Layui框架表单布局【每行一个,两个,三个input输入框】教程
这里写自定义目录标题欢迎使用Mar# 系列文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章U
·
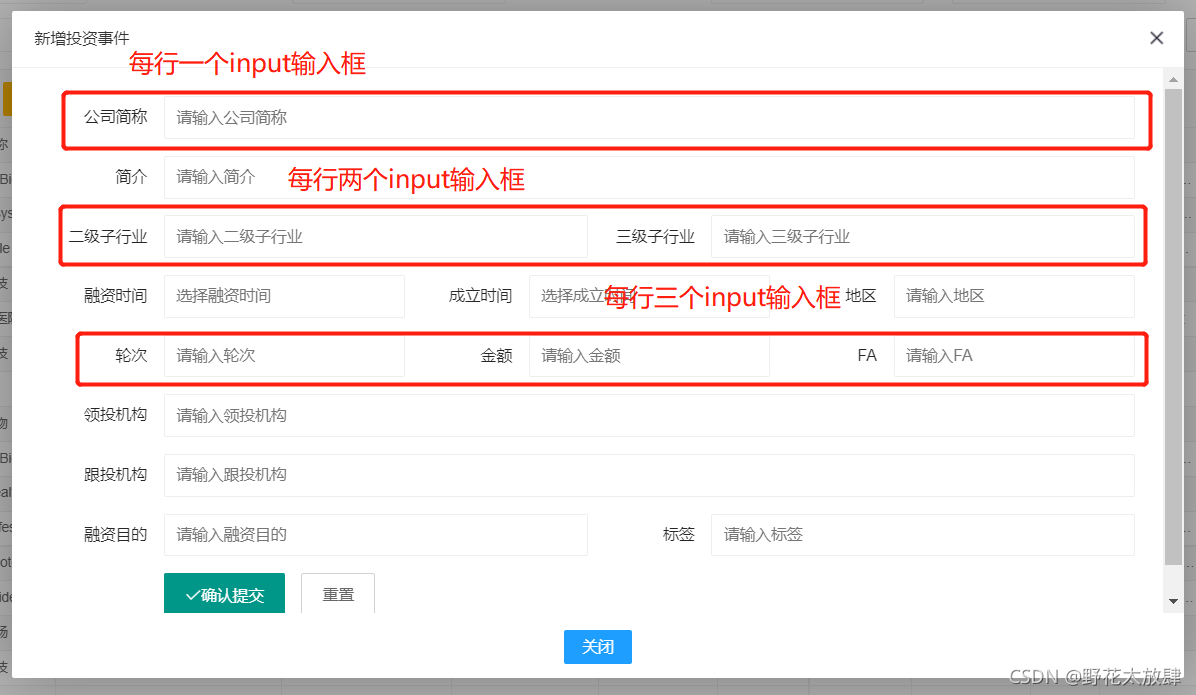
一、布局的几种Demo

二、布局教程
1. 修改form表单margin内边距
如果不修改内边距,那么会是这种效果:无内边距,表单紧贴页面。

设置:在form标签上 加入 style=“margin: 25px”
<form class="layui-form" action="" id="form" style="margin: 25px">
效果:

2. 【每行一个input输入框】
如果这个字段的值比较多,要采用长输入框,我们可以 直接使用block样式,去设置为长输入框。
<div class="layui-form-item">
<label class="layui-form-label">公司简称</label>
<div class="layui-input-block">
<input type="text" name="companyName" autocomplete="off" placeholder="请输入公司简称" class="layui-input">
</div>
</div>
效果:

3. 【每行两个input输入框】
我们的input样式依然使用block,但注意,这是要使用layui的栅格布局。

使每个输入框各占每行1/2的宽度。
<div class="layui-form-item">
<-- 第一个输入框 -->
<div class="layui-col-md6">
<label class="layui-form-label">二级子行业</label>
<div class="layui-input-block">
<input type="text" name="secondaryIndustry" placeholder="请输入二级子行业" autocomplete="off"
class="layui-input">
</div>
</div>
<-- 第二个输入框 -->
<div class="layui-col-md6">
<label class="layui-form-label">三级子行业</label>
<div class="layui-input-block">
<input type="text" name="tertiaryIndustry" placeholder="请输入三级子行业" autocomplete="off"
class="layui-input">
</div>
</div>
</div>
在每个label和div外面再套一个div,样式设置为layui-col-md6,每一行的总长为12,设置为md6代表每个元素占一行的6/12,也就是1/2。
效果:

这时每个输入框的宽度刚好为一行的一半。
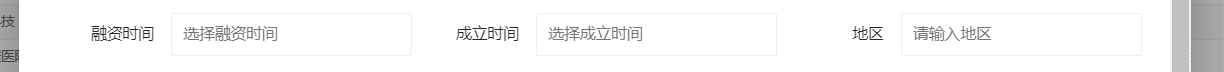
4. 【每行三个input输入框】
在学习了以上两种布局,每行三个输入框的情况,大家也能想到了。那就是设置div元素的样式为 md4(4/12),使每个元素的宽度占一行的1/3,这里我直接贴代码。
<div class="layui-form-item">
<div class="layui-col-md4">
<label class="layui-form-label">融资时间</label>
<div class="layui-input-block">
<input type="text" class="layui-input" name="financeDate" id="financeDate" placeholder="选择融资时间">
</div>
</div>
<div class="layui-col-md4">
<label class="layui-form-label">成立时间</label>
<div class="layui-input-block">
<input type="text" class="layui-input" name="foundationDate" id="foundationDate" placeholder="选择成立时间">
</div>
</div>
<div class="layui-col-md4">
<label class="layui-form-label">地区</label>
<div class="layui-input-block">
<input type="text" name="region" placeholder="请输入地区" autocomplete="off" class="layui-input">
</div>
</div>
</div>
效果:

总结
- input外的div统一使用layui-input-block,而不是layui-input-inline。如果使用后者,输入框会变得很窄。
- form表单要加内边距。
- 样式除了layui-col-md6,从1-12都有,可根据需求自行搭配使用。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)