
HTML期末作业----读书网(模仿豆瓣读书)
HTML5期末大作业,期末作业,js,html,css的使用,豆瓣读书,模仿豆瓣读书,读书网页
如下代码供学习交流,获取完整代码,请关注公众号(coding加油站)获取。
1.网页作品简介 :
HTML期末大学生网页设计作业,模仿豆瓣读书,完美复刻,有登录注册界面,可单独作为登录注册的作业使用
2.知识应用:
在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api
3. 内容介绍:
《模仿豆瓣读书》共有5个页面,分别为
index.html【首页】
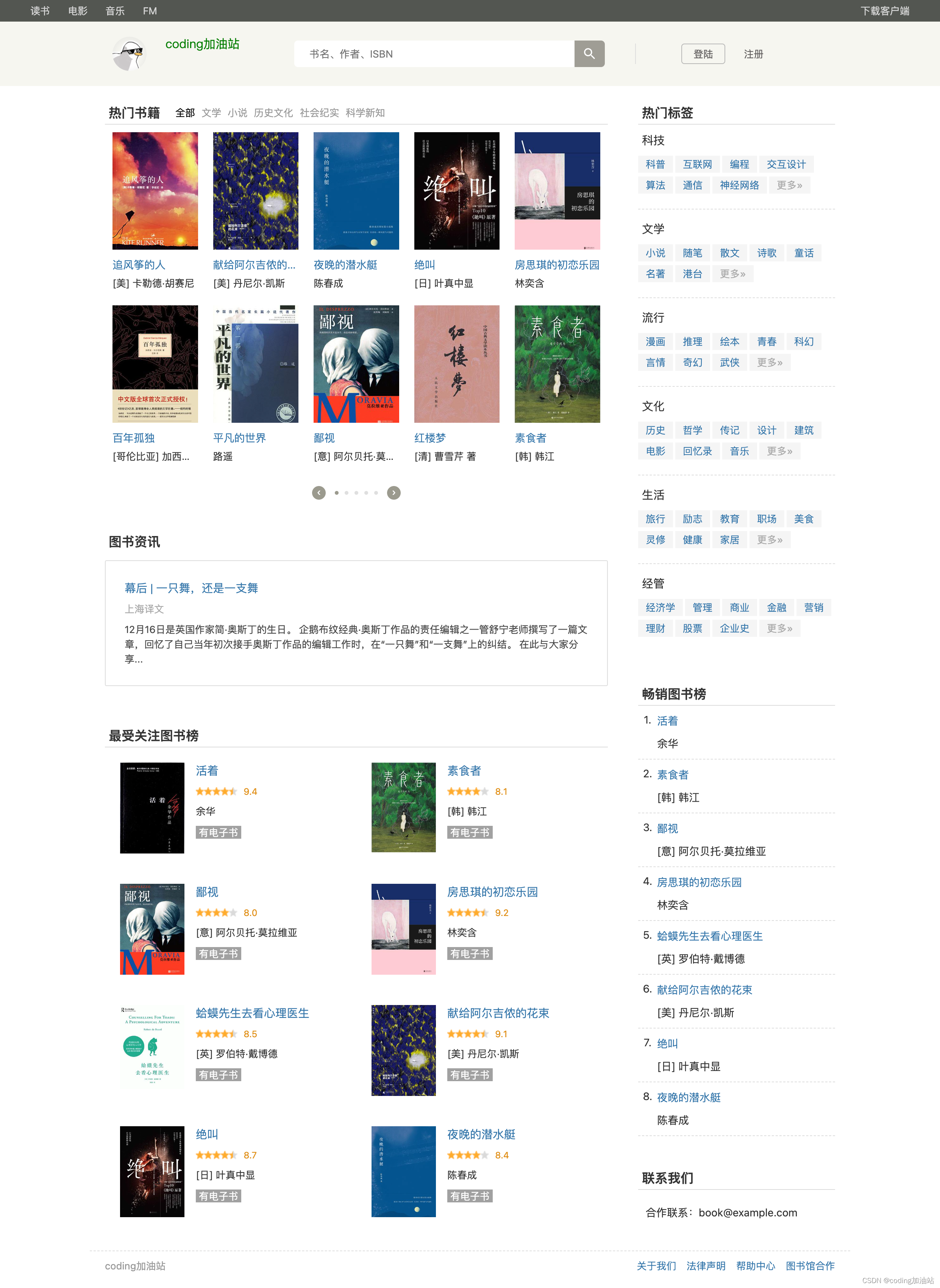
首页主要是导航栏,搜索框,以及一些书本的展示,还有轮播图的使用,这里轮播图有两种方式,一种是使用插件,一种是使用原生js的方式,可以根据自己作业的需求来改变,右边是一些标签的展示,可以跳转到相关标签的书籍介绍页,如下是页面图:

核心代码如下:
<div class="navbar">
<div class="line">
<div class="left">
<a href="./index.html">读书</a>
<a href="#">电影</a>
<a href="#">音乐</a>
<a href="#">FM</a>
</div>
<div class="right">
<a href="#">下载客户端</a>
</div>
</div>
<div class="header">
<a class="brand" href="./index.html">
<div class="logo"></div>
<div class="logo-text"></div>
</a>
<div class="search">
<input type="text" placeholder="书名、作者、ISBN">
<div class="icon"></div>
</div>
<div class="user">
<a href="./login.html" class="login-btn">登陆</a>
<a href="./signup.html" class="signup-btn">注册</a>
</div>
</div>
</div>
<!-- Content -->
<div class="wrap">
<div class="main">
<!-- 新书速递 -->
<div class="box">
<div class="box-header">
<div class="title">热门书籍</div>
<div class="links">
<a class="active">全部</a>
<a href="./tag.html?name=文学">文学</a>
<a href="./tag.html?name=小说">小说</a>
<a href="./tag.html?name=历史文化">历史文化</a>
<a href="./tag.html?name=社会纪实">社会纪实</a>
<a href="./tag.html?name=科学新知">科学新知</a>
</div>
</div>
<div class="box-body">
<div class="new-books">
<div class="book-item">
<a class="cover" href="./book.html">
<img src="./assets/img/books/谈判中的城市空间.jpg" alt="">
</a>
<a class="name" href="./book.html">谈判中的城市空间:城市化与晚明南京</a>
<div class="author">费丝言</div>
</div>
</div>
<div class="slide-pagination new-books-pagination">
<span class="prev act-btn">‹</span>
<span class="dot active"></span>
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
<span class="next act-btn">›</span>
</div>
</div>
</div>
<!-- 图书资讯 -->
<div class="box">
<div class="box-header no-border">
<div class="title">图书资讯</div>
</div>
<div class="box-body">
<div class="book-news">
<a class="title" href="#">幕后 | 一只舞,还是一支舞</a>
<div class="meta">上海译文</div>
<div class="desc">12月16日是英国作家简·奥斯丁的生日。
企鹅布纹经典·奥斯丁作品的责任编辑之一管舒宁老师撰写了一篇文章,回忆了自己当年初次接手奥斯丁作品的编辑工作时,在“一只舞”和“一支舞”上的纠结。 在此与大家分享...</div>
