Vue - 项目中使用 scss
Vue-项目中使用 scss
·
Vue 项目组件中 style 使用 scss 语法
一. 安装使用scss
1. 安装 scss 和 scss-loader
npm install scss-loader scss --save
2. 安装 node-sass 和 sass-loader
限制 node-sass,sass-loader 版本号,防止默认安装的版本号过高
npm install sass-loader@7.3.1 --save
npm install node-sass@4.14.1 --save
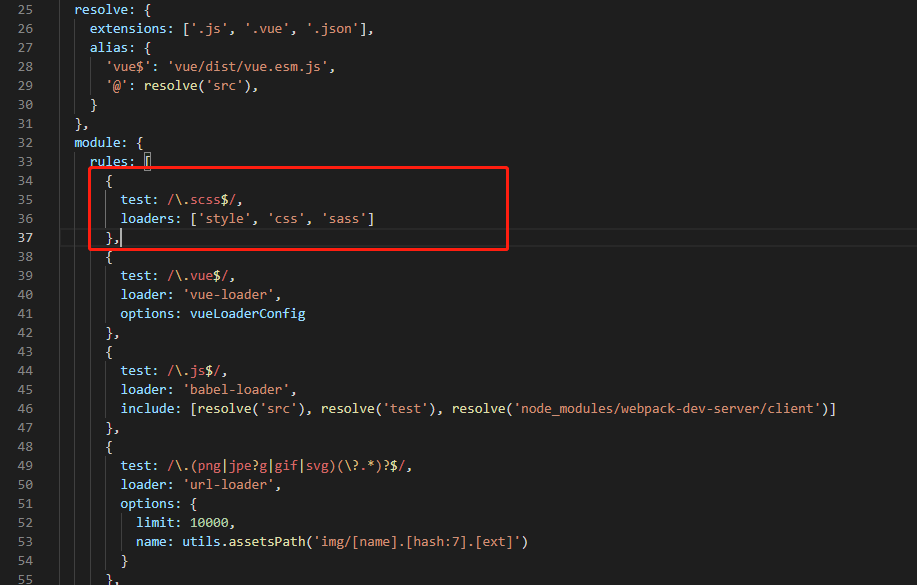
3. 配置 webpack.base.conf.js 文件
在 build 文件夹目录下 webpack.base.conf.js 文件中,找到 rules 添加以下代码
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
},

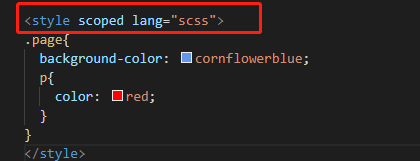
4. 组件中使用 scss
style 标签中 加上 lang=“scss”

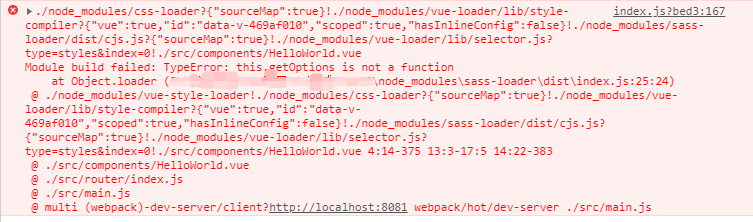
二. 安装使用 scss,发生报错

这是因为 安装 node-sass 和 sass-loader 时候没有限制版本号,导致安装的版本过高
解决方案:
- 卸载已安装的 sass-loader
npm uninstall sass-loader - 重新安装低版本的 sass-loader
npm install sass-loader@7.3.1 --save
若还是报错:
- 卸载已安装的 node-sass
npm uninstall node-sass - 重新安装低版本的 node-sass
npm install node-sass@4.14.1
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)