
网页前端html、css、js--登录注册页面案例
当用户名输入框失去焦点时,判断输入的内容是否符合 长度是 6-12 位 规则,不符合使id=‘username_err’ 的span标签显示出来,给出用户提示。当密码输入框失去焦点时,判断输入的内容是否符合 长度是 6-12 位 规则,不符合使id='password_err’的span标签显示出来,给出用户提示。当手机号输入框失去焦点时,判断输入的内容是否符合 长度是 11 位 规则,不符合使
需求描述
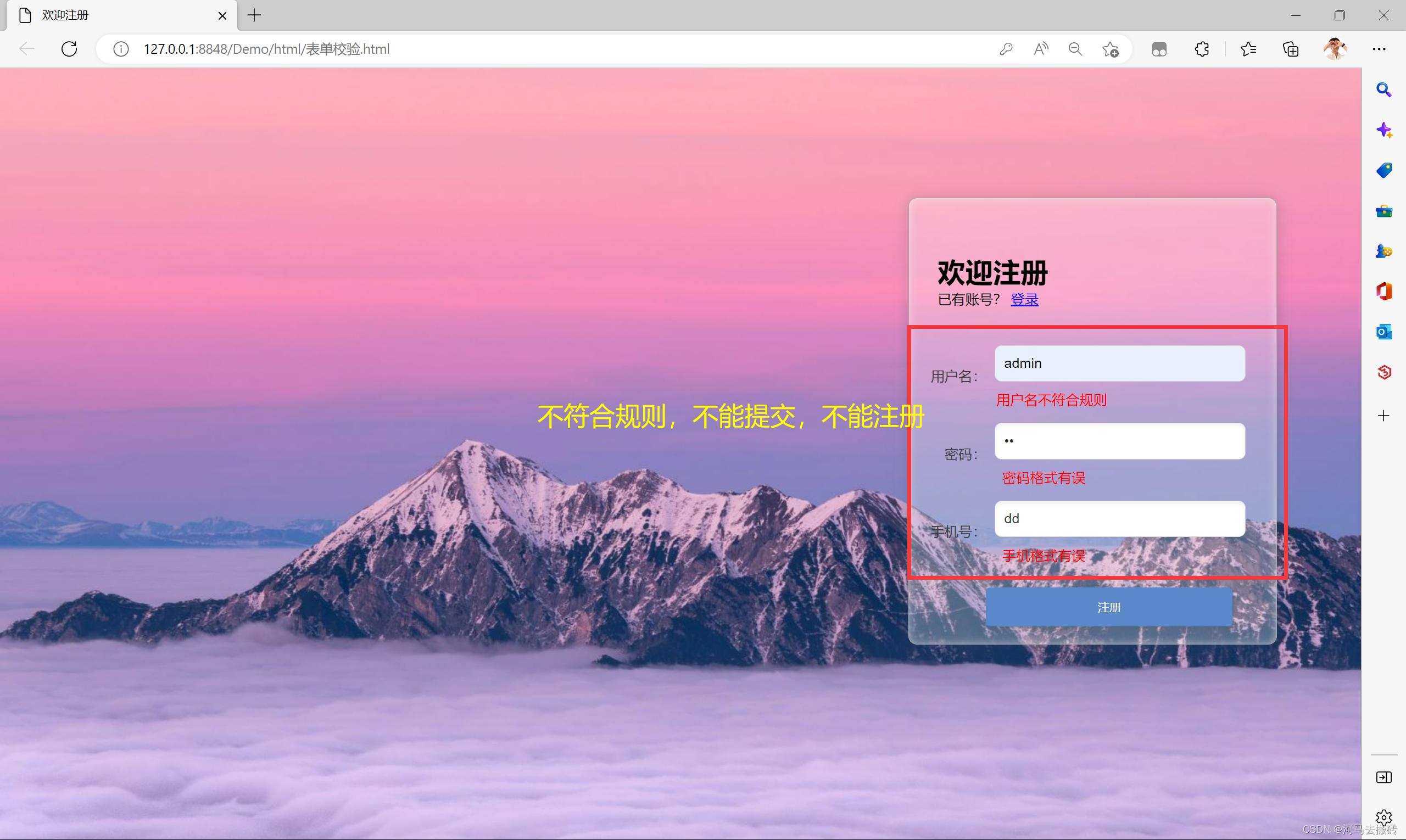
有如下登录注册页面,对表单进行校验,如果输入的用户名、密码、手机号符合规则,则允许提交;如果不符合规则,则不允许提交。
完成以下需求:1. 当输入框失去焦点时(绑定onblur),验证输入内容是否符合要求
2. 当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不符合则阻止表单提交(绑定onsubmit)
成品展示:

