使用el-dropdown 下拉菜单时移入或点击元素都不显示对应下拉内容,并报错 this.triggerElm.setAttribute is not a function
不具名插槽元素作为触发元素,当前报错为触发元素调用方法调用报错,考虑是否是触发元素获取错误。检查移入的组件和下拉显示的组件先后顺序,移入的组件必须在下拉显示的组件前面。查看el-dropdown组件源码,如果没有单独设置移入元素,则使用。...
·
问题:
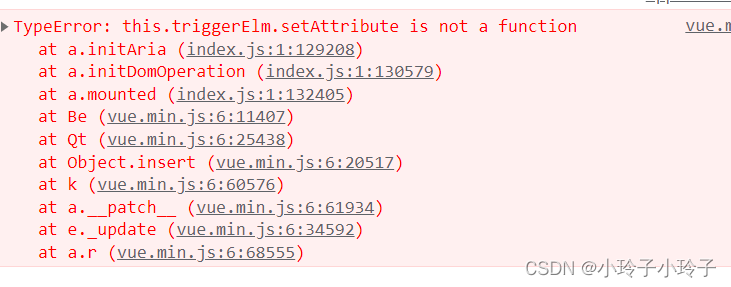
在组件中使用了element-ui的下拉菜单组件el-dropdown,运行时都没问题,但是打包后其他文件再引入使用该组件时,移入el-dropdown触发元素无法显示下拉菜单,并且会报如下错误:
index.js:1 Uncaught TypeError: this.triggerElm.setAttribute is not a function at a.removeTabindex (index.js:1:129067) at a.hide (index.js:1:127963)

解决过程(可以直接跳过到解决方法):
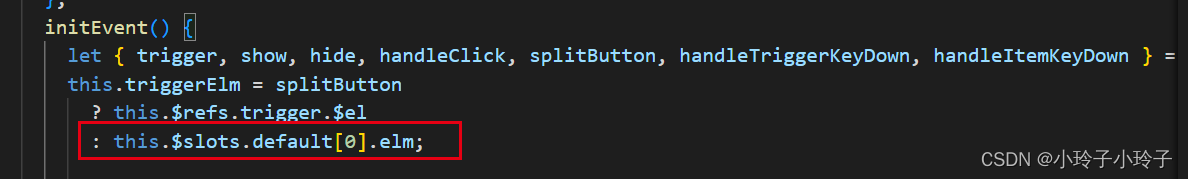
查看el-dropdown组件源码,如果没有单独设置移入元素,则使用第一个不具名插槽元素作为触发元素,当前报错为触发元素调用方法调用报错,考虑是否是触发元素获取错误。

解决方法:
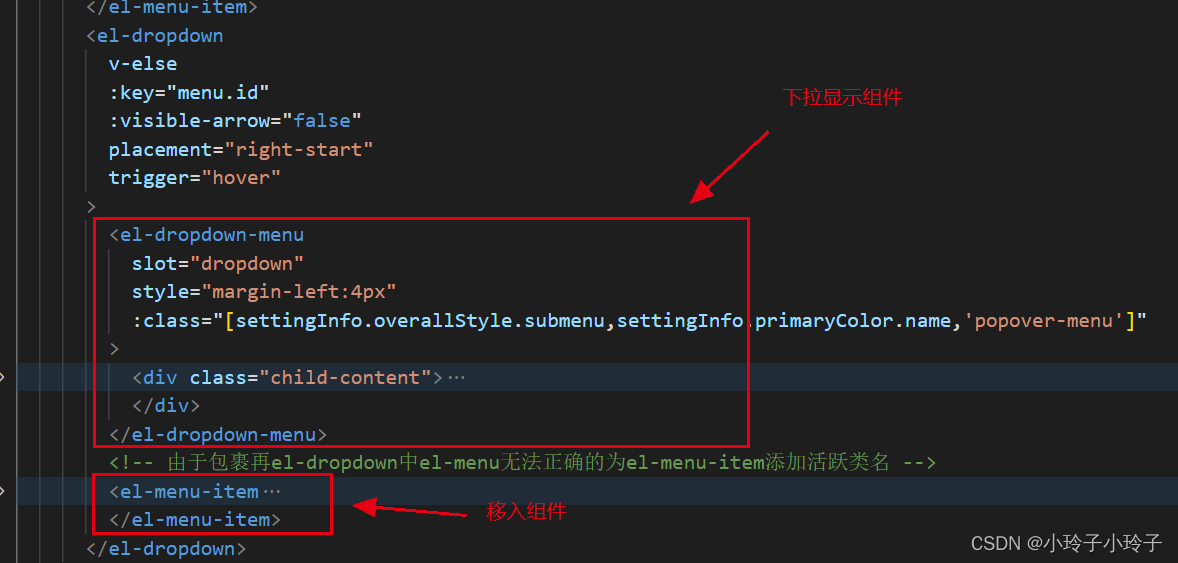
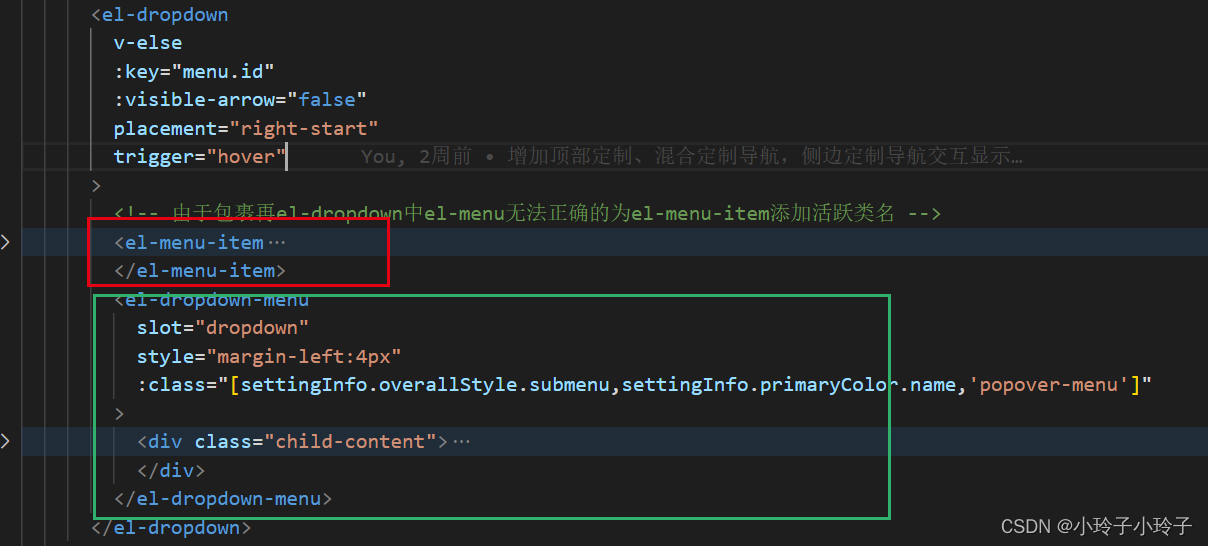
检查移入的组件和下拉显示的组件先后顺序,移入的组件必须在下拉显示的组件前面
错误顺序:

正确顺序:

更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)