vue3.0+vite2.0踩坑日记之动态路由导入The above dynamic import cannot be analyzed by vite.
vue3+vite踩坑日记之动态路由导入The above dynamic import cannot be analyzed by vite.
·
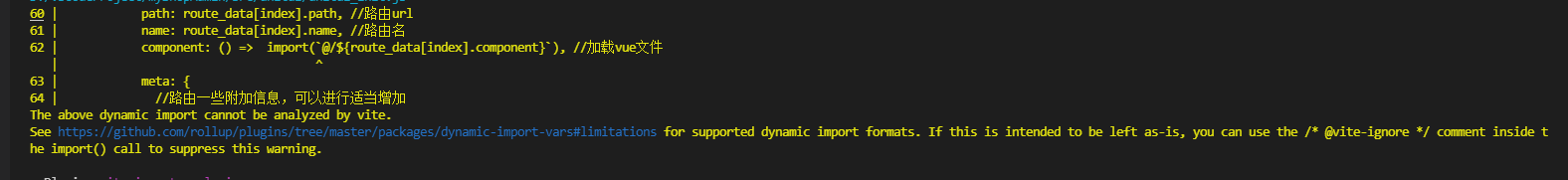
The above dynamic import cannot be analyzed by vite.
See https://github.com/rollup/plugins/tree/master/packages/dynamic-import-vars#limitations
for supported dynamic import formats. If this is intended to be left as-is,
you can use the /* @vite-ignore */ comment inside the import() call to suppress this warning.

在编写vue动态路由导入时发现vite一直警告,写完之后页面也报错便想来解决;
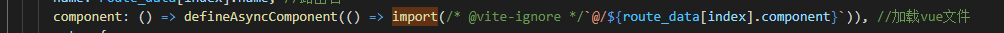
查找一波之后发现vite+vue3只有用 defineAsyncComponent 才能拼接成功 不然会一直报错找不到模块 ;加上defineAsyncComponent 之后需要加上/* @vite-ignore */才能消除警告;
确实是个坑,使用wepack不会有这种问题;
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)