</div>
</div>
</div>
<!-- 最受关注图书榜 -->
<div class="box">
<div class="box-header">
<div class="title">最受关注图书榜</div>
</div>
<div class="box-body popular-books">
<div class="book-item">
<a class="cover" href="#">
<img src="./assets/img/books/谈判中的城市空间.jpg" alt="">
</a>
<div class="info">
<a class="name" href="#">谈判中的城市空间</a>
<div class="star">
<div class="icon-stars"></div>
<div class="score">8.1</div>
</div>
<div class="author">作者:[韩] 韩江</div>
<div class="extras">
<div class="badge">有电子书</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 侧边栏 -->
<div class="sidebar">
<div class="quick-link">
<a href="#"></a>
</div>
<!-- 热门标签 -->
<div class="box">
<div class="box-header">
<div class="title">热门标签</div>
</div>
<div class="box-body book-tags">
<div class="tag-grp">
<div class="title">文学</div>
<div class="tags">
<a href="#">小说</a>
<a href="#">随笔</a>
<a href="#">散文</a>
<a href="#">诗歌</a>
<a href="#">童话</a>
<a href="#">名著</a>
<a href="#">港台</a>
<a href="#" class="more">更多»</a>
</div>
</div>
</div>
</div>
<!-- 畅销图书榜 -->
<div class="box">
<div class="box-header">
<div class="title">畅销图书榜</div>
</div>
<div class="box-body top-books">
<div class="book-item">
<div class="rank">1.</div>
<div class="info">
<a class="name" href="#">蛤蟆先生去看心理医生</a>
<div class="author">[英] 罗伯特·戴博德</div>
</div>
</div>
</div>
</div>
<!-- 联系我们 -->
<div class="box">
<div class="box-header">
<div class="title">联系我们</div>
</div>
<div class="box-body contact-us">
合作联系:book@example.com
</div>
</div>
</div>
</div>book.html【书籍详情页】
书籍详情页展示的事书籍详情,复刻豆瓣读书的内容,内容是根据首页的书籍详情点击进来生成的,通过js获取本地的数据来动态生成,效果图如下:

<div class="main main-pd">
<div>
<h1 class="book-name"></h1>
<div class="book-info">
<div class="cover">
<img src="" alt="">
</div>
<div class="details">
作者: <span data-bind="author"></span><br>
出版社: <span data-bind="press"></span><br>
出品方: 未知<br>
副标题: <span data-bind="name"></span><br>
原作名: Negotiating Urban Space: Urbanization and Late Ming Nanjing<br>
出版年: <span data-bind="pressYear"></span><br>
页数: 381<br>
定价: <span data-bind="price"></span><br>
装帧: 平装<br>
ISBN: 9787308216302<br>
</div>
<div class="star">
<div class="title">评分</div>
<div class="score">
<div class="text">9.2</div>
<div class="icon">
