使用 Vite-plugin-style-import 报错:Failed to resolve import(已解决)
在 Vue3+Vite+Vant 项目中配置自动按需引入插件 vite-plugin-style-import 报错:Failed to resolve import 解决方案
·
在 Vue3+Vite+Vant 项目中配置自动按需引入插件 vite-plugin-style-import 报错?
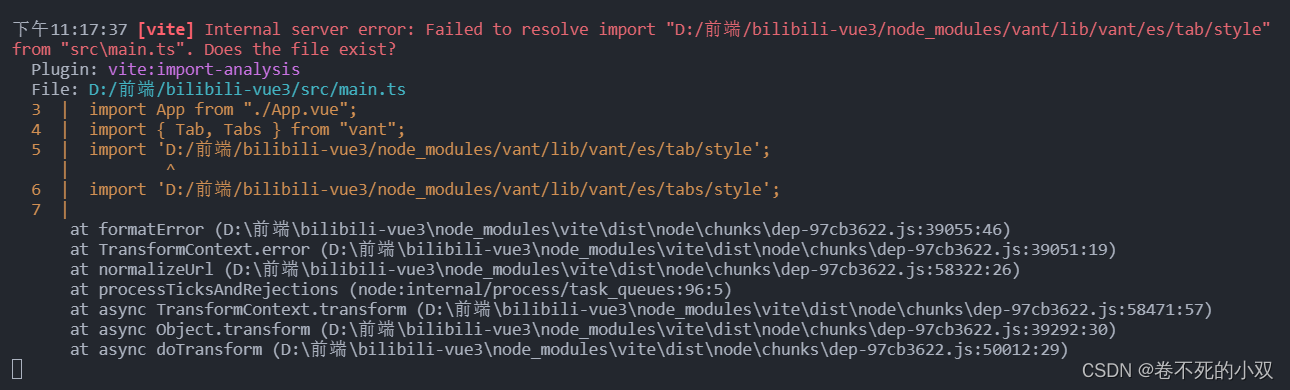
上面是我们按照 Vant 官网快速上手中的方式配置 vite-plugin-style-import 插件时,执行 npm run dev 报错:Failed to resolve import???

解决方案
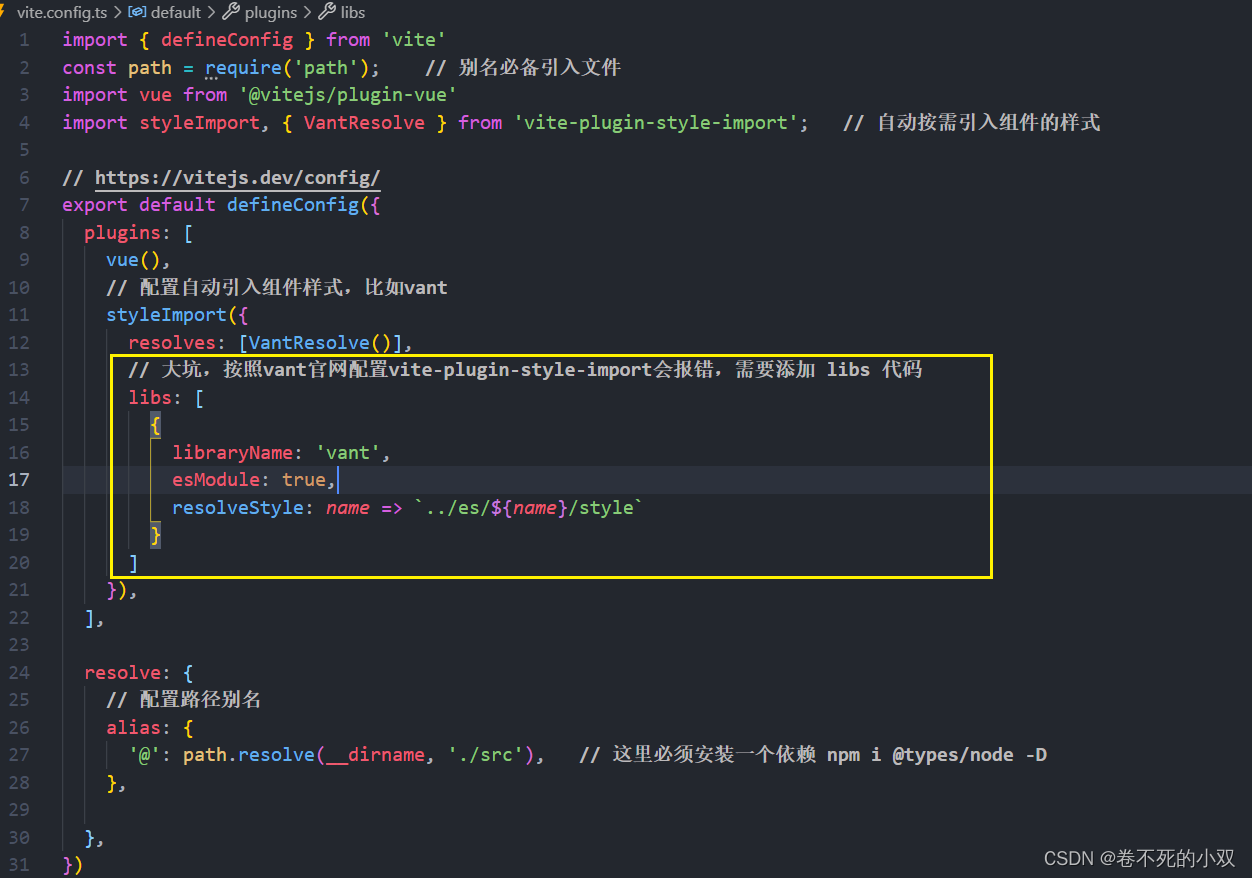
在vite.config.js文件中的 styleImport里面需要加上 libs代码块:
libs: [
{
libraryName: 'vant',
esModule: true,
resolveStyle: name => `../es/${name}/style`
}
]最终配置好应该是这样的:

让我们再一次运行一下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)