
HTML怎么让文本在一个div上下左右居中呢?
HTML怎么让文本在一个div上下左右居中呢?
·
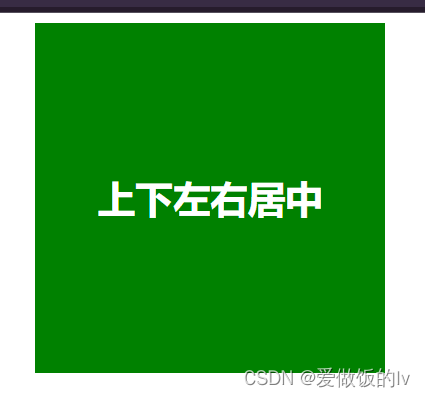
先在一个div写一个span标签,来演示效果
<style>
#box{
width: 280px;
height: 280px;
background-color: green;
margin: 0 auto;
}
#box span{
color: white;
font-size: 30px;
font-weight: bold;
}
</style>
<body>
<div id="all">
<div id="box">
<span>
上下左右居中
</span>
</div>
这是没写居中代码的,文本没有上下左右居中
加上居中代码后
line-height: 280px;(上下居中)
text-align: center;(左右居中)

text-align就是水平对齐的意思,center就是中间的意思
line-height就是行高,把行高设置为盒子的行高一样就行了。这个只能在知道行高的情况下才好用,那如果不知道行高呢?
相关资源:
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容
活动日历
查看更多
直播时间 2025-02-26 16:00:00


 华为云 x DeepSeek:AI驱动云上应用创新
华为云 x DeepSeek:AI驱动云上应用创新
直播时间 2025-01-08 16:30:00


 DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
直播时间 2024-12-11 16:30:00


 华为云数字人,助力行业数字化业务创新
华为云数字人,助力行业数字化业务创新
直播时间 2024-11-27 16:30:00


 企业数据治理一站式解决方案及应用实践
企业数据治理一站式解决方案及应用实践
直播时间 2024-11-21 16:30:00


 轻松构建AIoT智能场景应用
轻松构建AIoT智能场景应用

 https://blog.csdn.net/weixin_30364109/article/details/117830849
https://blog.csdn.net/weixin_30364109/article/details/117830849






 免费领云主机
免费领云主机





所有评论(0)