Bootstrap5 导航栏讲解
通过类 .navbar 可以创建一个标准的导航栏,若要创建响应式的导航栏,可以在类 .navbar 的基础上添加类 .navbar-expand-xxl|xl|lg|md|sm 来创建 (大屏幕水平铺开,小屏幕垂直堆叠)。navbar-dark / light 可以调节导航栏文本颜色,如深色背景导航栏对应浅色文本、浅色导航栏对应深色文本。data-bs-toggle 指以什么类型事件触发dat
通过类 .navbar 可以创建一个标准的导航栏,若要创建响应式的导航栏,可以在类 .navbar 的基础上添加类 .navbar-expand-xxl|xl|lg|md|sm 来创建 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用 <ul> 元素并添加 class="navbar-nav" 类。 然后在 <li> 元素上添加 .nav-item 类, <a> 元素上使用 .nav-link 类
🚀导航栏常用类
- 固定添加类名 .navbar
- .navbar-brand 用于公司、产品或项目的名称,也可以添加图片
- .navbar-nav 用于全高和轻量级导航(包括对下拉列表的支持)
- .navbar-toggler 用于我们的折叠插件和其他导航切换行为。
- .navbar-text 用于添加垂直居中的文本字符串。
- .collapse .navbar-collapse用于按父断点对导航栏内容进行分组和隐藏
- .navbar-expand-lg设置该元素在(大)断点处自动折叠
- me-auto 内容靠左显示 ms-auto 内容靠右显示
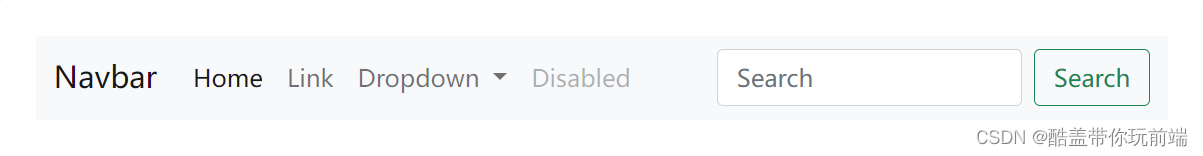
🚀基础导航栏

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
- navbar-dark / light 可以调节导航栏文本颜色,如深色背景导航栏对应浅色文本、浅色导航栏对应深色文本。
- data-bs-toggle 指以什么类型事件触发
- data-bs-target 指事件的目标 就是样式的具体细节具体的代码
- dropdown-divider 指下拉菜单的分割线,相当于divider 来说,上下边距会小一点
- btn-outline-* 设置按钮边框及文字颜色的样式(*号为bootstrap设定的颜色样式)
- 若想要导航栏固定在页面顶部,可为标签nav添加类 .fixed-top / 底部 → .fixed-bottom
- 通过类 .sticky-top 也可以让导航栏固定在页面顶部,但与 .fixed-top的区别在于 .sticky-top 不会覆盖一定高度的内容,而 .fixed-top会覆盖
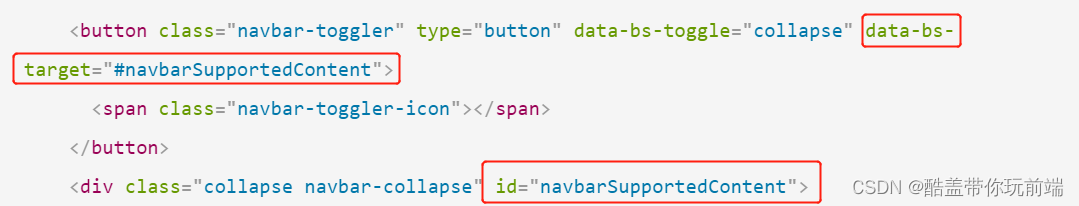
注意:<button>中data-bs-target所指的id要与包含类 .collapse 所设置的id 一致 还有data-bs-target的书写格式,id名要加#

🚀导航栏颜色
使用以下类可以创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light
提示: 对于暗色背景 .navbar-dark 需要设置文本颜色为浅色的,对于浅色背景 .navbar-light 需要设置文本颜色为深色的
<!-- 灰底黑字 -->
<nav class="navbar navbar-expand-sm bg-light navbar-light">...</nav>
<!-- 黑底白字 -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav>
<!-- 蓝底白字 -->
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>
激活和禁用状态: 可以在 <a> 元素上添加 .active 类来高亮显示选中的选项。 .disabled 类用于设置该链接是不可点击的。
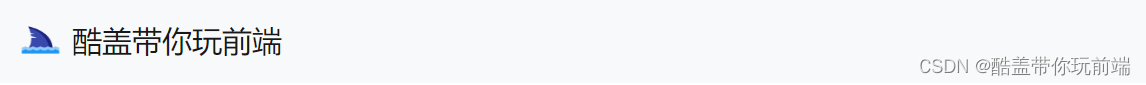
🚀品牌/Logo
.navbar-brand 类用于高亮显示品牌/Logo,还可以利用一些其他实用程序同时添加图像和文本。

