VUE根据后端返回url链接下载文件
VUE根据后端返回url链接下载文件1. 页面实现思路2. 具体代码3. 成功效果甲方提出了一个需求 在前端页面上选择了开始时间和结束时间 实现导出功能 导出功能由后端人员写好接口 前端请求接口拿到返回的url地址进行下载1. 页面实现思路页面上有点击按钮 点击后弹出模态框 选择时间 发起请求 请求成功后拿到链接进行下载2. 具体代码exportBtn() {this.$refs["exportF
·
甲方提出了一个需求 在前端页面上选择了开始时间和结束时间 实现导出功能 导出功能由后端人员写好接口 前端请求接口拿到返回的url地址进行下载
1. 页面实现思路
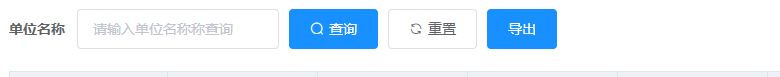
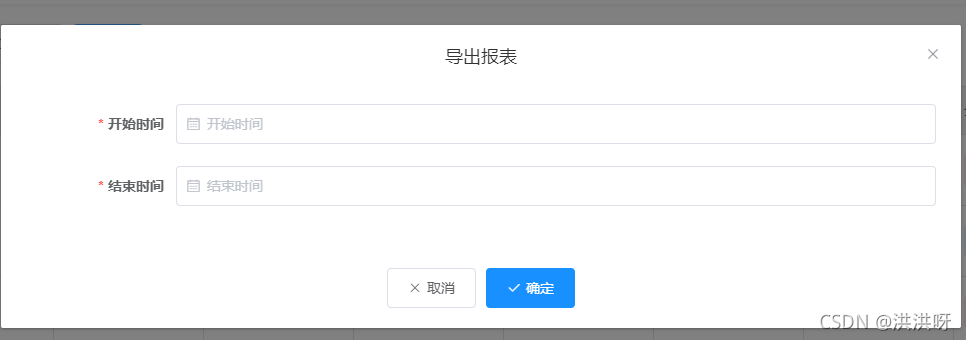
页面上有点击按钮 点击后弹出模态框 选择时间 发起请求 请求成功后拿到链接进行下载


2. 具体代码
exportBtn() {
this.$refs["exportForm"].validate((valid) => {
if (valid) {
GetCompanyReport({ ...this.exportForm })
.then((res) => {
if (res.Code === 1000) {
// 关闭模态框
this.exportVisible = false;
// 弹出提示
this.$message({
message: res.Message,
type: "success",
});
// 拿到返回的地址
let url = res.Result
// 直接使用window.open把url放进去后就可以了
window.open(url)
} else {
this.$message.error(res.Message);
}
this.loading = false;
})
} else {
return false;
}
});
},
3. 成功效果

实现的方法很多 我写的是需要用一个模态框来选择时间的 如果不需要时间的 可以直接在点击按钮中放一个a标签进行下载 , 使用a标签下载的例子在另一篇博客 需要的可以自己翻一下
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)