【IDEA】IDEA新建一个动态Web项目(Dynamic Web Project)
之前,我写过一篇【IDEA】IDEA导入动态Web项目(Dynamic Web Project)。今天我们来学习下,如何使用IDEA新建一个动态web项目。1 选择Create New Project2 初始设置说明:2.1 选择Java Enterprise,IDEA会自动帮我们创建一些文件和目录。当然,不嫌麻烦硬是要自己手动创建的话,可以选择第一个Java选项。2.2 Application
之前,我写过一篇【IDEA】IDEA导入动态Web项目(Dynamic Web Project)。今天我们来学习下,如何使用IDEA新建一个动态web项目。
1 选择Create New Project

2 初始设置

说明:
2.1 选择Java Enterprise,IDEA会自动帮我们创建一些文件和目录。当然,不嫌麻烦硬是要自己手动创建的话,可以选择第一个Java选项。
2.2 Application Server处,点击New,选择tomcat server,然后选择tomcat所在的目录。
2.3 勾选Web Application
2.4 勾选Create web.xml
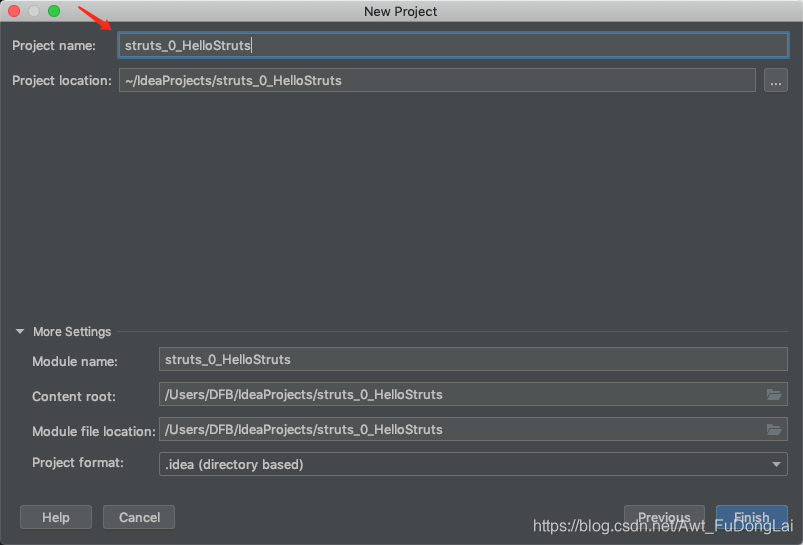
3 为项目命名

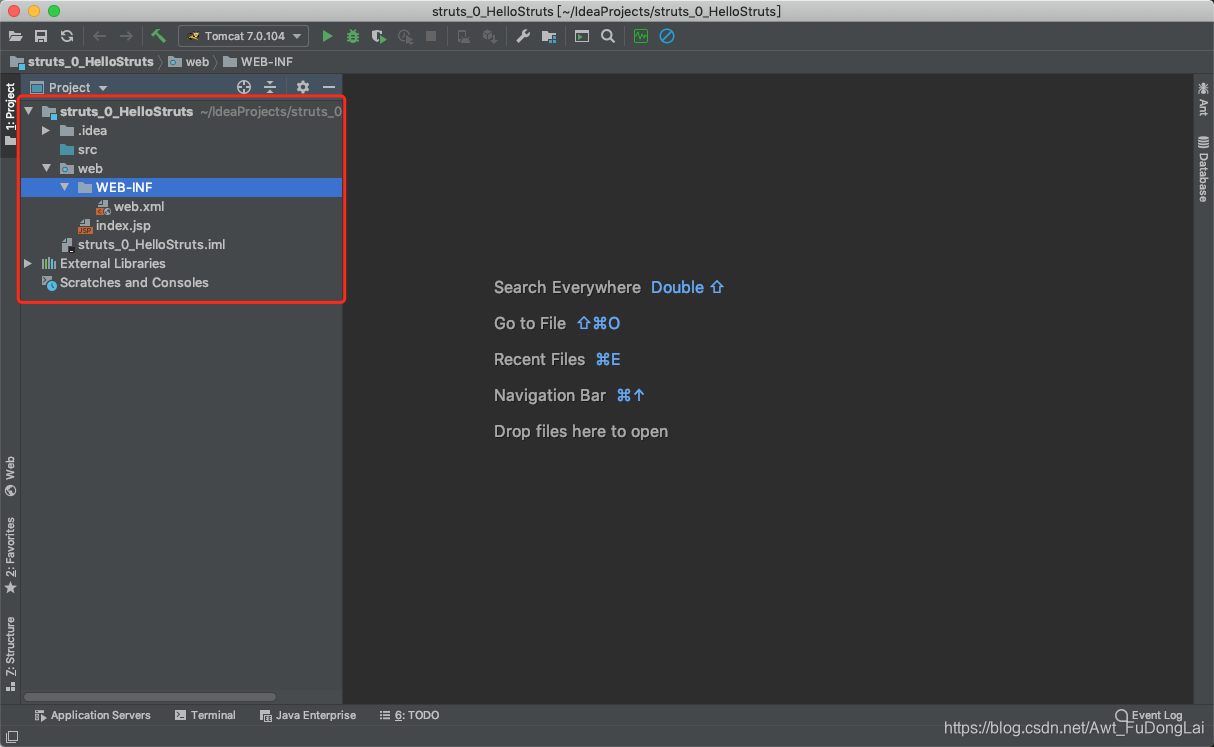
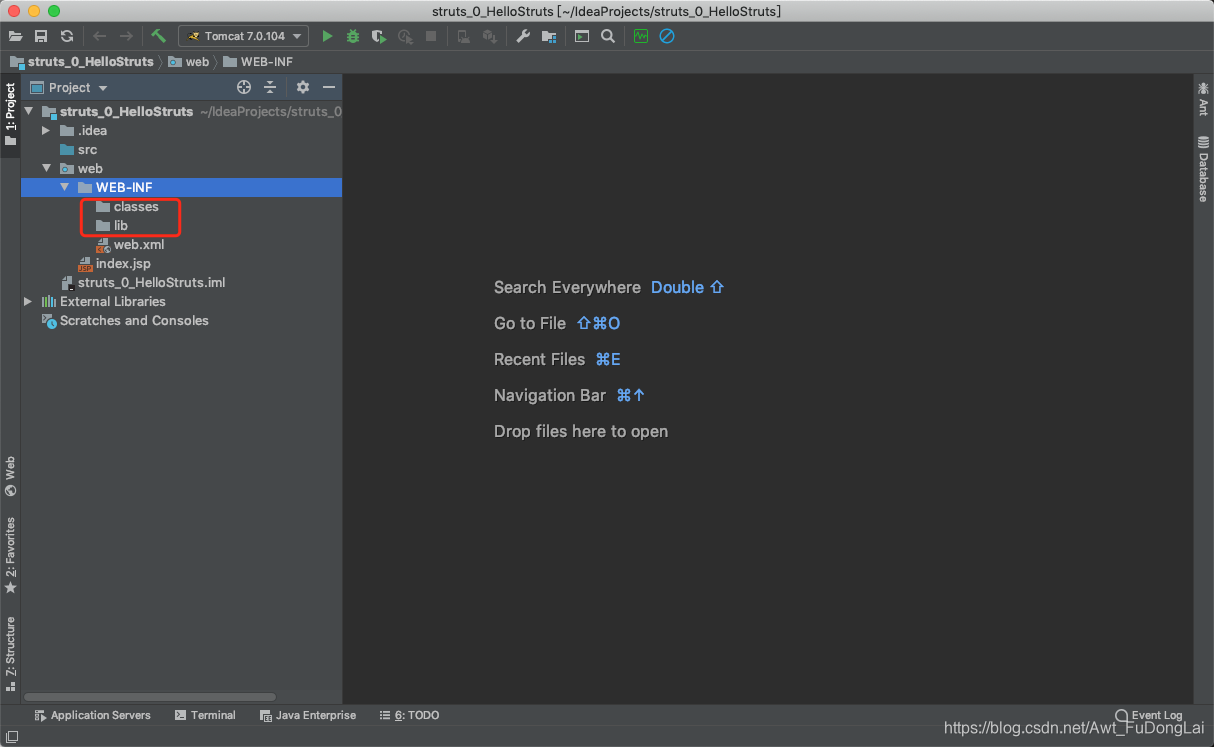
4 点击Finishi后,就可以看到项目路径

