利用 html 和 css 实现导航栏下拉(display block、display none)
利用 html 和 css 实现导航栏下拉(display block、display none)需求设计并实现一个导航栏菜单,对某个项目比如你的个人书籍按类别(硬件类、软件类、语言类、网络类等分法)进行分门别类,其中上面括号中的类别为导航栏的一级菜单,它们各自的二级菜单是你所拥有的或知道的几本可能的属于这些类别的具体书籍。大致功能如下:1、新建一个web项目,在标签中创建一个容器,指定class
·
利用 html 和 css 实现导航栏下拉(display block、display none)
需求
设计并实现一个导航栏菜单,对某个项目比如你的个人书籍按类别(硬件类、软件类、语言类、网络类等分法)进行分门别类,其中上面括号中的类别为导航栏的一级菜单,它们各自的二级菜单是你所拥有的或知道的几本可能的属于这些类别的具体书籍。大致功能如下:
1、新建一个web项目,在标签中创建一个容器,指定class属性=“header”。在容器中创建一个无序列表,指定class属性=“header_ul”。在其中添加几个li,作为导航栏的菜单并分别指定class属性;
2、 为各个菜单添加子菜单;
3、将其在浏览器运行,可以看到,这和我们需要的导航栏的效果可不同,这就需要我们在css文件中改变它的样式;
4、 其它你想到的能尽量使得页面看起来美观的技术技巧等各种情况,请多参看网上别的做得不错的页面。
代码实现
html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体坛风云人物(中国)</title>
<link rel="stylesheet" href="导航栏实现.css">
</head>
<body>
<div class="header">
<h3 class="name">体坛风云人物(中国)</h3>
<ul class="header_ul">
<li class="bb"><a href="#">篮球</a>
<ul class="bb_ul">
<li><a href="#">姚明</a></li>
<li><a href="#">刘玉栋</a></li>
<li><a href="#">易建联</a></li>
<li><a href="#">周琦</a></li>
</ul>
</li>
<li class="ft"><a href="#">足球</a>
<ul class="ft_ul">
<li><a href="#">李惠堂</a></li>
<li><a href="#">柳海光</a></li>
<li><a href="#">古义明</a></li>
<li><a href="#">宿茂臻</a></li>
</ul>
</li>
<li class="bmt"><a href="#">羽毛球</a>
<ul class="bmt_ul">
<li><a href="#">林丹</a></li>
<li><a href="#">鲍来春</a></li>
<li><a href="#">谌龙</a></li>
<li><a href="#">石宇奇</a></li>
</ul>
</li>
<li class="pp"><a href="#">乒乓球</a>
<ul class="pp_ul">
<li><a href="#">孔令辉</a></li>
<li><a href="#">张怡宁</a></li>
