Hexo-Butterfly主题优化-设置网站首页显示背景、文章最上方不显示背景
我想保留 Butterfly主题网站主界面的图片 而不想每个文章中的上方都出现为其设置的缩略图预期效果如下主界面文章页面Butterfly 的配置文件中只提供了 index_img设置主界面图片,文章上方的图片由文章属性 cover 控制,如果为空,则为默认的蓝色界面无法去除默认界面:设置了 cover 属性的界面:如果想将文章界面上面的图片去掉,就需要设置 disable_top_img 但是这
·
我想保留 Butterfly主题网站主界面的图片 而不想每个文章中的上方都出现为其设置的缩略图
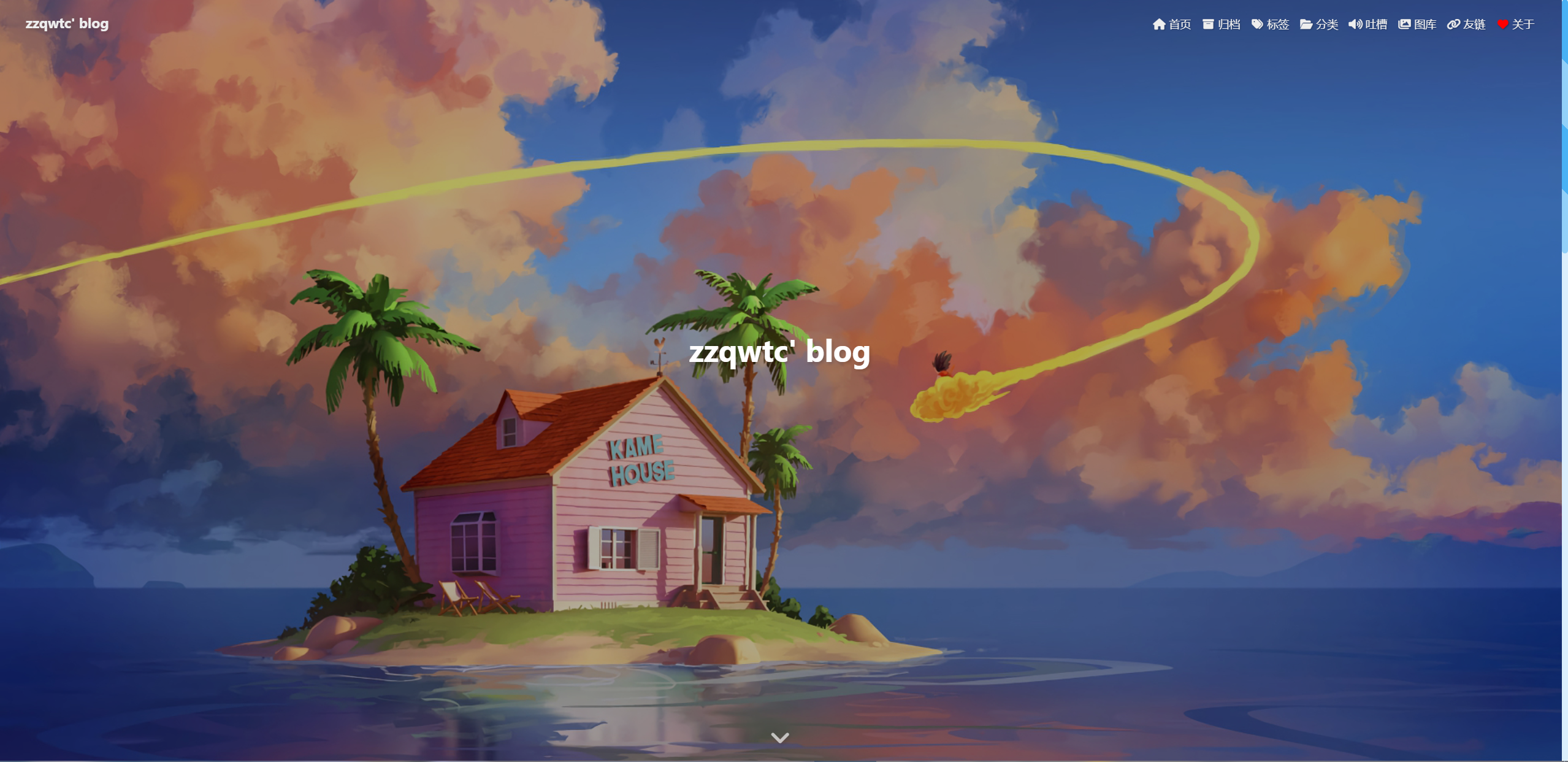
预期效果如下
主界面