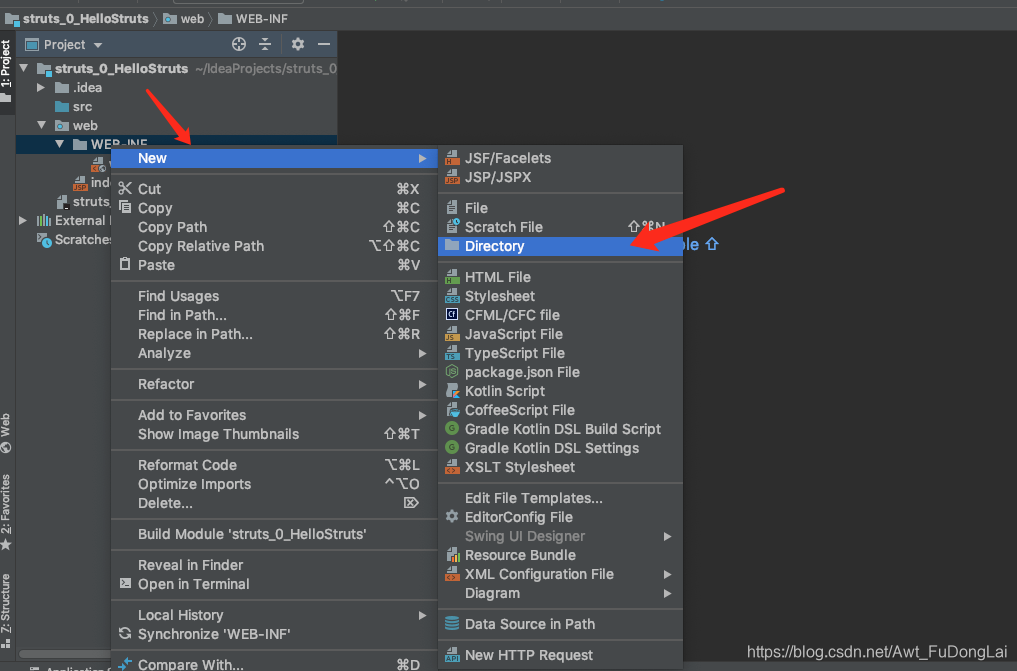
5 新建两个目录


说明:
在web/WEB-INF目录下,新建两个目录classes、lib。
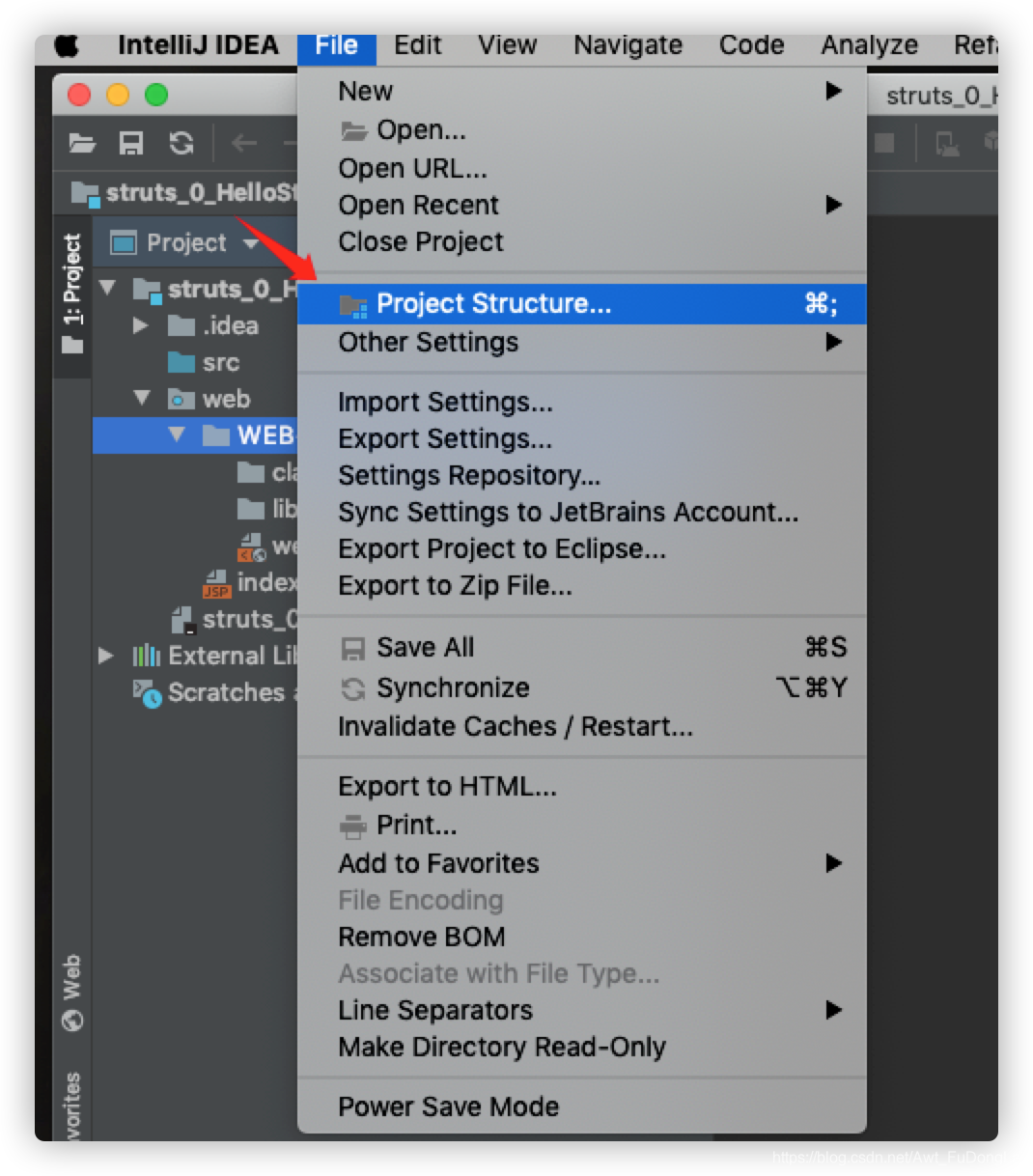
6 进行Project Structure中的Modules配置

