css 属性 clip-path:polygon实现任意图形、多边形
最近画看板,要求点击客户自定义的不规则图形内的任意地方都可以展示相应的提示, 刚开始让UI 提供切好的不规则背景图,切换位置替换不同的图形,判断是哪个图展示对应的提示。后来查到css这个属性,太好用了,,并且十分简单,UI说让我不要弄了再过两年好失业了、单位:100%、100px 、大部分单位,采用坐标轴定点方式100%-100%
·
最近画看板,要求点击客户自定义的不规则图形内的任意地方都可以展示相应的提示, 刚开始让UI 提供切好的不规则背景图,切换位置替换不同的图形,判断是哪个图展示对应的提示
后来查到css这个属性,太好用了
clip-path CSS 属性使用裁剪方式创建元素的可显示区域,类似用剪刀裁剪卡片纸只保留剪刀走过的部分。
polygon:此属性 效果为:多点连成线,可实现任意由点连成线的图形。
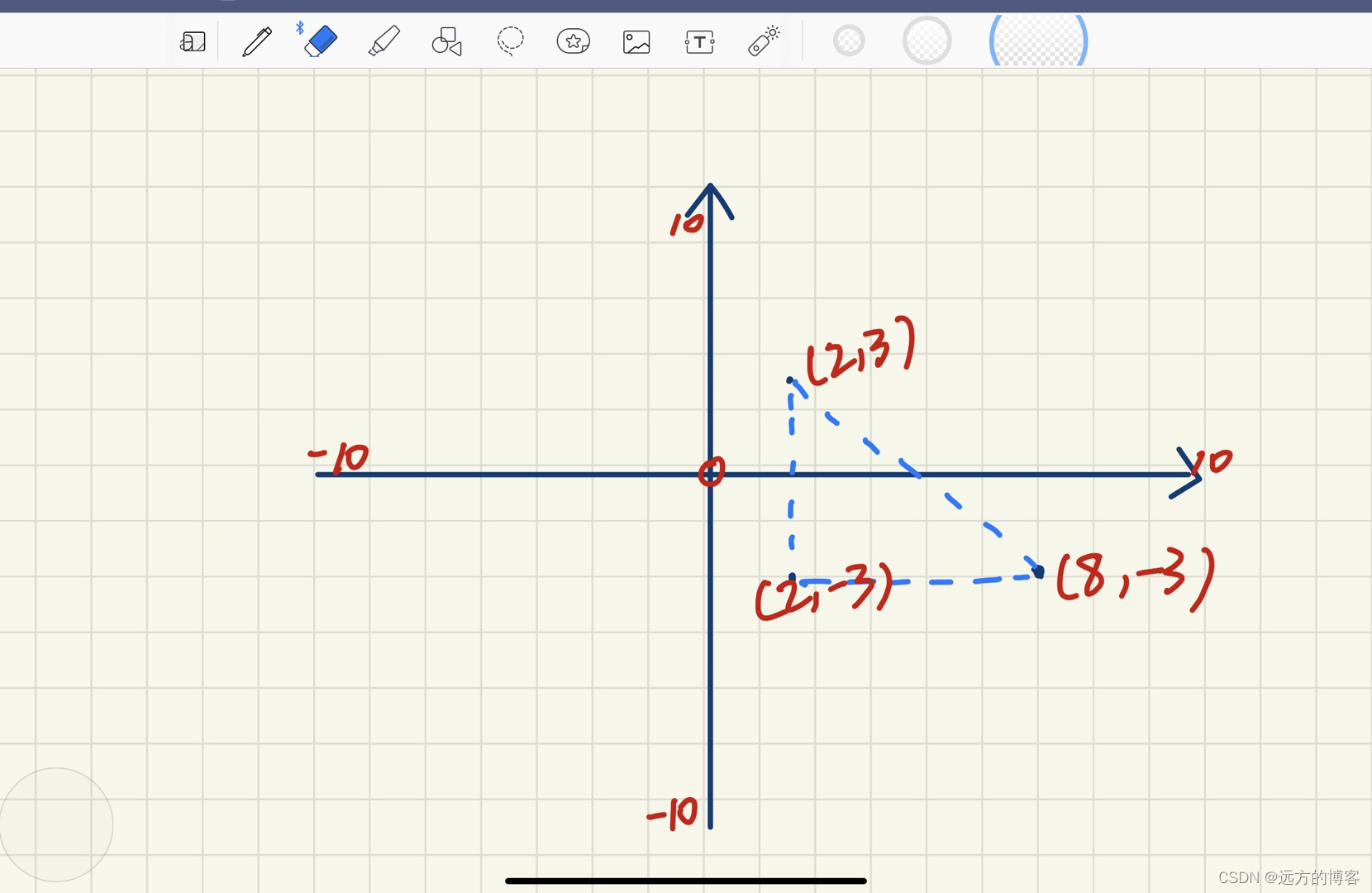
采用坐标轴定点方式100% -100%
单位:100%、100px 、大部分单位,
注意事项:
按照顺序填写连接点的顺序,不然会有意想不到的效果哦~
.box{
clip-path:polygon(x1 y1,x2 y2)
}
// 逗号隔开每组 坐标数据
.box{
clip-path:polygon(20px 30px,20px -30px,80px -30px )
}

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)