CSS的属性继承
认识CSS的属性继承
·
属性的继承
CSS的某些属性具有继承性(Inherited)
- 如果一个
属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性; - 当然, 如果
后代元素自己有设置该属性, 那么优先使用后代元素自己的属性(不管继承过来的属性权重多高);
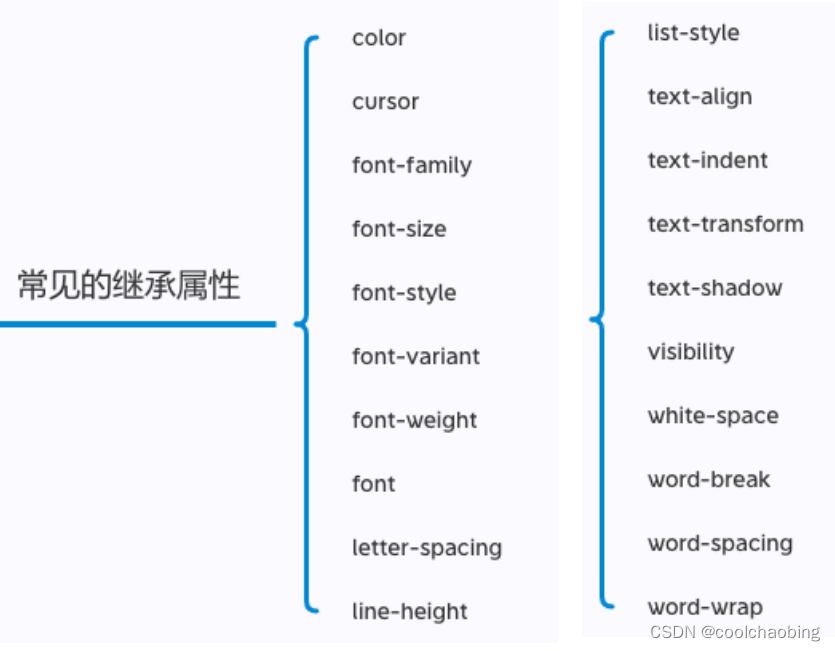
常见的继承属性
注意:继承过来的是计算值, 而不是设置值
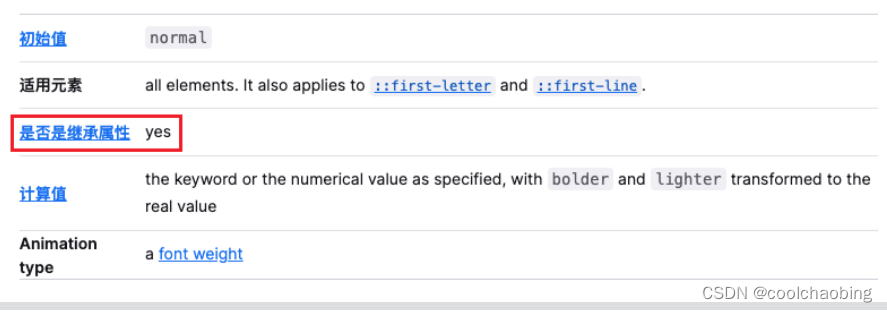
另外要多学会查阅文档, 文档中每个属性都有标明其继承性的
属性的层叠
CSS的翻译是层叠样式表, 什么是层叠?
- 对于一个元素来说,
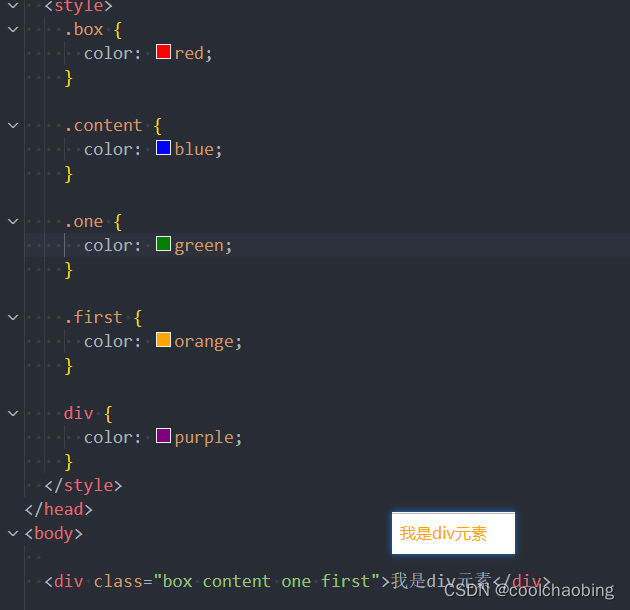
相同一个属性我们可以通过不同的选择器给它进行多次设置; - 那么属性会
被一层层覆盖上去; - 但是最终
只有一个会生效;
那么多个样式属性覆盖上去, 哪一个会生效呢?
- 判断一:
选择器的权重, 权重大的生效, 根据权重可以判断出优先级; - 判断二:
先后顺序, 权重相同时, 后面设置的生效;
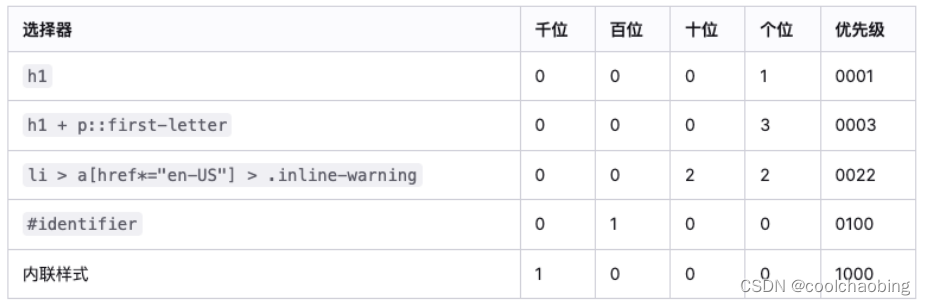
选择器的权重
按照经验,为了方便比较CSS属性的优先级,可以给CSS属性所处的环境定义一个权值(权重)
- !important:
10000 - 内联样式:
1000 - id选择器:
100 - 类选择器、属性选择器、伪类:
10 - 元素选择器、伪元素:
1 - 通配符:
0
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)