<div class="icon-stars"></div>
<a class="count" href="#">21人评价</a>
</div>
</div>
<div class="desc">
<div class="item">
<div class="text">5星</div>
<div class="bar">
<div style="width: 71.4%;"></div>71.4%
</div>
</div>
<div class="item">
<div class="text">4星</div>
<div class="bar">
<div style="width: 14.3%;"></div>14.3%
</div>
</div>
<div class="item">
<div class="text">3星</div>
<div class="bar">
<div style="width: 14.3%;"></div>14.3%
</div>
</div>
<div class="item">
<div class="text">2星</div>
<div class="bar">
<div style="width: 0%;"></div>0.0%
</div>
</div>
<div class="item">
<div class="text">1星</div>
<div class="bar">
<div style="width: 0%;"></div>0.0%
</div>
</div>
</div>
</div>
</div>
</div>
<div class="book-action">
<span class="btn">想读</span>
<span class="btn">在读</span>
<span class="btn">读过</span>
</div>
<div class="book-related">
<h2 class="title">内容简介</h2>
<div class="content">
<p>在帝制中国的晚期,城市化是发展的核心。尽管学者们一致认为,它既没有引发韦伯式的城市自治,也没有引发哈贝马斯式的公民社会,但它的影响仍备受争议。本书认为,这种概念性僵局源于这样一个事实:看似连续不断的城市扩张实际上被种种“王朝式城市主义”打断了。作者认为,历史学家不应将城市化视为商业化发展的副产品,而应将其视为每个朝代的制度框架和文化趋势所塑造的过程。
</p>
<p>这一特点在明朝尤为明显,其城市发展的性质和结果被证明是由明初设想的乡村理想所定义的。作者以长江流域的大都市南京为例,展示了在明朝时期,城市居民如何利用为农村制定的制度和文化资源,重塑城市的地位。“王朝式城市主义”的发现为这一领域提供了一条理解帝制中国晚期城市化发展的新途径,使真正有意义的比较城市史成为可能。
</p>
</div>
<h2 class="title">作者简介</h2>
<div class="content">
<p>费丝言(Si-yen
Fei),2004年毕业于美国斯坦福大学,并获得博士学位。现在宾夕法尼亚大学从事有关中国历史的教学研究工作。她的作品主要关注16世纪至17世纪早期中国明朝时期的政治和文化活动,研究的主题涉及妇女、城市化、边疆住民等。她参与并拓展了新的学术范式,即“
反抗式的晚明能量”(defiant late Ming energy),这种范式重新审视了一个之前被认为屈从于全能帝国的社会。</p>
<p>代表作有《性别与帝国:明代的妇女贞洁与边疆社会》(Sexuality and Empire: Female Chastity and Frontier Societies in Ming
China ),《谈判中的城市空间: 城市化与晚明南京》(Negotiating Urban Space: Urbanization and Late Ming Nanjing)等。</p>
<p>◎ 译者简介</p>
<p>王兴亮,历史学博士,现任江苏科技大学副教授。目前主要从事历史文化教学与研究工作。主要出版学术著作:专著《清末民初乡土教育研究》,译著《早期中华帝国:秦与汉》(哈佛中国史)、《阿尔贝•加缪:一个生命的要素》等。参编《中华大典》《明经世文编》等国家重大出版工程的文献整理;主编、参编《病鹤遗稿》等地方文献8种。
</p>
</div>
<h2 class="title">标签</h2>
<div class="tags">
<span>城市史</span>
<span>城市研究</span>
<span>社会史</span>
<span>南京</span>
<span>明清史</span>
<span>海外中国研究</span>
<span>文化史</span>
<span>历史</span>
</div>
<h2 class="title">书评</h2>
<div class="book-comment">
<div class="comment-item">
<div class="meta">
<a class="user" href="#">江海一蓑翁</a>
