element upload上传组件携带参数传参(一)
element upload上传踩坑
·
一、使用upload组件本身上传
<el-upload
action="https://www.xxxx.com/dd" // s上传地址
:data="uploadData" // 上传携带参数
:limit="1"
:multiple="false"
:before-upload="handleBeforeUpload"
:on-remove="handleRemove"
:on-error="handleError">
<i class="el-icon-folder-add" />
</el-upload>
// js
computed: {
uploadData() {
return {
body: JSON.stringify(this.form)
}
}
},
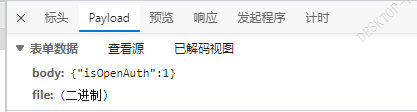
上面有几个必填参数,这里用upload自带上传就需要填入action.见第一张图。
headers也要在接口中指定, headers: { 'content-type': 'multipart/form-data' } ,也可以
在upload上绑定,属性是支持的。这里是自动上传的,不自动上传绑定 :auto-upload="false"即可。

成功是这样的,数据是form-data格式的;

接下来自定义上传我放在第二篇
element upload上传组件携带参数传参(二)
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)