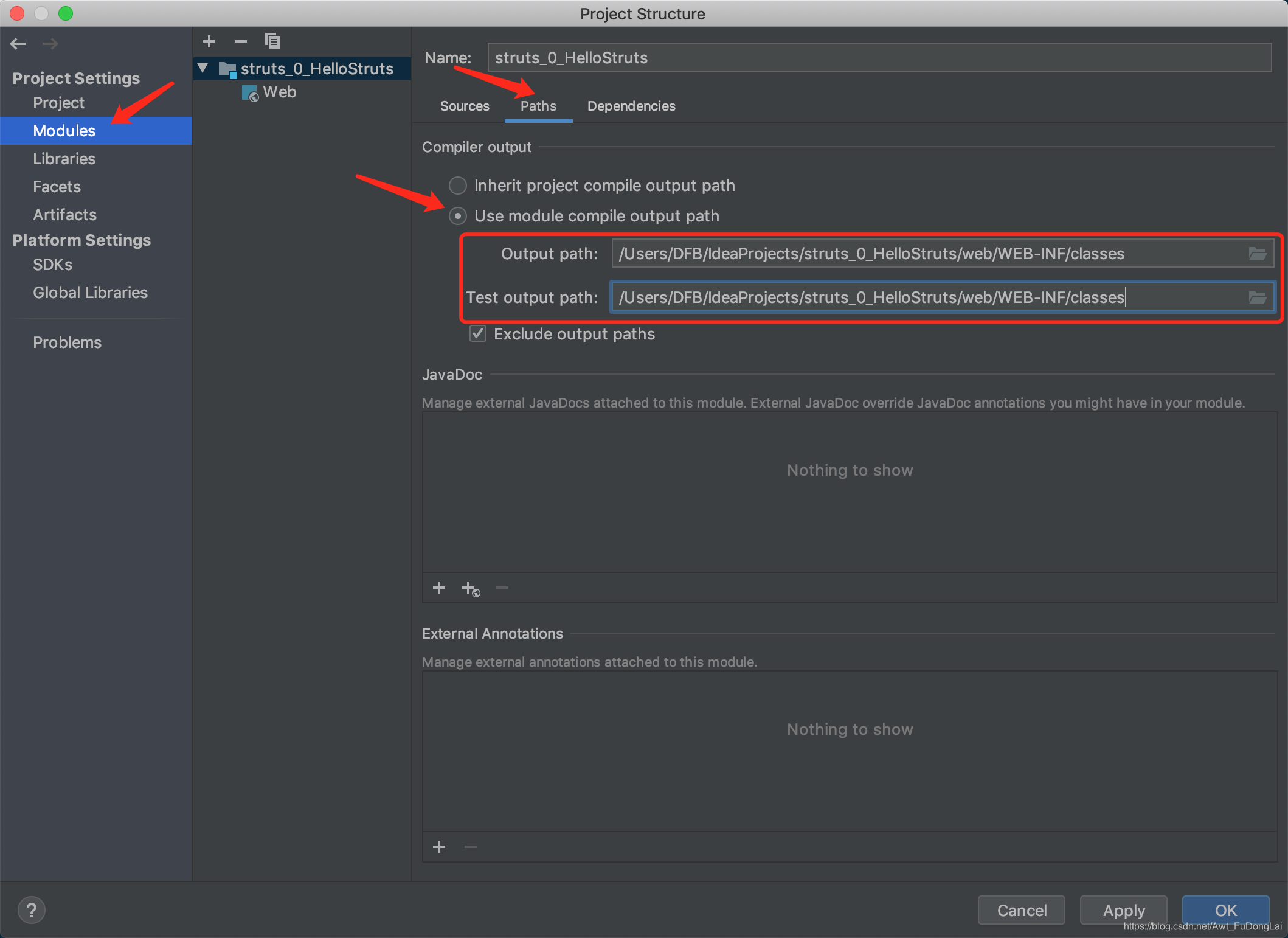
6.1 配置classes路径

说明:
点击Paths,选择Use module compile output path,将Output path和Test output path的路径设置为第5步中新建的classes目录。
