ECharts折线图里的legend图标更换以及标题样式问题
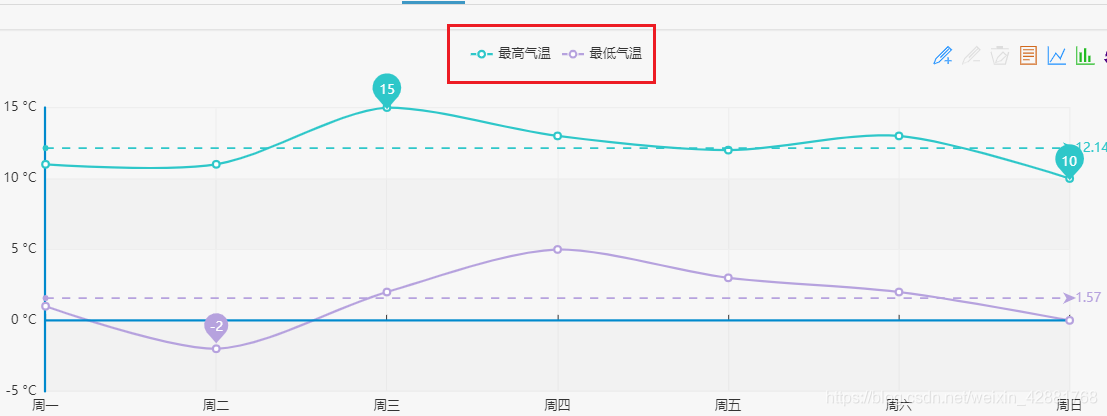
示例如下图(ECharts提供),有一个需求是更改下图中红框中图标以及字体样式:此时需要在legend里进行设置,更改图标的属性为icon,更改字体样式需要在textStyle进行更改。代码块如下(legend对象放在option内第一层即可):legend: {data:[{name: '最高气温',textStyle:{fontSize:12,fontWeight:'bolder',color
·
示例如下图(ECharts提供),有一个需求是更改下图中红框中图标以及字体样式:

此时需要在legend里进行设置,更改图标的属性为icon,更改字体样式需要在textStyle进行更改。
代码块如下(legend对象放在option内第一层即可):
legend: {
data:[
{
name: '最高气温',
textStyle:{
fontSize:12,
fontWeight:'bolder',
color:''
},
icon:'image://https://img.lanrentuku.com/img/allimg/1206/5-120601154100.gif',
},
{
name: '最低气温',
icon:'image://https://img.lanrentuku.com/img/allimg/1206/5-120601154104-50.gif',
},
],
},
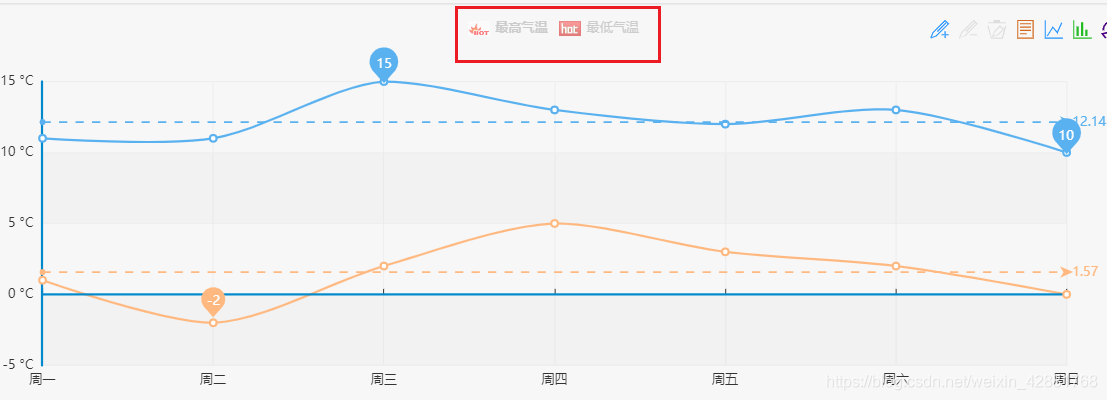
此时效果如下:

注意:
更改icon时,前缀(image://)不可省略。
其后可接线上图片地址,也可接本地地址(如:icon:‘image://./img.jpg’)
问题来了:我在项目里用上面加载本地图片的方式,并没有成功。于是我便采用下面这种方式:
import img from './img.png'
icon:`image://${img}`,
这样,才实现想要的效果。
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)