<div class="star">
<div class="icon-stars stars-45"></div>
</div>
<div class="date">2021-11-23 21:04:27</div>
</div>
<div class="comment-content">
美国学者费丝言关于晚明南京城市史研究的一部精彩作品,由四篇主题各一、但问题意识一以贯之的论文构成。这些论文所基于的共同问题意识是——中国古代城市的布局规划、空间演化与发展格局,跟其所处王朝的政治环境、权力架构与地域特点之间,有着怎样的内在关系?以上而下的城市空间规划与设计,与自下而上的城市空间演化、博弈与变异之间,一直以来秉承着怎样的互动关系?这些围绕城市空间展开的上下博弈,其发生的经济结构与社会...
</div>
</div>
<div class="comment-item">
<div class="meta">
<a class="user" href="#">胡桑</a>
<div class="star">
<div class="icon-stars stars-50"></div>
</div>
<div class="date">2021-12-10 20:13:52</div>
</div>
<div class="comment-content">
费丝言的发现值得重视:中华帝国晚期的城市,尤其是南京,是社会实践、空间实践的结果,它产生了中国独有的城市性,开始区别于乡村,同时,又并未形成一种独立于帝国的自治空间。</div>
</div>
<div class="comment-item">
<div class="meta">
<a class="user" href="#">都德</a>
<div class="star">
<div class="icon-stars stars-50"></div>
</div>
<div class="date">2021-12-05 22:28:36</div>
</div>
<div class="comment-content">
特~别~好~作者善于找角度,思虑细密,写得也非常有趣。第一章涉及内容在我营业范围之外,看得比较费劲。第四章稍弱,一些特征其实与唐宋以来的笔记无二。</div>
</div>
<div class="comment-item">
<div class="meta">
<a class="user" href="#">是坏人吧</a>
<div class="star">
<div class="icon-stars stars-50"></div>
</div>
<div class="date">2021-12-12 18:45:06</div>
</div>
<div class="comment-content">重塑城市的地位。“王朝式城市主义”的发现为这一领域提供了一条理解帝制中国晚期城市化发展的新途径,使真正有意义的比较城市史成为可能。
</div>
</div>
<div class="comment-item">
<div class="meta">
<a class="user" href="#">之犬</a>
<div class="star">
<div class="icon-stars stars-50"></div>
</div>
<div class="date">2012-03-10 13:11:51</div>
</div>
<div class="comment-content">The introduction part of this book summarizes and critiques
existing studies of Chinese cities. It in turn reviews several key issues regarding Chinese
urbanization: 1. Urbanization and commercialization. The author rightly notes that “the
triumph of marke...</div>
</div>
</div>
</div>
</div>tag.html【标签页】
标签页主要展示一些标签的信息,通过点击标签页可以跳转到相应的书籍上面去,同时在搜索栏搜索的时候也会跳转在标签界面,效果图如下:

核心代码:
<div class="main main-pd">
<!-- 标题 -->
<div class="tag-header">
<h1 class="title">图书标签: 小说</h1>
</div>
<!-- 图书列表 --->
<div class="tag-books">
<div class="book-item">
<a class="cover" href="#">
<img src="./assets/img/books/活着.jpg" alt="">
</a>
<div class="info">
<a class="name" href="#">活着</a>