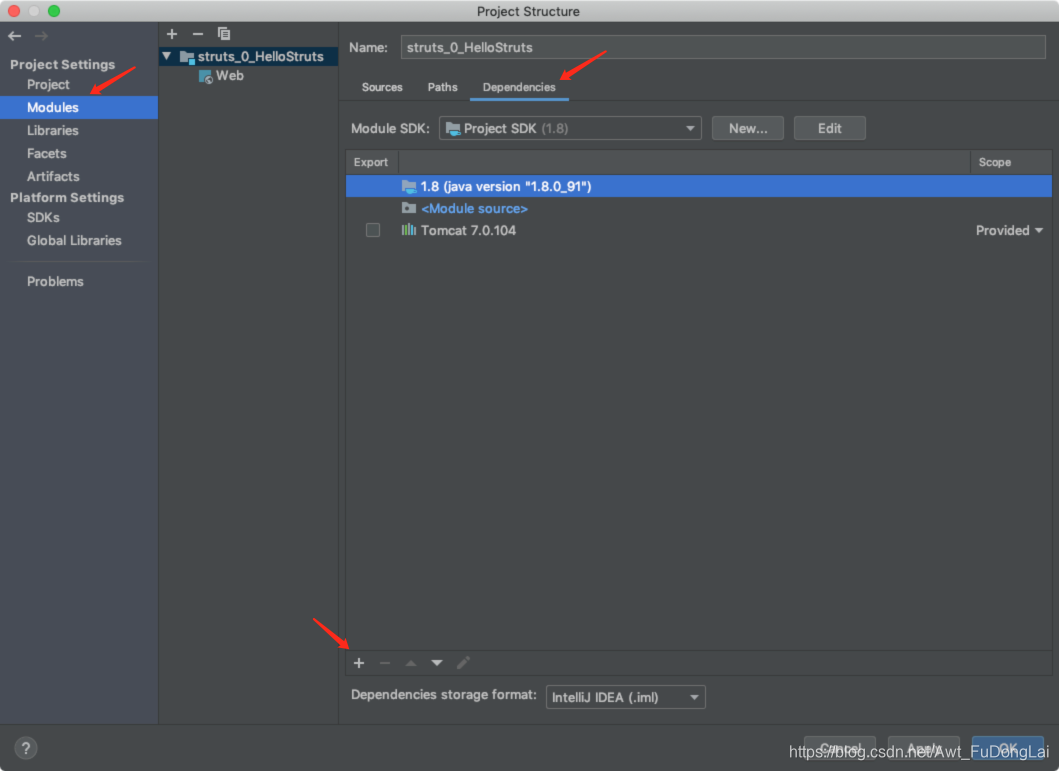
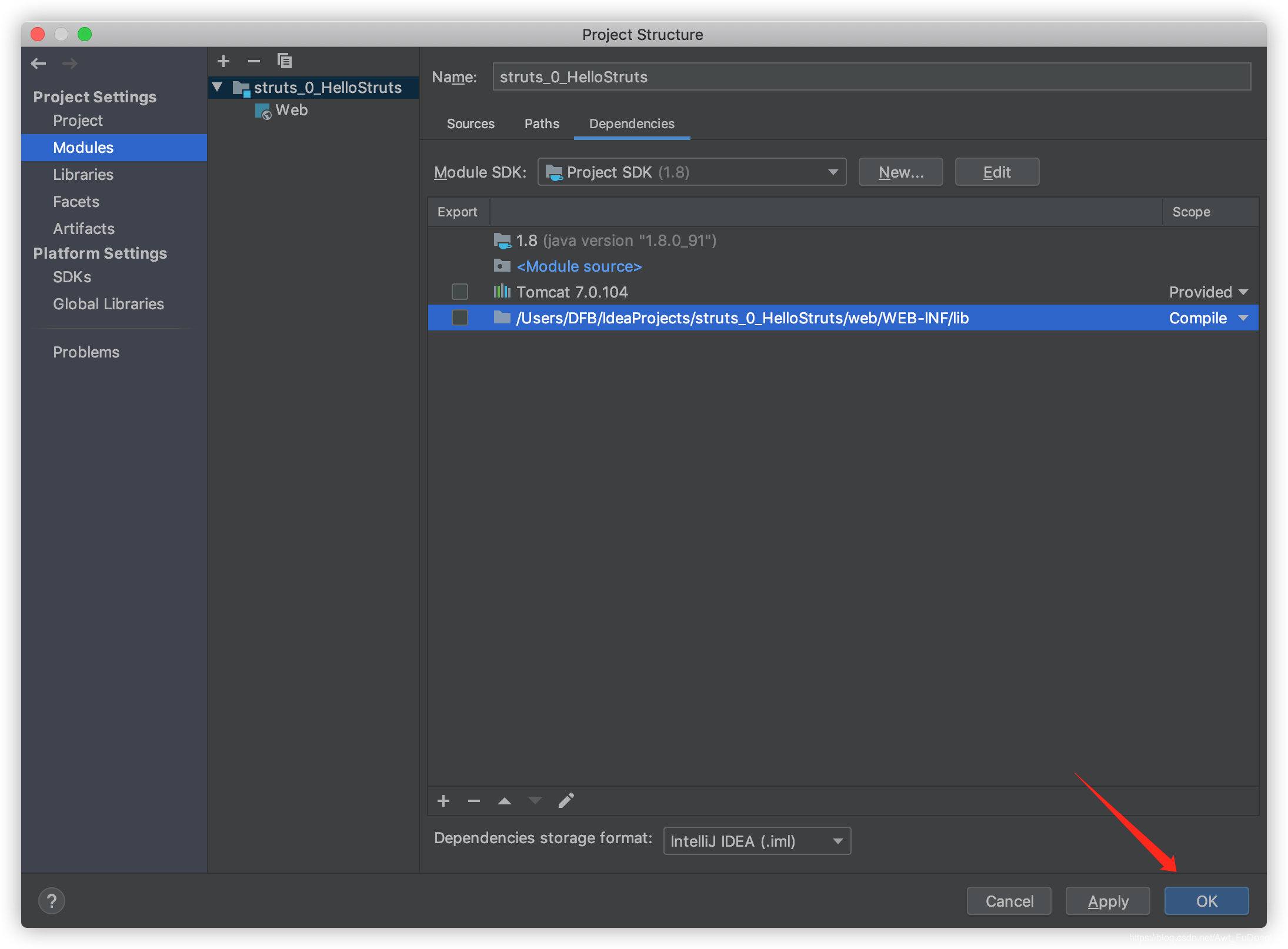
6.2 配置lib路径
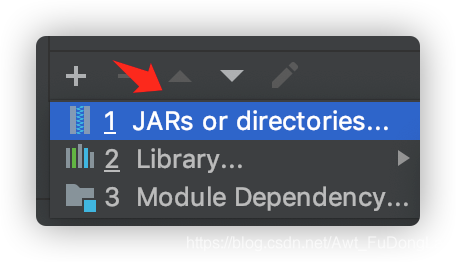
选择Dependencies,点击+号,

