为什么你在在CSS里写的width: 100%无效?
为什么你写的width: 100%失效?作为一个萌新小白,学习的路上总能遇到让我意想不到的问题,最近学习弹性布局时突然发现设置的width: 100%无效而设置width: 100px则可以显示,也让我懵逼了许久
·
为什么你写的width: 100%失效?
作为一个萌新小白,学习的路上总能遇到让我意想不到的问题,最近学习弹性布局时突然发现设置的width: 100%无效而设置width: 100px则可以显示,也让我懵逼了许久
列如这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
.box{
display: flex;/* 弹性布局 */
}
.c{
background-color: #ff00ff;
height: 50px;
text-align: center;
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="a"><div class="c">A</div></div>
<div class="b"><div class="c">B</div></div>
</div>
</body>
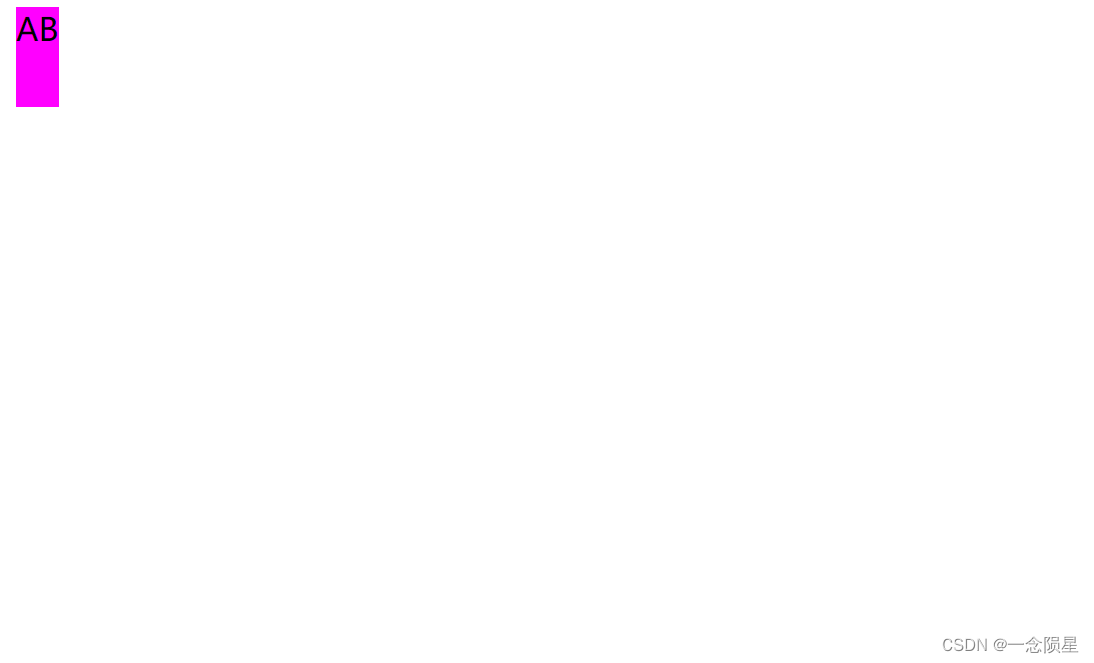
</html>只显示成这样:
 那么如果想让他width: 100%显示只需要在CSS中将div的width设置为100%即可:
那么如果想让他width: 100%显示只需要在CSS中将div的width设置为100%即可:
div{
width:100%;
}结果就是这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
div{
width:100%;
}
.box{
display: flex;/* 弹性布局 */
}
.c{
background-color: #ff00ff;
height: 50px;
text-align: center;
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="a"><div class="c">A</div></div>
<div class="b"><div class="c">B</div></div>
</div>
</body>
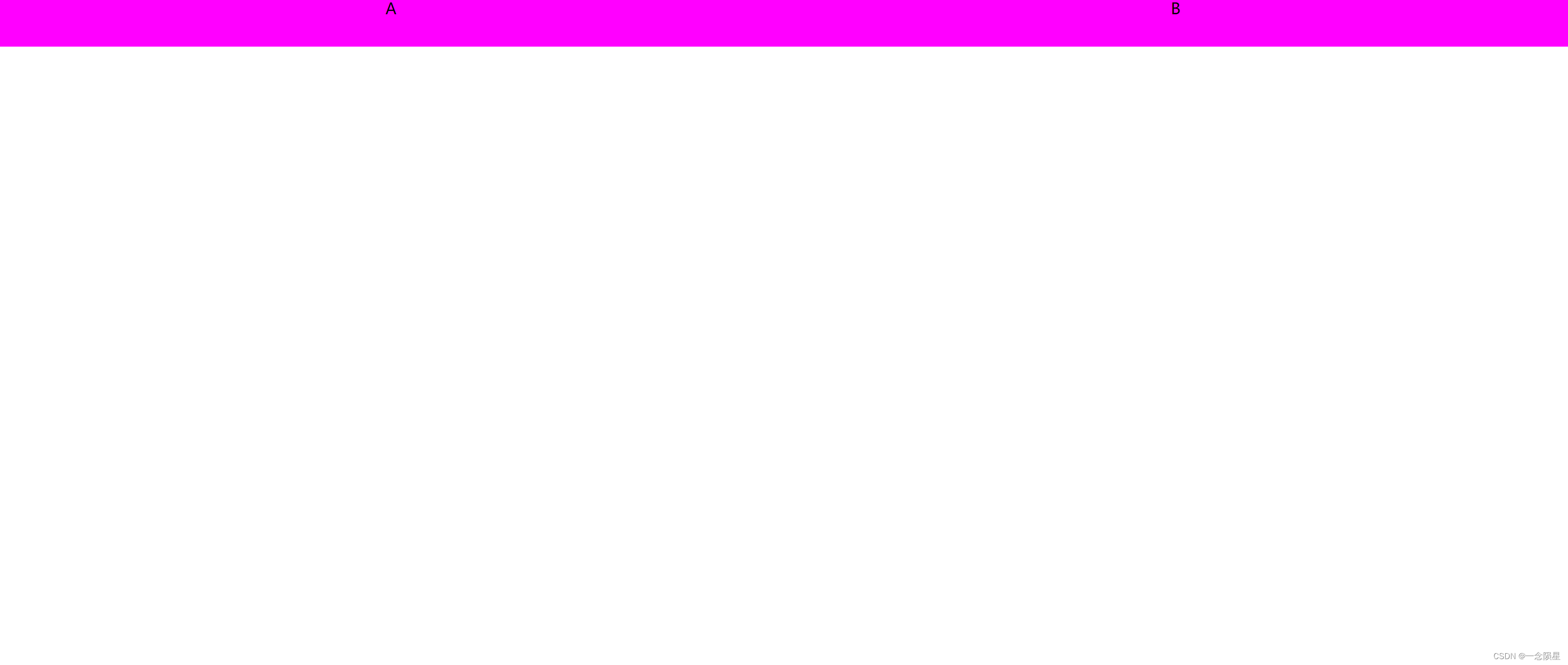
</html>最后显示则为100%了:

最后:我还只是萌新,如有不对的请各位大佬手下留情,多多指教。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)