<div class="meta">余华 / 作家出版社 / 2012-8-1 / 20.00元</div>
<div class="star">
<div class="icon-stars"></div>
<div class="score">9.4</div>
<div class="count">(644901人评价)</div>
</div>
<div class="desc">
《活着(新版)》讲述了农村人福贵悲惨的人生遭遇。福贵本是个阔少爷,可他嗜赌如命,终于赌光了家业,一贫如洗。他的父亲被他活活气死,母亲则在穷困中患了重病,福贵...
</div>
</div>
</div>
</div>
<!-- 分页条 -->
<div class="pagination-bar">
<a class="act-btn disabled">← 前页</a>
<a href="#" class="active">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
...
<a href="#">376</a>
<a href="#">377</a>
<a href="#" class="act-btn">后页 →</a>
</div>
</div>
<!-- 侧边栏 -->
<div class="sidebar">
<!-- 相关的标签 -->
<div class="box">
<div class="box-header">
<div class="title">相关的标签</div>
</div>
<div class="box-body tags-related">
<a href="#">中国</a>
<a href="#">中国文学</a>
<a href="#">言情</a>
<a href="#">美国</a>
<a href="#">文学</a>
<a href="#">爱情</a>
<a href="#">外国文学</a>
<a href="#">英国</a>
</div>
</div>
</div>login.html,signup.html【登录页,注册页】
登录和注册界面就是简单的登录注册界面,包含表格的使用,对一些字段进行了数据校验,可以学习到如何对相关字段进行校验,效果图如下:


相关代码如下:
<div class="wrap">
<div class="login-page">
<form class="login-form" action="" method="post" onsubmit="signup(event)">
<h2 class="title">注册 · coding加油站</h2>
<input type="text" name="phone_num" placeholder="手机号">
<input type="password" name="password" placeholder="设定密码">
<input type="password" name="password_check" placeholder="确认密码">
<div class="input-grp">
<input type="text" name="verify_sms" placeholder="验证码" maxlength="6">
<span class="get-verify-sms">获取验证码</span>
</div>
<button type="submit" class="login-btn">注册</button>
<div class="bottom-links">
<a class="forget" href="#">找回密码</a>
<a class="signup" href="./login.html">直接登陆</a>
</div>
</form>
</div>
</div> <div class="wrap">
<div class="login-page">
<form class="login-form" action="" method="post" onsubmit="login(event)">
<h2 class="title">coding加油站</h2>
<input type="text" name="username" placeholder="手机号 / 邮箱">
<input type="password" name="password" placeholder="密码">
<button type="submit" class="login-btn">登陆</button>
<div class="bottom-links">
<a class="forget" href="#">找回密码</a>
<a class="signup" href="./signup.html">注册账号</a>
</div>
</form>
</div>
</div>获取完整代码,请关注公众号(coding加油站)获取。
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容









所有评论(0)