说明:
选择JARs or directories...,

然后选择在第5步新建的lib目录,

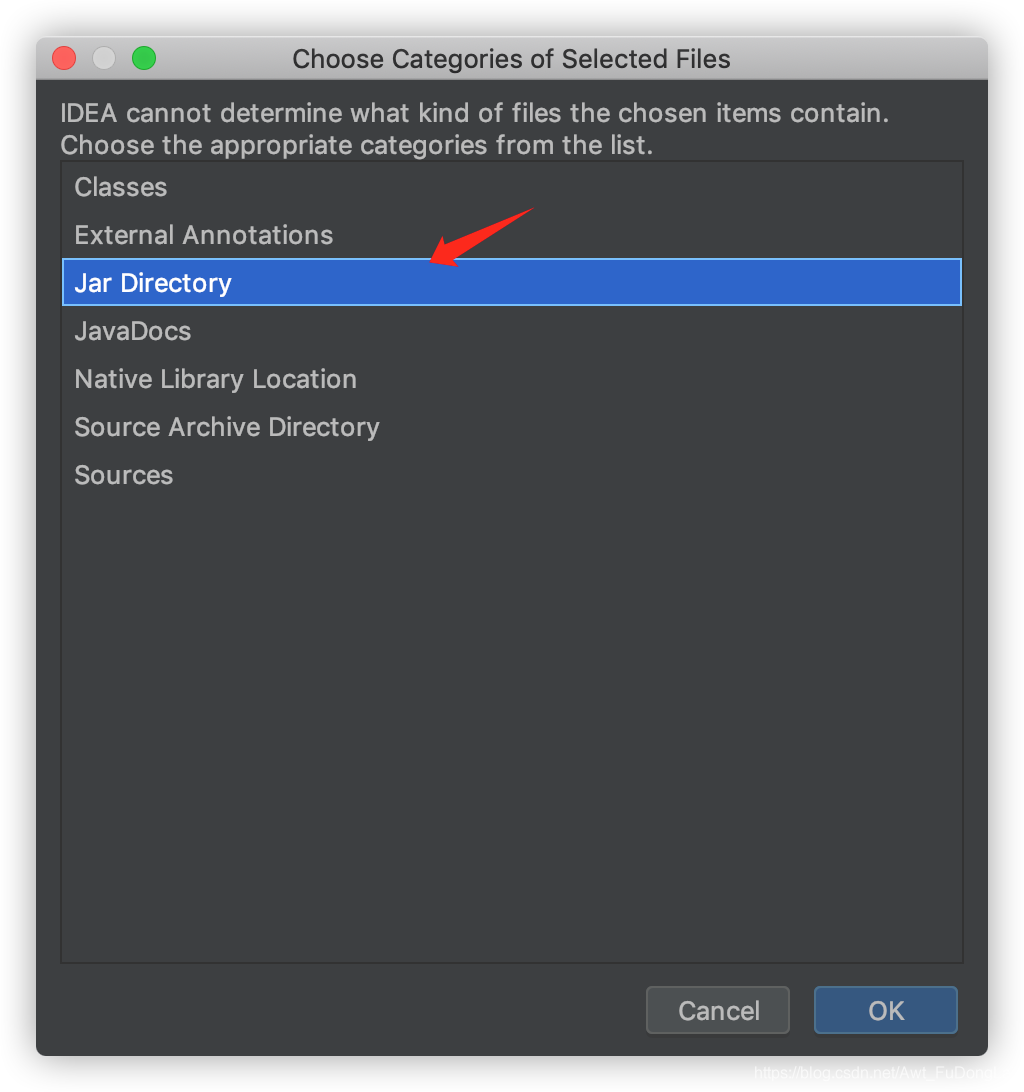
接着,选择Jar Directory。

最后,全部配置好后,选择OK。

7 接着进行项目的编写
这里以一个简单的基于struts2框架的项目为例。你也可以写一个servlet来测试下。
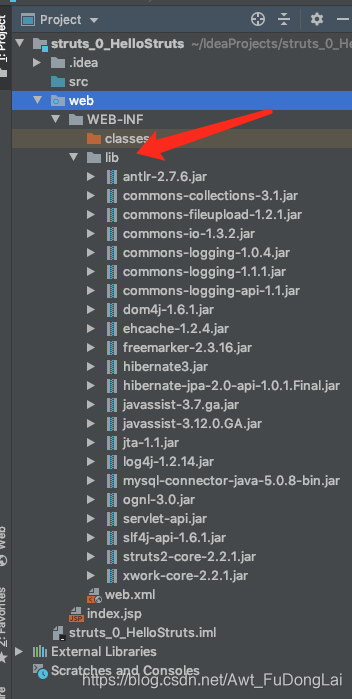
7.1 将所需的jar包复制到lib目录下

