
【微信技术-微信小程序】------ 小程序调用第三方的url地址页面例如调用:www.pipixia.com/index/index.html的页面
一,通过微信小程序调用第三方的url地址页面。1.微信官方文档说明可以支持调用第三方的url地址页面如下:2.注意事项:1.需要在“小程序管理后台”配置“业务域名”如下:2.业务域名要与获取的服务器数据的域名是同一个域名.例如业务域名:www.pipixia.com 那么 服务器数据域名也是:www.pipixia.com 这个域名。并且调取第三方的url页面:必须是80端口。二,web-vie
一,通过微信小程序调用第三方的url地址页面。
1.微信官方文档说明可以支持调用第三方的url地址页面如下:
2.注意事项:(在微信开发工具中测试不用先配置,真正使用需要配置)
1.需要在“小程序管理后台”配置“业务域名”如下:
2.业务域名要与获取的服务器数据的域名是同一个域名.
例如业务域名:www.pipixia.com 那么 服务器数据域名也是:www.pipixia.com 这个域名。
并且调取第三方的url页面:必须是80端口。
二,web-view的使用:
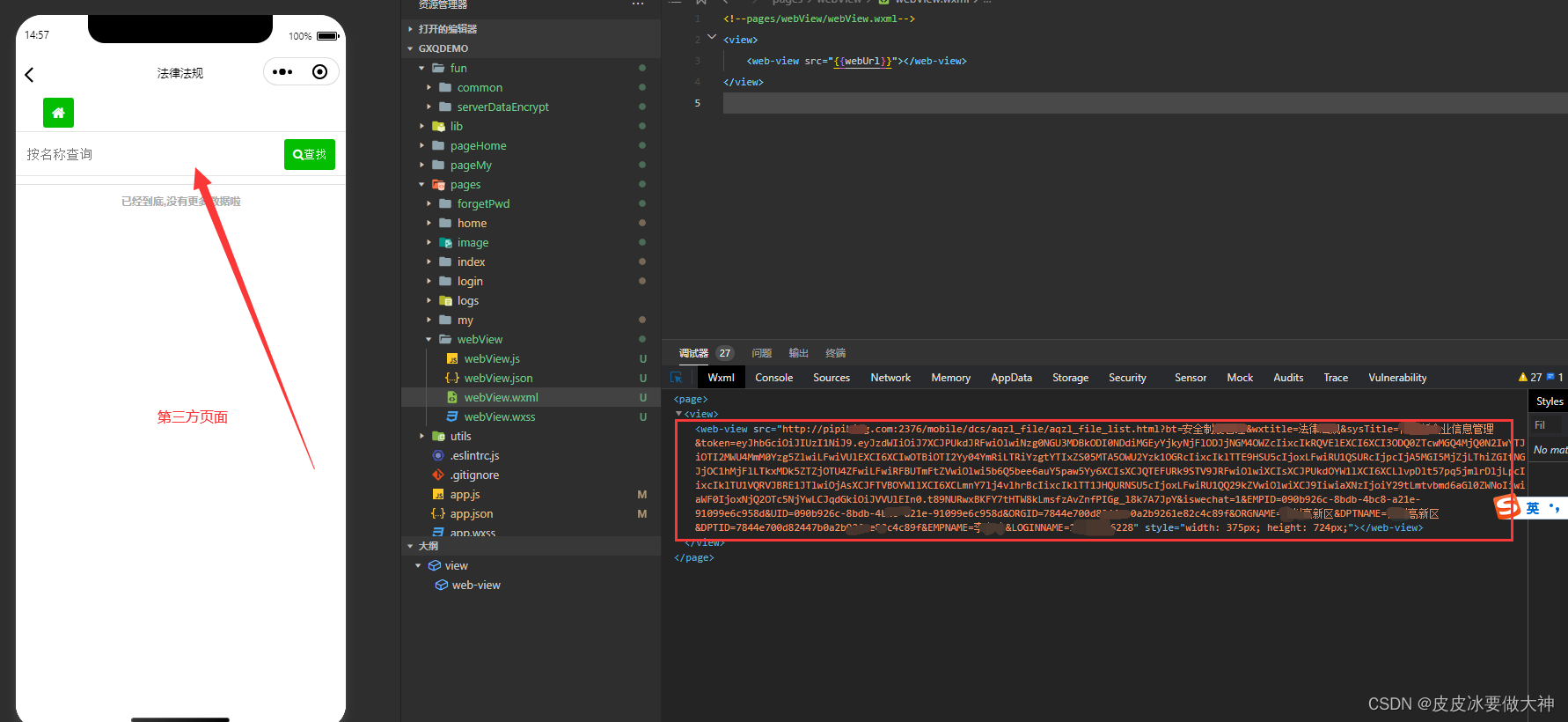
1.webView.wxml页面代码:
<!--pages/webView/webView.wxml--> <view> <web-view src="{{webUrl}}"></web-view> </view>2.webView.js页面代码:
// pages/webView/webView.js Page({ /** * 页面的初始数据 */ data: { webUrl:"" }, /** * 生命周期函数--监听页面加载 */ onLoad: function (option) { wx.setNavigationBarTitle({ title: "第三方页面", });//设置第三方页面的在小程序中头部标题 //第三方链接 var url="www.pipixia.com/index/index.html?iswechat=1"; this.setData({ webUrl:url }); }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })3.展示效果如下:
三,推荐其他文章:
【微信技术-微信小程序】------- 获取URL地址传递的参数_皮皮冰要做大神-CSDN博客_小程序url一,【微信小程序】:获取URL地址传递的参数;1. URL参数传递页【index.js】代码://点击打开新页面 onOpenPage:function(e){ var url="/pages/webView/webView?url=/mobile/slwzl/sjsj/sjsj.html&bt=搜集审批&title=数据呈现"; wx.navigateTo({ url: url, }); }2.URL参数接收页【webView.j...
