
css下拉菜单代码(用纯css实现下拉菜单)
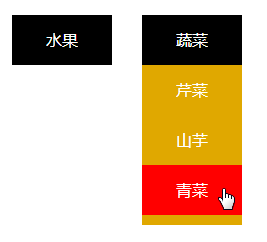
用纯css代码写一个css下拉菜单,二级菜单opacity默认是0,鼠标在一级菜单hover时opacity就是1,opacity从0到1有一个transition过渡时间1秒钟,就实现了css下拉菜单动画缓慢出现效果,具体看下面例子代码。css下拉菜单代码:<style>ul {list-style: none;margin: 0;padding: 0;}ul li a {displ
·
用纯css代码写一个css下拉菜单,二级菜单opacity默认是0,鼠标在一级菜单hover时opacity就是1,opacity从0到1有一个transition过渡时间1秒钟,就实现了css下拉菜单动画缓慢出现效果,具体看下面例子代码。

css下拉菜单代码:
<style>
ul {
list-style: none;
margin: 0;
padding: 0;
}
ul li a {
display: block;
text-decoration: none;
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
color: white;
background: #E0A800;
}
ul li a.menu {
background: #000000;
}
.nav {
width: 500px;
margin: 100px auto;
display: flex;
}
.drop-down {
width: 100px;
height: 50px;
margin-right: 30px;
}
.drop-down-content {
opacity: 0;
height: 0;
overflow: hidden;
transition: all 1s ease;
}
.drop-down-content li:hover a {
background-color: red;
}
.nav .drop-down:hover .drop-down-content {
opacity: 1;
height: 160px;
}
</style>
<ul class="nav">
<li class="drop-down">
<a class="menu" href="#">水果</a>
<ul class="drop-down-content">
<li><a href="#">苹果</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">冬枣</a></li>
<li><a href="#">雪梨</a></li>
</ul>
</li>
<li class="drop-down">
<a class="menu" href="#">蔬菜</a>
<ul class="drop-down-content">
<li><a href="#">芹菜</a></li>
<li><a href="#">山芋</a></li>
<li><a href="#">青菜</a></li>
<li><a href="#">南瓜</a></li>
</ul>
</li>
</ul>更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)