el-time-select和el-time-picker入门学习
学习内容1.el-time-select的使用,为时间段选择2.el-time-picker的使用,为时间范围选择3.el-time-select中picker-options属性需要设置start,step,end,还可以设置minTime,maxTime4.el-time-picker中picker-options属性需要设置selectableRange,还可以设置minTime,maxTi
·
- 学习内容
1.el-time-select的使用,为时间段选择
2.el-time-picker的使用,为时间范围选择
3.el-time-select中picker-options属性需要设置start,step,end,还可以设置minTime,maxTime
4.el-time-picker中picker-options属性需要设置selectableRange,还可以设置minTime,maxTime
5.el-time-picker的选择默认是滚动条,使用allow-control变成箭头选择
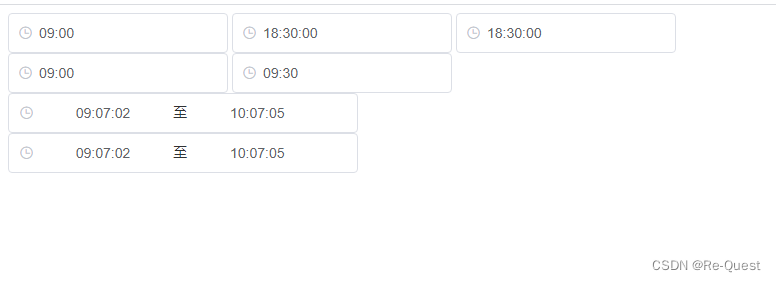
6.el-time-picker的is-range使用可以创建起始至结尾的时间范围选择框,可以使用start-placeholder,end-placeholder,range-separator配合使用,v-model变成长度为2的数组,元素为Date数据。 - 代码效果图

- 代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<!-- 固定时间点 start开始,step步长,end结束 -->
<el-time-select v-model='value' :picker-options='selectOptions' placeholder='选择时间'></el-time-select>
<!-- 任意时间点:默认滚动条显示 selectableRange:'18:30:00 - 20:30:00',也可以是数值 -->
<el-time-picker v-model='value1' :picker-options='pickerOptions' placeholder='选择时间'></el-time-picker>
<!-- allow-control以箭头进行选择 -->
<el-time-picker v-model='value1' :picker-options='pickerOptions' placeholder='选择时间' arrow-control>
</el-time-picker>
<!-- 固定时间范围 -->
<!-- picker-options可以指定minTime和maxTime禁用时间段 -->
<el-row>
<el-time-select v-model='startTime'
:picker-options='{start:"08:30",step:"00:15",end:"18:30",maxTime:endTime}' placeholder='起始时间'>
</el-time-select>
<el-time-select v-model='endTime'
:picker-options="{start:'08:30',step:'00:15',end:'18:30',minTime:startTime}" placeholder='结束时间'>
</el-time-select>
</el-row>
<!-- 任意时间范围 -->
<el-row>
<el-time-picker is-range :picker-options="{selectableRange:'08:30:00 - 18:00:00',maxTime:rangeValue[1]}" start-placeholder='开始时间' end-placeholder='结束时间' v-model='rangeValue' range-separator='至'></el-time-picker>
</el-row>
<el-row>
<el-time-picker is-range :picker-options="{selectableRange:'08:30:00 - 18:00:00',minTime:rangeValue[0]}" start-placeholder='开始时间' end-placeholder='结束时间' v-model='rangeValue' range-separator='至' arrow-control></el-time-picker>
</el-row>
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
selectOptions: {
start: '08:30',
step: '00:15',
end: '18:30'
},
pickerOptions: {
selectableRange: '18:30:00 - 20:30:00'
},
value: '',
value1: '',
startTime: '',
endTime: '',
rangeValue: [new Date(), new Date()],
},
methods: {
}
})
</script>
<style></style>
- 翻译地址:element-ui官网
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)