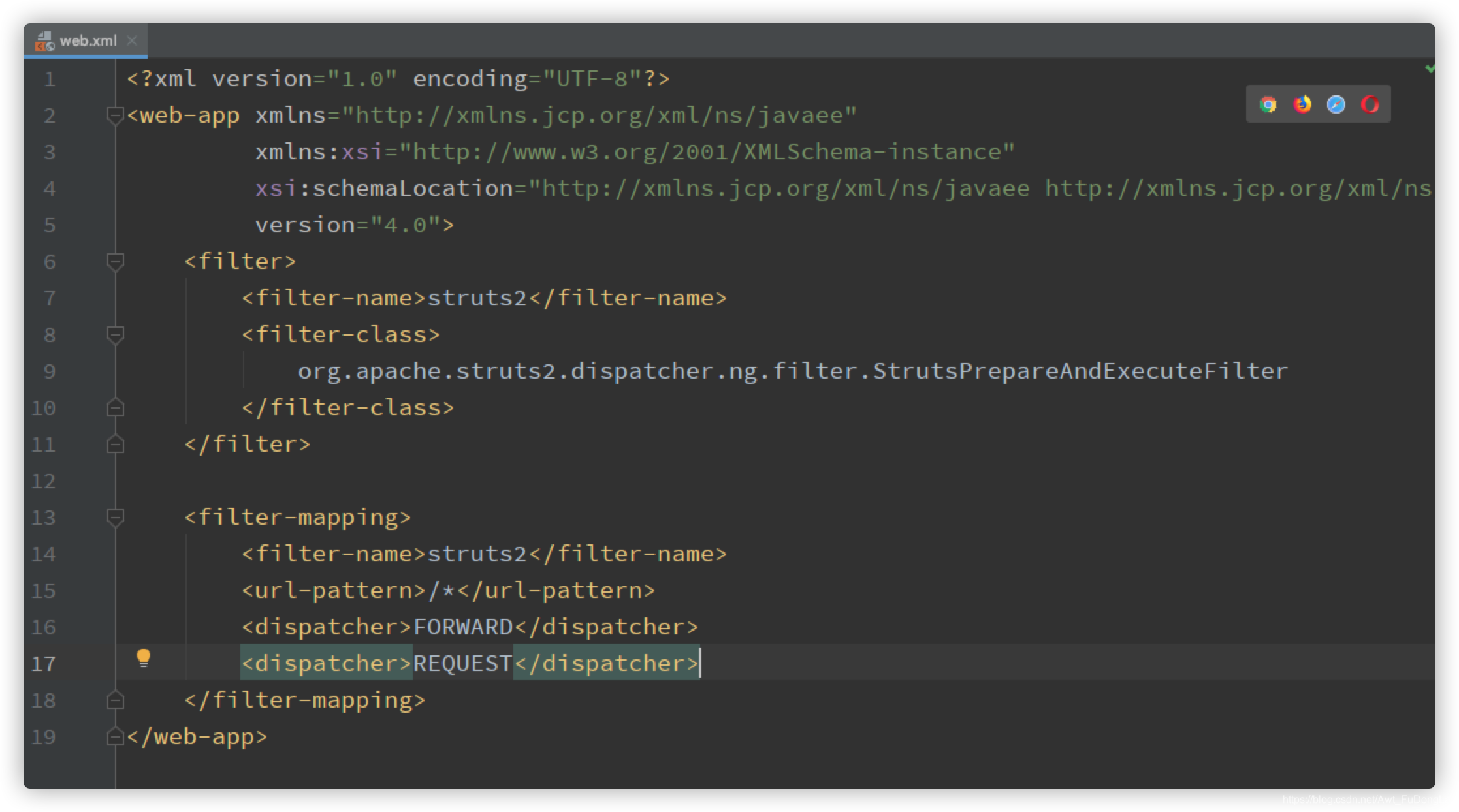
7.2 编辑web.xml文件

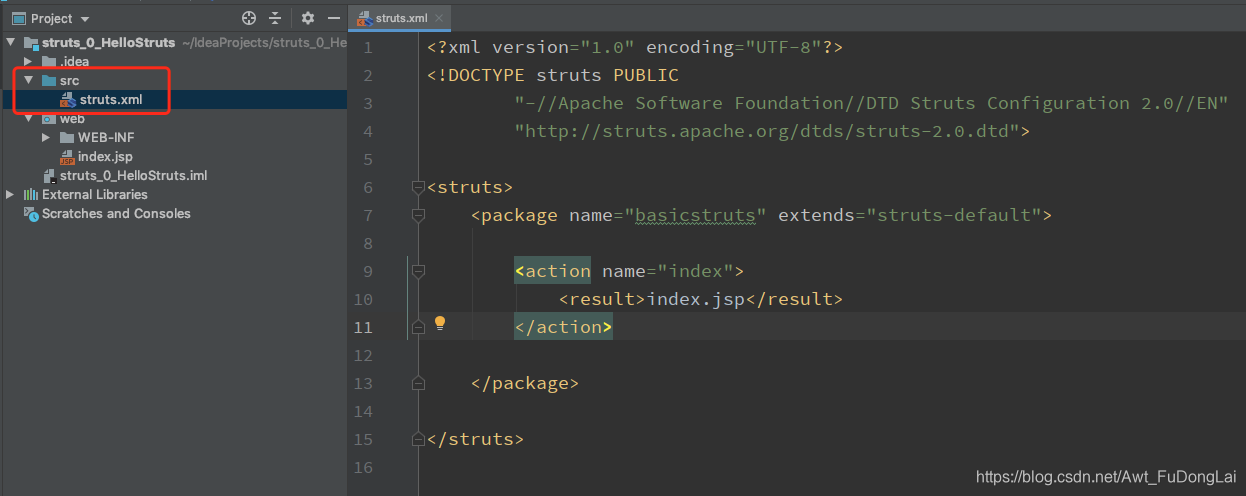
7.3 在src目录下,新建并配置struts.xml文件

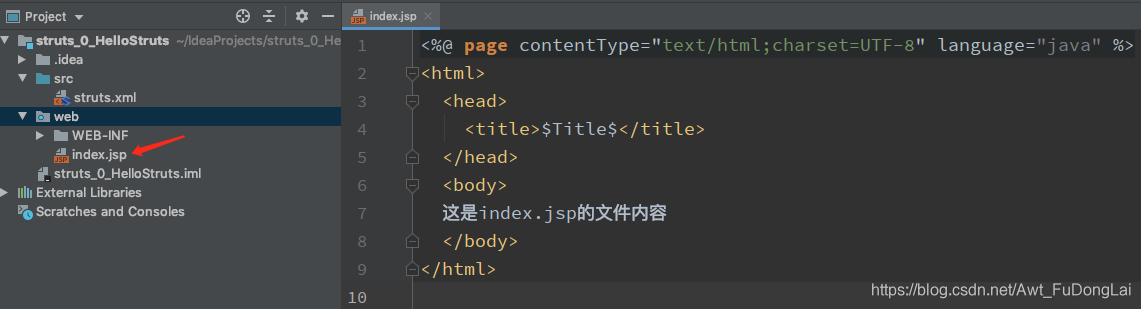
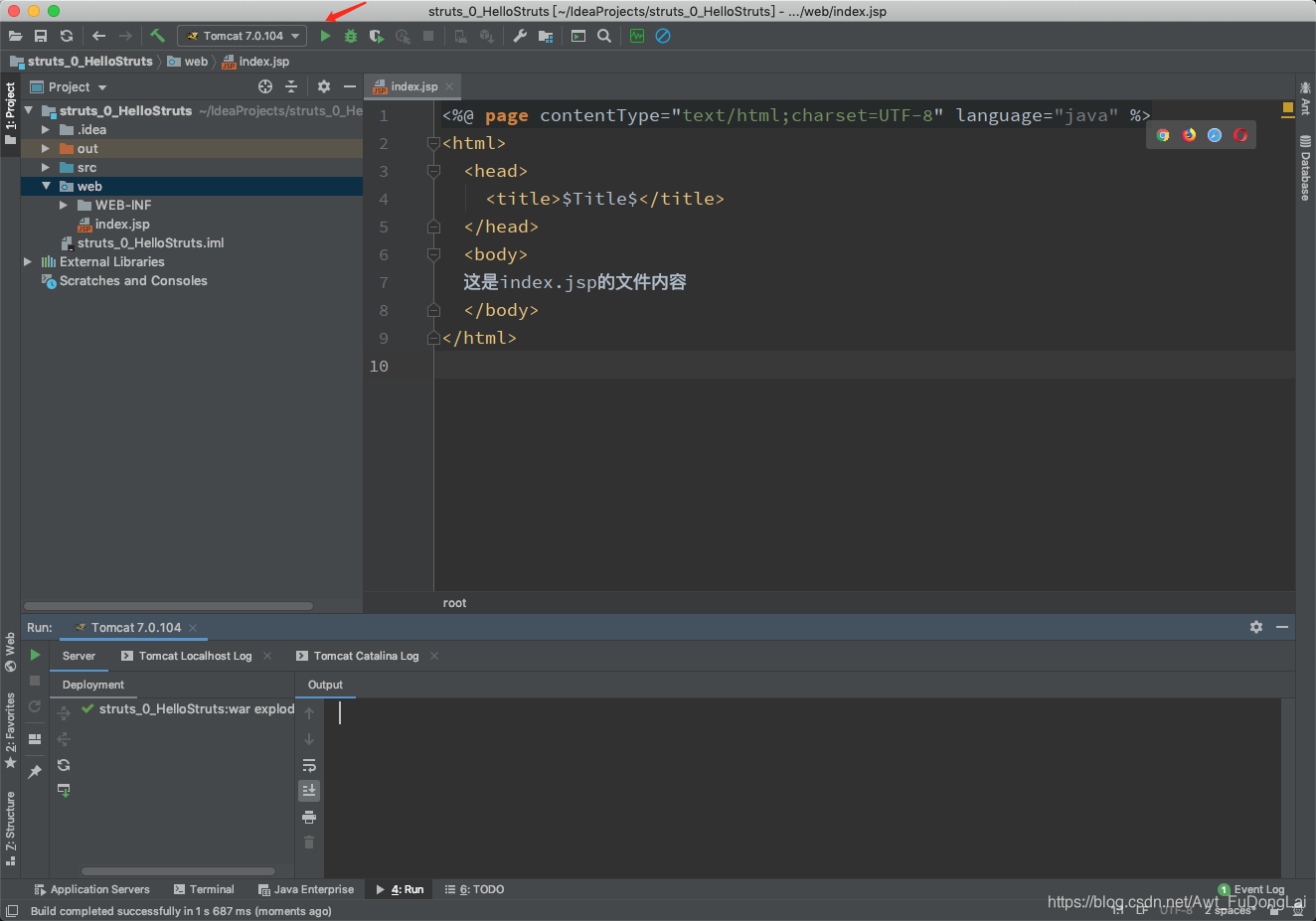
7.4 在index.jsp文件下,编写网页内容