<li><a href="#">邓亚萍</a></li>
<li><a href="#">马龙</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
css部分:
*{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;/*去掉列表的圆点*/
}
a{
display: block; /*将链接的点击区域扩大到整个块*/
text-decoration: none; /*取消连接的下划线*/
color:#000; /*链接字体为黑色*/
}
body {
background-color: white; /*页面背景为白色*/
}
/* 导航栏 */
.header {
width:100%;
/* 占据一整行 */
height: 50px;
/* 高度 */
background-color: rgb(219,216,207);
/* 背景色 */
}
/* 一个h3,5个li */
.name,.pp,.ft,.bb,.bmt {
line-height: 50px;
/* 与导航栏同高 */
float: left;
/* 左浮动 */
width:120px;
text-align: center;
/* 文字居中 */
}
.name {
width: 300px;
}
/*.header_ul>li {
background-color: #f1f1f1;
}*/
.bb>a:hover,.ft>a:hover,.bmt>a:hover,.pp>a:hover {
/* background-color: #555;*/
color: white;
/* 字体变白 */
/* display: block; */
}
/* 一级菜单点击特效 */
.header_ul li:hover .bb_ul,.header_ul li:hover .ft_ul,.header_ul li:hover .bmt_ul,.header_ul li:hover .pp_ul{
display: block;
/* 展示块 */
}
/* 设置二级菜单,实现与“一级菜单点击特效”配合,实现导航栏下拉*/
.bb_ul,.ft_ul,.bmt_ul,.pp_ul{
position:relative;
/* 相对位置 */
top:0px;
/* 顶格,与顶部0距离 */
width: 120px;
background-color: #f1f1f1;
display: none;
/* 隐藏块 */
}
/* 二级菜单鼠标挪动特效 */
.bb_ul>li>a:hover,.ft_ul>li>a:hover,.bmt_ul>li>a:hover,.pp_ul>li>a:hover{
background-color: #555;
color: white;
display: block;
}
/* 设置二级菜单高度 */
.bb_ul,.ft_ul,.bmt_ul,.pp_ul{
height: 160px;
}
/* 设置二级菜单选项高度 */
.bb_ul>li,.ft_ul>li,.bmt_ul>li,.pp_ul>li{
line-height: 40px;
}
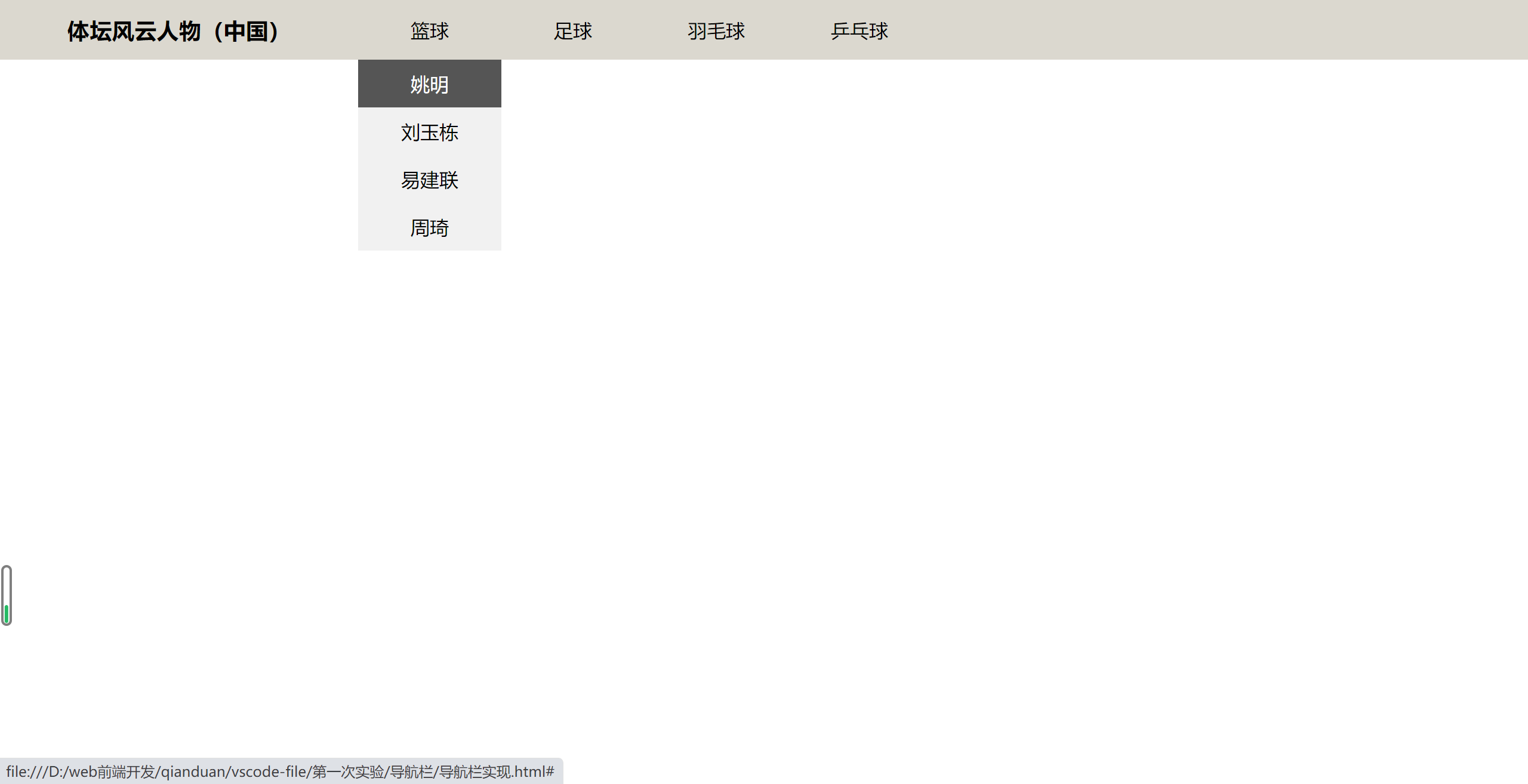
运行结果截图:


欢迎各路大佬前来交流!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)