JS如何使用map、filter过滤数组并去除其中undefined的元素
JS如何使用map、filter过滤数组并去除其中undefined的元素
·
业务背景
有一个下拉框的options需要过滤后再手动组装key和value。
不废话,上代码
let optionsDatas = properties.map(item => {
// 添加过滤条件(type属于arr中的数据需要被剔出)
let arr = ['object', '...'];
if (!arr.includes(item.valueType.type)) {
return {
// 组装数据格式(一个下拉框数据要一个key和一个value)
title: item.name,
key: item.id,
};
}
}).filter(item2 => item2 !== undefined); // * 使用filter去除map中undefined的元素
// 将处理好的下拉框展示数据传值至组件
setPropertySelectData(optionsDatas);
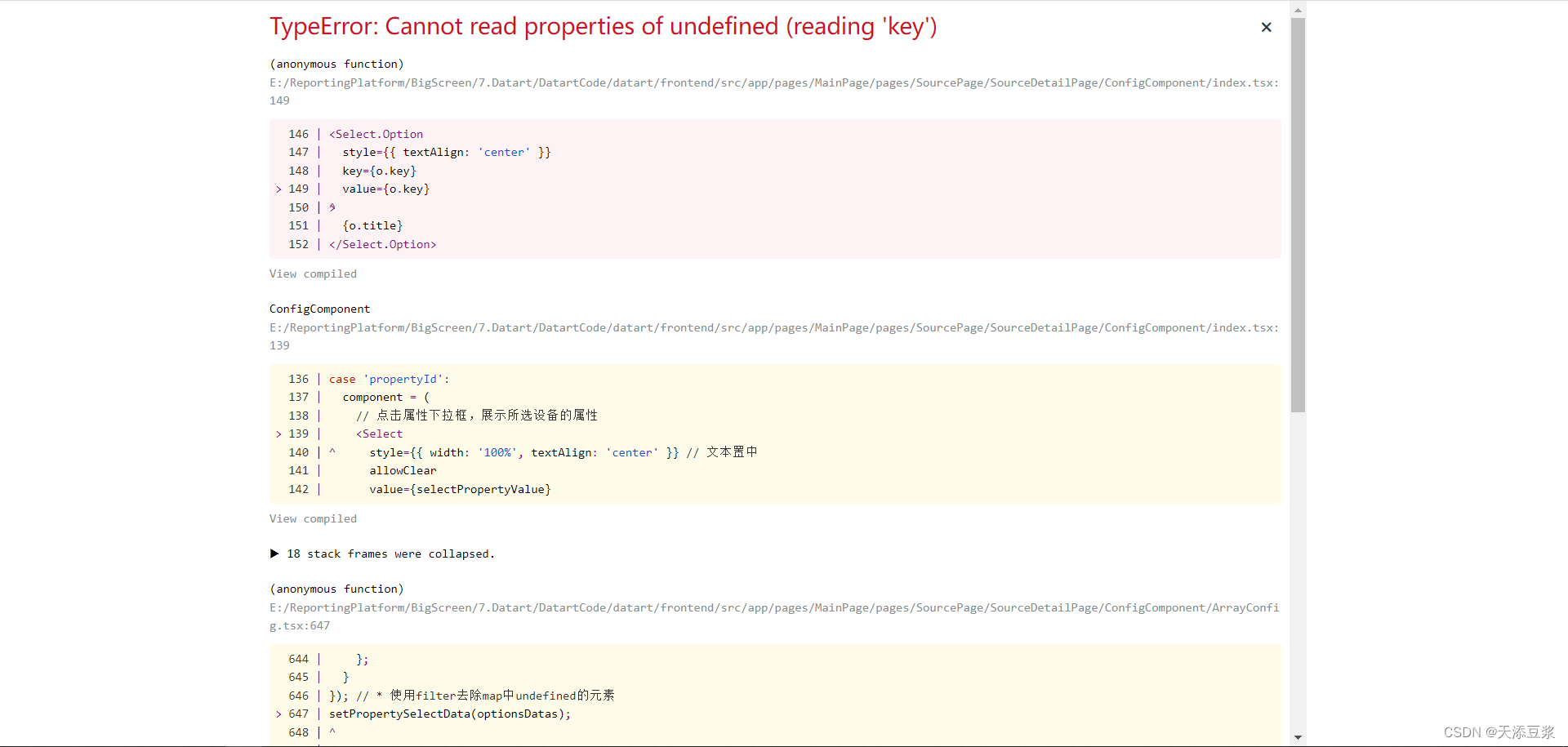
遇到的错误
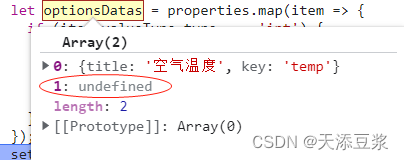
刚开始在.map的最后没有加上.filter过滤,
发现.map后的存在undefined的数据,结果报错了。


这是由于:
map的返回的数组的长度与源数据的长度相同,
如果某一项没有return 则返回undefined;
总结
- 使用map遍历数组后,再用filter方法过滤去除undefined的元素;
- 如果想要得到的数据与源数据没有差别(属性都是相同的),直接使用filter操作。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)