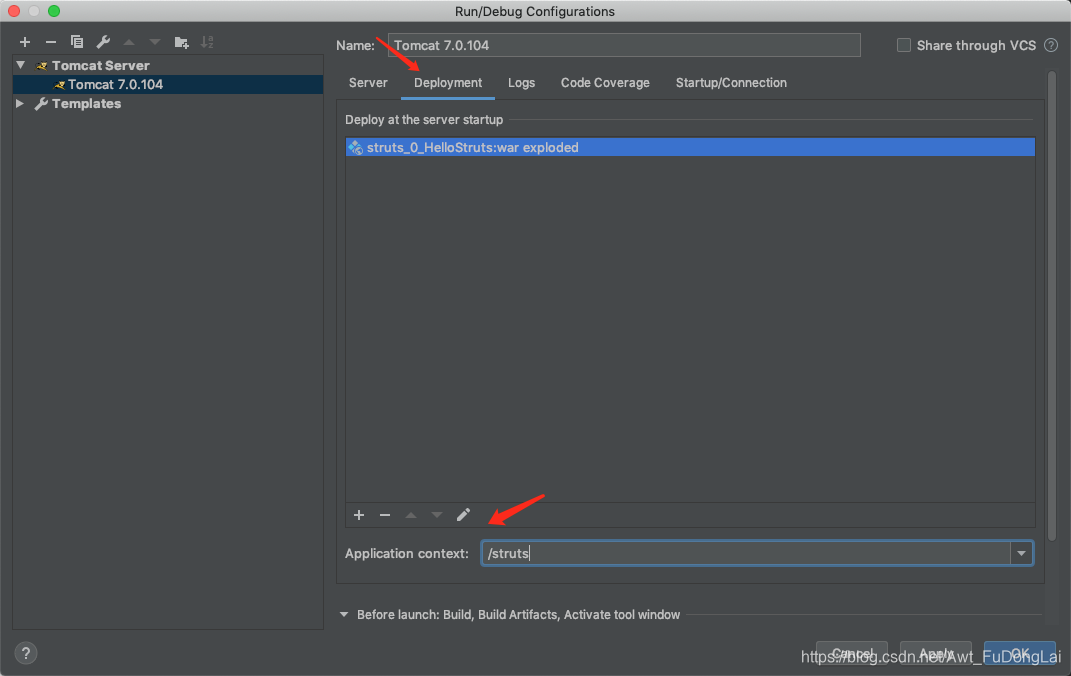
8 配置内置tomcat后,运行项目
可以参考之前我写的这篇文章:
【IDEA】IDEA配置内置tomcat(多图、超详细)
要注意的是,可以在这个位置修改访问路径

9 运行项目
上述配置完成之后,点击运行

访问路径:
http://127.0.0.1:8080/struts/index
即可查看index.jsp文件的内容,路径中不需要添加.jsp的后缀

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)