
HTML中动态的增加和删除表格中的一行
利用HTML,CSS和JavaScript三种技术完成表格页面级的操作,具体内容如下:(1)利用HTML编写网页: “编号”、“姓名”、“性别”三个文本框,“添加”按钮,一个“学生信息表”表格;(2)利用CSS设置表格的样式:实线边框,文本居中;(3)运用JavaScript DOM技术实现表格增加和删除记录。页面效果如下:图1 初始界面图2添加记录图3删除记录<!DOCTYPE html&
·
利用HTML,CSS和JavaScript三种技术完成表格页面级的操作,具体内容如下:
(1)利用HTML编写网页: “编号”、“姓名”、“性别”三个文本框,“添加”按钮,一个“学生信息表”表格;
(2)利用CSS设置表格的样式:实线边框,文本居中;
(3)运用JavaScript DOM技术实现表格增加和删除记录。
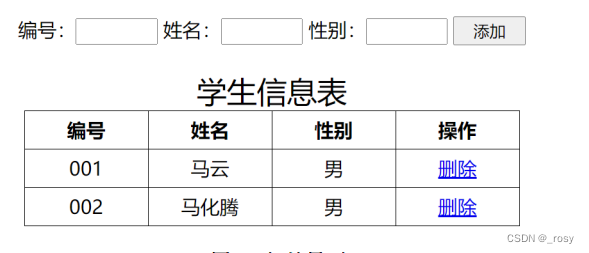
页面效果如下:

图1 初始界面

图2 添加记录

图3 删除记录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style type="text/css">
input {
width: 150px;
}
div {
align-content: center;
color: rgba(255, 0, 106, 0.463);
padding-left: 35px;
background-color: aquamarine;
}
</style>
<title>myTab</title>
</head>
<body>
<div id="">
编号:<input type="text" maxlength="15" size="20" id="num">
姓名:<input type="text" maxlength="7" size="20" id="name">
性别:<input type="text" maxlength="1" size="20" id="sex">
操作:<input type="button" onclick="add()" value="添加" id="ft">
<!-- <button onclick="add()">添加</button> -->
</div> <!--第一行添加栏 -->
<!-- <form action=""> -->
<table width="300" border="1" cellspacing="0" id="tab1" align="center">
<caption>学生信息表</caption>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>操作</td>
</tr>
</table>
<!-- </form> -->
<script>
function add() {
//创建各个结点
//得到表对象
var tb = document.getElementById("tab1");
//创建行对象
var tt = document.createElement("tr");
//创建列对象
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
var td4 = document.createElement("td");
//创建a对象
var pa = document.createElement("a");
//得到input标签中的值
var num1 = document.getElementById("num").value;
var mame1 = document.getElementById("name").value;
var sex1 = document.getElementById("sex").value;
//设置td的操作a超链接
pa.setAttribute("onclick", "del(this)");
pa.setAttribute("href", "javascript:void(0)");//"javascript:void(0)"设置当前超链接不跳转,因为跳转了就还是跳转到了当前界面,
//那就会刷新当前页面所以会没有效果,就像你写的代码没有反应一样
pa.innerHTML = "删除"
//把获取到的值付给td元素
td1.innerHTML = num1;
td2.innerHTML = mame1;
td3.innerHTML = sex1;
// td4.innerHTML=bt;
//将各个td加入到tr中
tt.appendChild(td1);
tt.appendChild(td2);
tt.appendChild(td3);
//超链接放入td4
td4.appendChild(pa);
tt.appendChild(td4);
//tr加入到table
tb.appendChild(tt);
}
function del(obj) {
var judge = confirm("确认删除吗?")
if (judge = true) {
tdNode = obj.parentNode;//得到td
trNOde = tdNode.parentNode;//得到tr
tbNOde = trNOde.parentNode;//得到table
tbNOde.removeChild(trNOde);
}
}
</script>
</body>
</html>
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)