端
uni-ui 的组件都是多端自适应的,底层会抹平很多小程序平台的差异或bug。 - uni统计自动集成实现免打点
uni统计是优秀的多端统计平台,见tongji.dcloud.net.cn。 - 主题扩展
uni-ui 支持uni.scss,可以方便的切换App的风格。
4. uni-app 环境搭建
- uni-app 有两种环境搭建的方式,这里采用最简单的环境搭建方法——HBuilderX。HBuilderX内置相关环境,开箱即用,无需配置 uni-app 的相关环境。进入官网下载安装该软件即可。
- 链接:https://www.dcloud.io/hbuilderx.html
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)