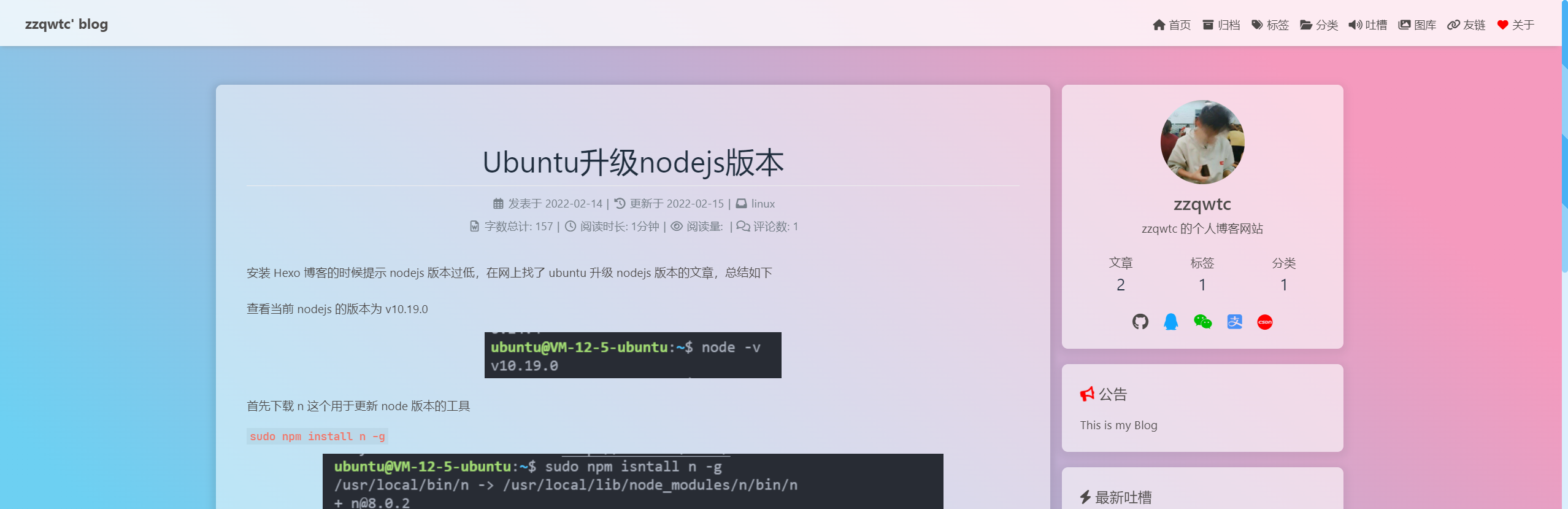
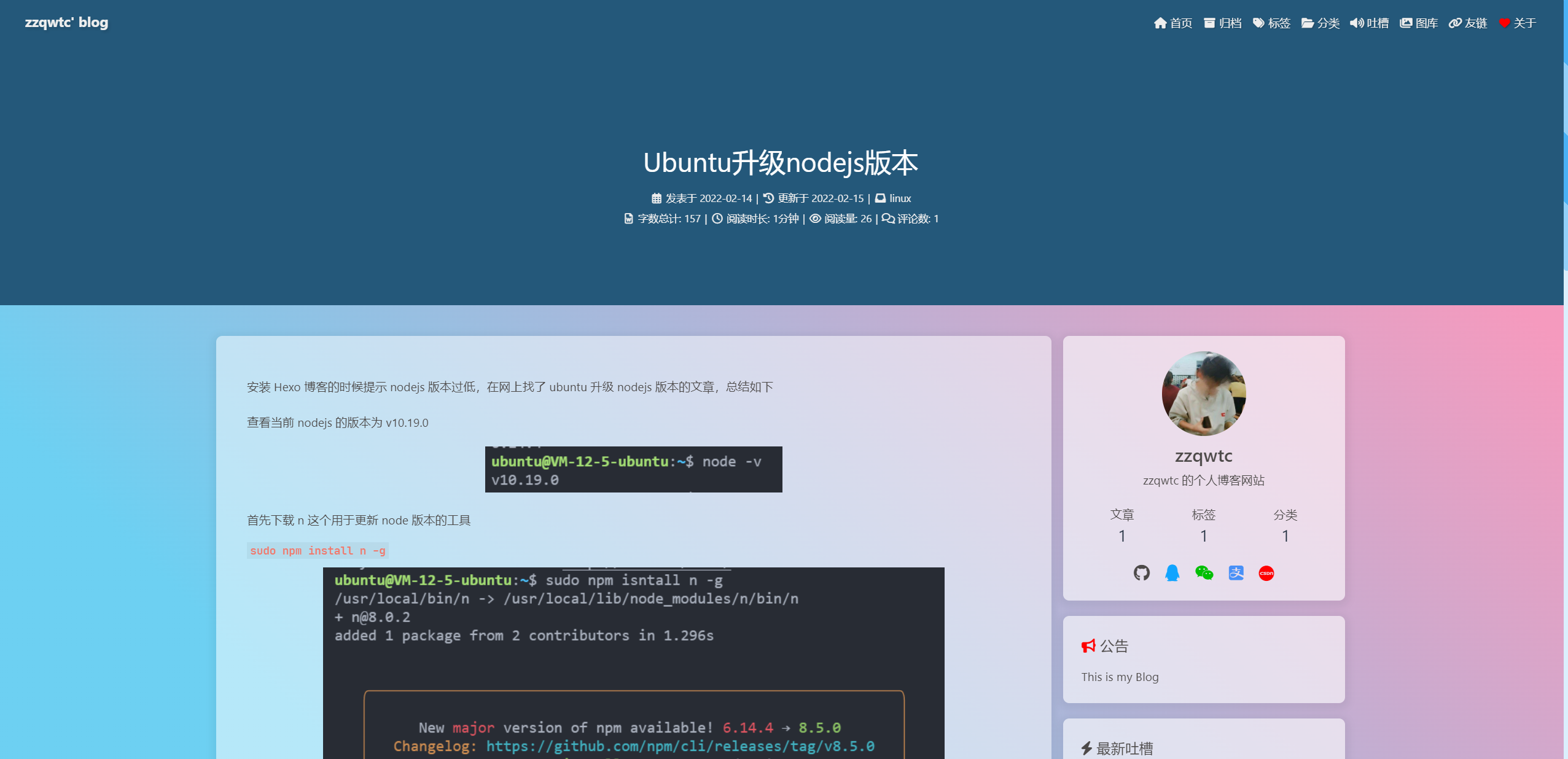
文章页面

