css线性渐变linear-gradient 参数讲解以及示例
css线性渐变linear-gradient参数详解以及一些示例
·
linear-gradient(direction, color-stop1, color-stop2, ...) 用于创建一个表示两种或多种颜色线性渐变的图片。
| direction | 用角度值指定渐变的方向(或角度),可省略, 默认to bottom/ 180deg / .5turn |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。 [ | ] |
1、direction

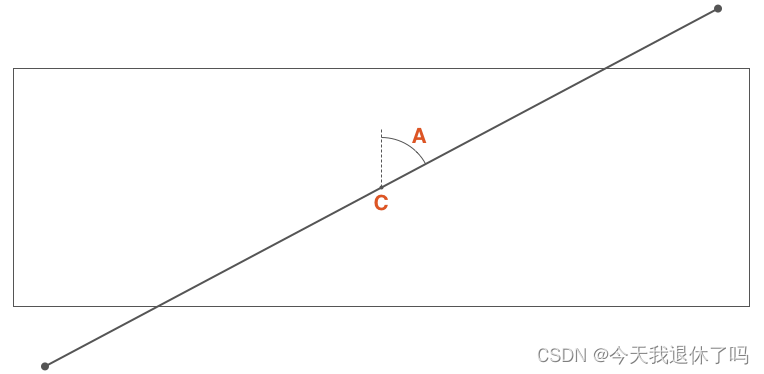
渐变角度A: 如果 C 是渐变框的中心点,则 A 是穿过 C 的垂直线与同样穿过 C 且渐变色停止点分布的渐变线之间的夹角。
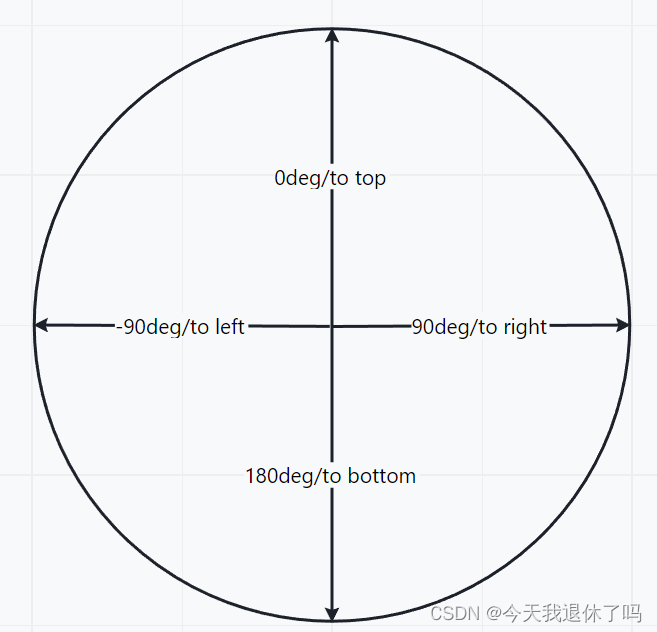
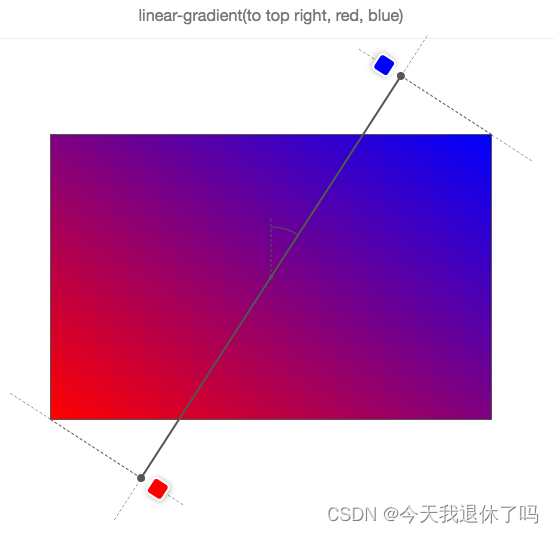
图示为角度与方向之间的关系,有个例外是顶角关键词,例如 to top right,不一定是45deg,与元素的尺寸有关系
如果linear-gradient使用顶角关键词时(to top right、to top left、to bottom right和to bottom left),渐变线首先通过元素中心点并且与顶点垂直相交,与中心点垂直线构成的夹角才是渐变角度


2、 color

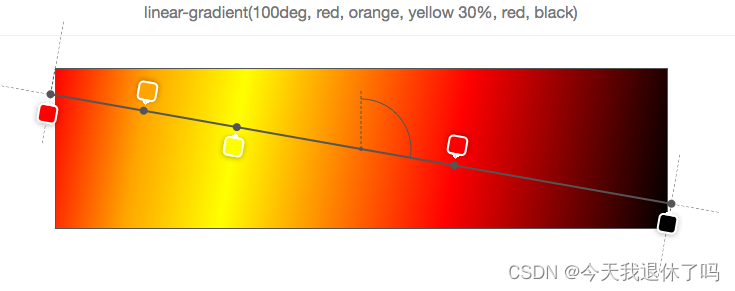
第一个颜色将被放置在渐变线0%位置(渐变线开始位置),最后一个颜色将被放置在100%位置处
3、一些示例
(1)网格线

background: #c3db14;
background-image: linear-gradient(#925988 2rpx, transparent 0),
linear-gradient(90deg, #925988 2rpx, transparent 0);
background-size: 40rpx 40rpx, 40rpx 40rpx;(2)缺角矩形


.box{
width: 120px;
height: 80px;
background: linear-gradient(135deg, transparent 10px, #2baaca 0); //左上缺角矩形
/* 一定要先画小三角,再画缺角矩形,否则矩形会盖住小三角 */
background: linear-gradient(to left bottom, transparent 50%, rgba(0, 0, 0, 0.4) 0) no-repeat 100% 0 / 1.4rem 1.4rem,
linear-gradient(-135deg, transparent 1rem, #2baaca 0); //右上折角矩形
}4、Ref:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)