https://blog.csdn.net/qq_38366657/article/details/123088693【微信技术-微信小程序】------- 获取Form表单数据信息_皮皮冰要做大神-CSDN博客_微信小程序form 获取值一,微信小程序:获取form表单数据1.效果图:2.前端HTML代码: (1)下面是主代码: <view class="form-view"> <view class="form-content"> <form bindsubmit="loginFormData"> <view class="form-content-line"> ...
https://blog.csdn.net/qq_38366657/article/details/122975963【微信技术-微信小程序】------- CryptoJS库文件使用操作说明_皮皮冰要做大神-CSDN博客一,在使用前需要进行如下操作:温馨提示:(1)如果已经先前做好了准备就不需要如下(2);(2)使用CryptoJS需要懂得ES6与CommonJS规范;CommonJS规范 -- JavaScript 标准参考教程(alpha)http://javascript.ruanyifeng.com/nodejs/module.html#toc2ES6 入门教程https://es6.ruanyifeng.com/(3)CryptoJs的说明文档;CryptoJS - CryptoJShttp...
https://blog.csdn.net/qq_38366657/article/details/123019203【微信技术-微信公众号】-------- 实现拍照或选择相册接口:wx.chooseImage的使用实例[JS-SDK]_皮皮冰要做大神-CSDN博客一,【JS-SDK】拍照或从手机相册中选图接口:wx.chooseImage的使用实例.1.使用wx.chooseImage接口需要如下几步缺一不可:这里我是使用(测试公众号)测试出来的效果。(1)请到微信官方文档的公众号下看说明文档:(必须先了解 才好看继续下面的示例)(2)请按步骤进行配置:上图的【1.1.1-1.1.5】的步骤来进行,才能调用【wx.chooseImage】否则是没有权限的,会提示【errMsg: "chooseImage:fail, the perm...
https://blog.csdn.net/qq_38366657/article/details/123295493
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)