<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="../Shark.png" alt="" width="30" height="24" class="d-inline-block align-text-top">
酷盖带你玩前端
</a>
</div>
</nav>
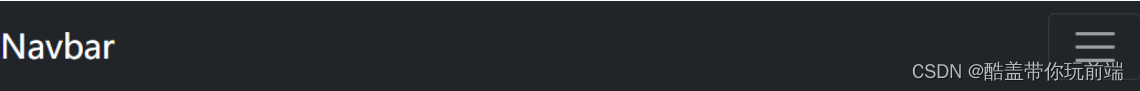
🚀折叠导航栏
创建折叠导航栏,需要在标签 <button> 上添加 class=“navbar-toggler”, data-bs-toggle=“collapse” 与 data-target=“#…” ,然后在设置了 class=“collapse navbar-collapse” 的 div 盒子上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id (这两个id一定要相同)

<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
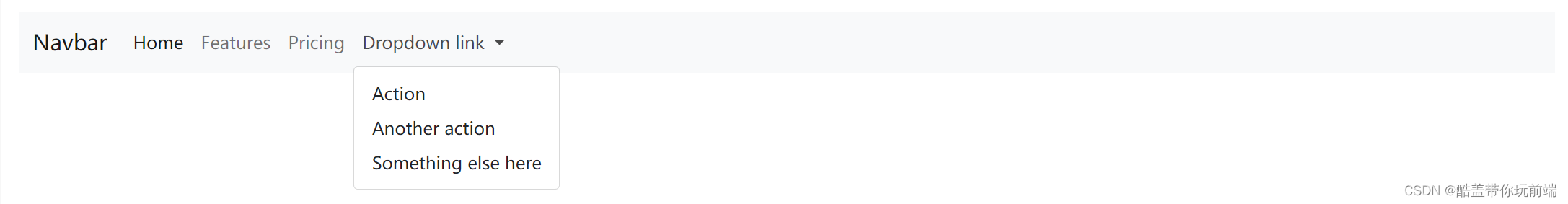
🚀导航栏中的下拉菜单
下拉菜单需要一个包装元素来定位,因此请确保对 .nav-item 和 .nav-link 使用单独的嵌套元素

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown">
Dropdown link
</a>
<!-- 注意:这个ul是包含在li里面的 是下拉菜单的内容 -->
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
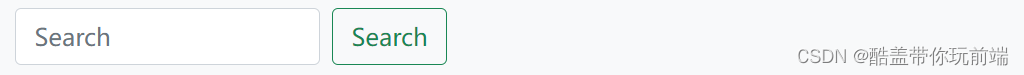
🚀导航栏中的表单与按钮
需要给表单 <form> 添加 class=“d-flex” 使搜索框与按钮在同一行展示

<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</nav>
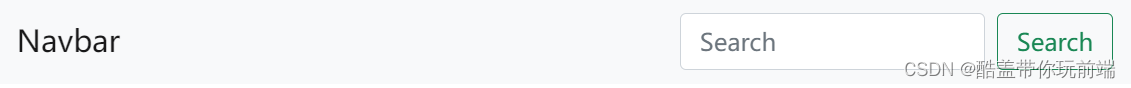
当navbar-brand 与 表单同时存在时,将默认navbar的直接子元素使用flex布局, 并为justify-content: space-between, 若不想要这种布局,可以在navbar的直接子元素div上修改默认行为

<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand">Navbar</a>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</nav>
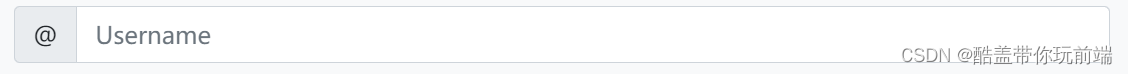
也可以使用其他的输入框类,如类 .input-group-text 用于在输入框前添加小标签

<nav class="navbar navbar-light bg-light">
<form class="container-fluid">
<div class="input-group">
<span class="input-group-text" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>
🚀导航栏文本
使用 .navbar-text 来设置导航栏上非链接文本,可以保证水平对齐,颜色与内边距一样。
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>
根据需要与其他组件和实用程序混合搭配。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)