初始环境准备
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎注册</title>
<link rel = "stylesheet" href="../css/表单验证.css">
</head>
<body>
<div class = "form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有账号?</span>
<a href="#">登录</a>
</div>
<form id = "reg-form" action="#" method="get">
<table>
<tr>
<td>用户名:</td>
<td class="inputs">
<input type="text" name = "username" id="username"/>
<br>
<span id = "username_err" class="err_msg" style="display:none">用户名不符合规则</span>
</td>
</tr>
<tr>
<td>密码:</td>
<td class="inputs">
<input type="password" name = "password" id = "password"/>
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号:</td>
<td class="inputs">
<input type = "text" name = "tel" id = "tel"/>
<br>
<span id = "tel_err" class="err_msg" style="display: none">手机格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input type = "submit" value="注册" id ="reg_btn" />
</div>
<br class="clear">
</form>
</div>
</body>
</html>
js编写验证输入框、表单
验证输入框
校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合 长度是 6-12 位 规则,不符合使id=‘username_err’ 的span标签显示出来,给出用户提示。
//验证用户名
var usernameInput = document.getElementById("username");
usernameInput.onblur = checkUser;
function checkUser(){
var username = usernameInput.value.trim();
//判断用户名是否符合规则:长度6~12 单词字符组成
//正则表达式
var reg = /^\w{6,12}$/;
var flag= reg.test(username);
if(flag){
//符合规则
document.getElementById("username_err").style.display = "none";
}else{
//不符合规则,将span标签显示出来,给出用户提示。
document.getElementById("username_err").style.display = "";
}
return flag;
}
校验密码。当密码输入框失去焦点时,判断输入的内容是否符合 长度是 6-12 位 规则,不符合使id='password_err’的span标签显示出来,给出用户提示。
//验证密码
var passwordInput = document.getElementById("password");
passwordInput.onblur = checkPassword;
function checkPassword(){
var password = passwordInput.value.trim();
var reg = /^\w{6,12}$/;
var flag= reg.test(password);
if(flag){
document.getElementById("password_err").style.display = "none";
}else{
document.getElementById("password_err").style.display = "";
}
return flag;
}
校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合 长度是 11 位 规则,不符合使 id='tel_err’的span标签显示出来,给出用户提示。
//验证手机号
var telInput = document.getElementById("tel");
telInput.onblur = checkTel;
function checkTel(){
var tel = telInput.value.trim();
var reg = /^[1]\d{10}$/
var flag = reg.test(tel);
if(flag){
document.getElementById("tel_err").style.display = "none";
}else{
document.getElementById("tel_err").style.display = "";
}
return flag;
}
验证表单
当用户点击注册按钮时,需要同时对输入的 用户名、密码
、手机号同时进行判断,如果都符合规则,则提交表单;如果有一个不符合规则,则不允许提交表单。实现该功能需要获取表单元素对象,并绑定 onsubmit 事件。
//验证表单
//获取表单对象
var regForm = document.getElementById("reg-form");
//绑定onsubmit事件
regForm.onsubmit = function(){
挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUser()&&checkPassword()&&checkTel();
return flag;
}
css编写
* {
margin: 0;
padding: 0;
list-style-type: none;
}
.reg-content{
padding: 30px;
margin: 3px;
}
a, img {
border: 0;
}
body {
background-image: url(../html/a.jpg);
text-align: center;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td, th {
padding: 0;
height: 90px;
}
.inputs{
vertical-align: top;
}
.clear {
clear: both;
}
.clear:before, .clear:after {
content: "";
display: table;
}
.clear:after {
clear: both;
}
.form-div {
background-color: rgba(255, 255, 255, 0.27);
border-radius: 10px;
border: 1px solid #aaa;
width: 424px;
margin-top: 150px;
margin-left:1050px;
padding: 30px 0 20px 0px;
font-size: 16px;
box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3);
text-align: left;
}
.form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] {
width: 268px;
margin: 10px;
line-height: 20px;
font-size: 16px;
}
.form-div input[type="checkbox"] {
margin: 20px 0 20px 10px;
}
.form-div input[type="button"], .form-div input[type="submit"] {
margin: 10px 20px 0 0;
}
.form-div table {
margin: 0 auto;
text-align: right;
color: rgba(64, 64, 64, 1.00);
}
.form-div table img {
vertical-align: middle;
margin: 0 0 5px 0;
}
.footer {
color: rgba(64, 64, 64, 1.00);
font-size: 12px;
margin-top: 30px;
}
.form-div .buttons {
float: right;
}
input[type="text"], input[type="password"], input[type="email"] {
border-radius: 8px;
box-shadow: inset 0 2px 5px #eee;
padding: 10px;
border: 1px solid #D4D4D4;
color: #333333;
margin-top: 5px;
}
input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus {
border: 1px solid #50afeb;
outline: none;
}
input[type="button"], input[type="submit"] {
padding: 7px 15px;
background-color: #3c6db0;
text-align: center;
border-radius: 5px;
overflow: hidden;
min-width: 80px;
border: none;
color: #FFF;
box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3);
}
input[type="button"]:hover, input[type="submit"]:hover {
background-color: #5a88c8;
}
input[type="button"]:active, input[type="submit"]:active {
background-color: #5a88c8;
}
.err_msg{
color: red;
padding-right: 170px;
}
#password_err,#tel_err{
padding-right: 195px;
}
#reg_btn{
margin-right:50px; width: 285px; height: 45px; margin-top:20px;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容


 华为云 x DeepSeek:AI驱动云上应用创新
华为云 x DeepSeek:AI驱动云上应用创新


 DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新


 华为云数字人,助力行业数字化业务创新
华为云数字人,助力行业数字化业务创新


 企业数据治理一站式解决方案及应用实践
企业数据治理一站式解决方案及应用实践


 轻松构建AIoT智能场景应用
轻松构建AIoT智能场景应用








 免费领云主机
免费领云主机





所有评论(0)