
解决Webpack报错Unable to load ‘@webpack-cli/serve‘ command
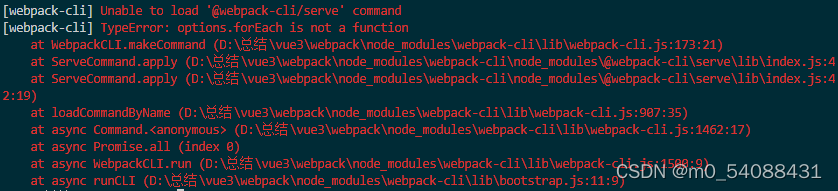
在安装webpack自动进行项目打包和构建(webpack-dev-server),npm i webpack-dev-server@3.11.2 -D时,出现报错,报错显示内容如下[webpack-cli] Unable to load '@webpack-cli/serve' command[webpack-cli] TypeError: options.forEach is not a fu
在安装webpack自动进行项目打包和构建(webpack-dev-server),
npm i webpack-dev-server@3.11.2 -D时,出现报错,报错显示内容如下
[webpack-cli] Unable to load '@webpack-cli/serve' command
[webpack-cli] TypeError: options.forEach is not a function

解决步骤:
1.无法加载“@webpack cli/service”命令,未下载@webpack cli/service,则下载webpack cli ( i是 install的简写,-D与 --save-dev的简写,安装包写入 devDependencies(开发环境)中)
npm i --save-dev webpack-cli 
2.查询webpack版本
npx webpack --version 
webpack-dev-server 3.11.2安装成功,可以正常执行代码。
3.查找官方文档发现:
(1)我使用的是 webpack v5 ( webpack v4 或更高版本),要想webpack从命令行调用,还需要安装CLI。
(2)是否使用--save-dev取决于自己的用例。假设仅将 webpack 用于捆绑,那么建议您使用--save-dev选项安装它,因为不会在生产构建中包含 webpack。否则可以忽略--save-dev。
(3)--save-dev可在前,也可以在最后。
解决结论:
要学会看报错代码段,结合官方文档解决问题。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)