Butterfly 的配置文件中只提供了 index_img设置主界面图片,文章上方的图片由文章属性 cover 控制,如果为空,则为默认的蓝色界面无法去除
默认界面:

设置了 cover 属性的界面:

如果想将文章界面上面的图片去掉,就需要设置 disable_top_img 但是这样,网站首页的图片也无法显示。(不知道作者为什么要这样设置~)
解决方法:修改源码

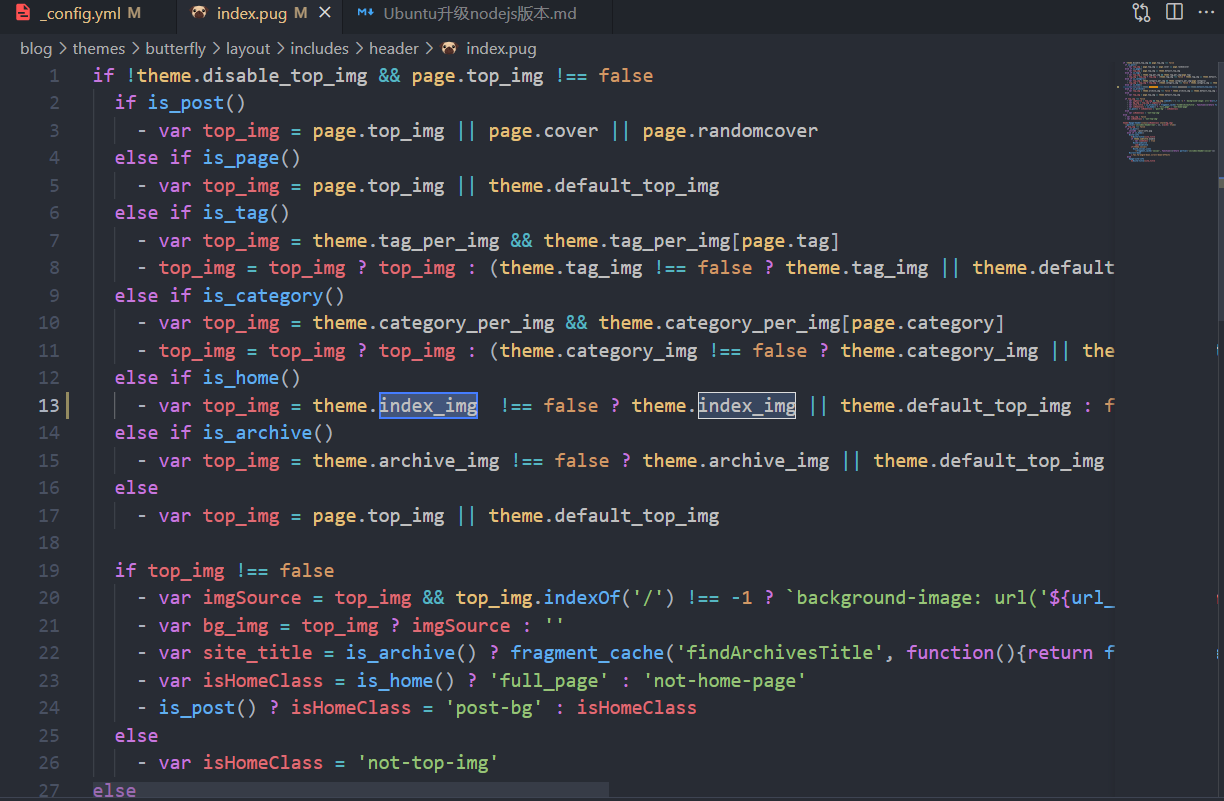
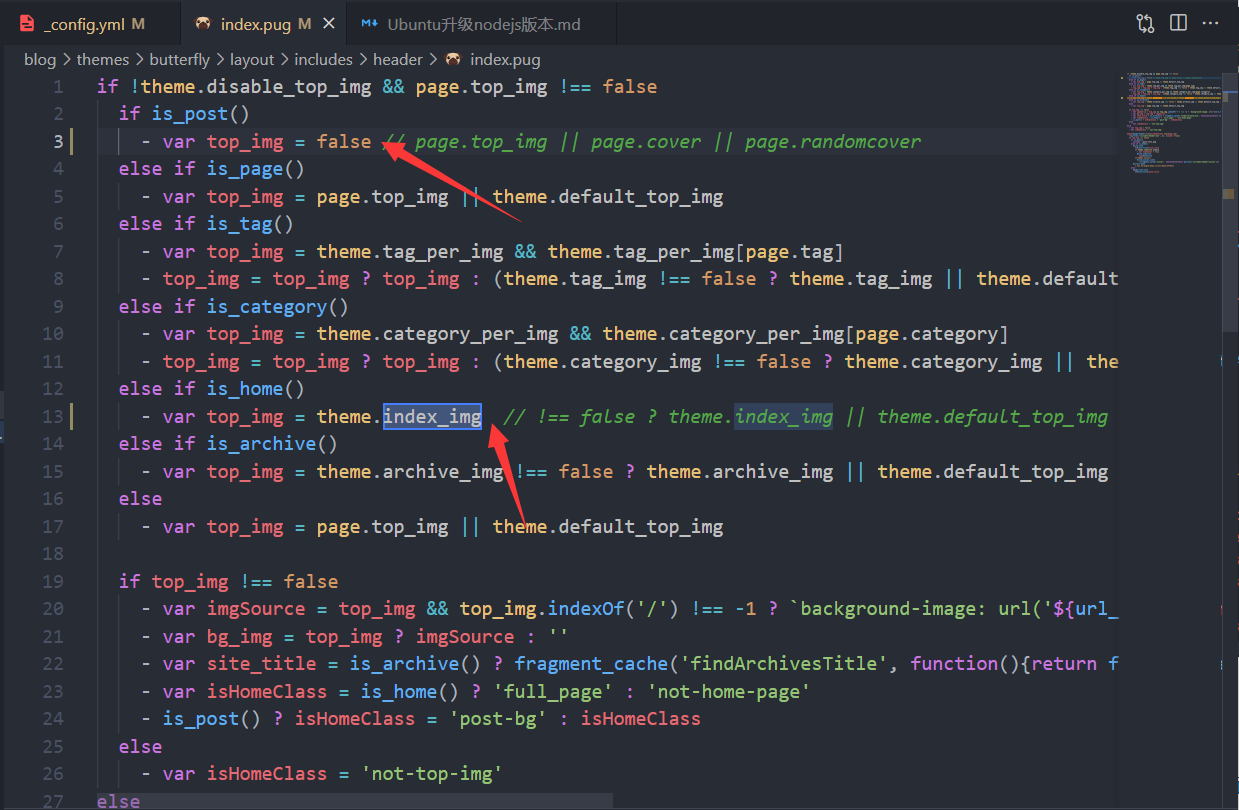
首先在 vscode 中搜索出现 index_img 的文件,发现只有一个 index.pug
(index.pug位于 /themes/butterfly/layout/includes/header/index.pug)
打开之后显示:

根据代码判断
is_post()判断当前页面是不是文章界面is_home()判断当前页面是不是网站的主界面
为了达到我的要求,我把代码修改如下

修改逻辑为:
- 如果当前界面是文章的页面,那么设置
top_img为false,即文章界面不显示最上方的图片 - 如果当前界面是网站的首页面,那么设置
top_img为我们设置的index_img
这样就满足了首页面有背景图片,文章最上方没有图片的要求。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)