html+js实现简单登录校验和登录进入显示用户名
无需后台,使用js实现简单登录校验和登录进入显示用户名话不多说,直接上代码!index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登录页面</title><link href="css/style.css" rel="sty
·
无需后台,使用js实现简单登录校验和登录进入显示用户名
话不多说,直接上代码!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<link href="css/iconfont.css" rel="stylesheet">
<script src="js/judge.js"></script>
</head>
<body>
<div id="bigBox">
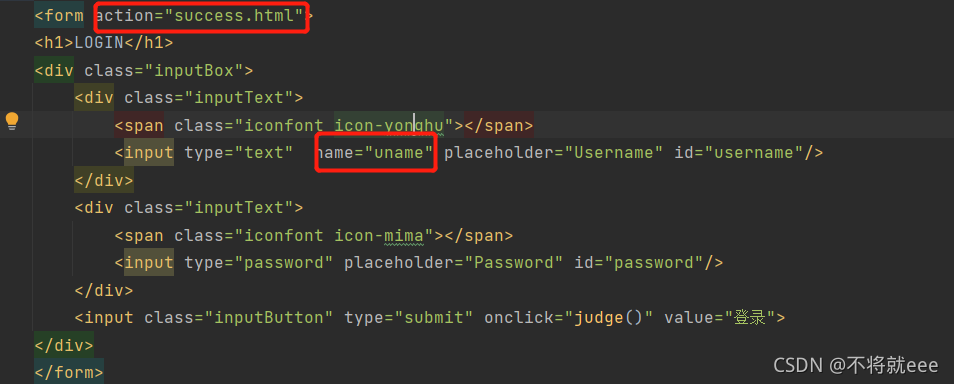
<form action="success.html">
<h1>LOGIN</h1>
<div class="inputBox">
<div class="inputText">
<span class="iconfont icon-yonghu"></span>
<input type="text" name="uname" placeholder="Username" id="username"/>
</div>
<div class="inputText">
<span class="iconfont icon-mima"></span>
<input type="password" placeholder="Password" id="password"/>
</div>
<input class="inputButton" type="submit" onclick="judge()" value="登录">
</div>
</form>
</div>
</body>
</html>

js
function judge() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (username == "0001" && password == "123") {
window.location.href = "success.html"
} else {
alert("用户名或密码错误")
event.preventDefault();
}
}
event.preventDefault();方法强制打断action跳转,不加的话即使错误任然跳转。
success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<title>欢迎登入</title>
</head>
<body>
<div id="bigBox">
<script>
var div = document.querySelector('div');
var a =location.search.substr(1);
var arr = a.split('=');
div.innerHTML = '欢迎您'+arr[1];
</script>
</div>
</body>
</html>
</html>
location.search.substr(1)截取?后内容即uname=xxx
a.split(’=’)以=为分界线将uname与xxx存入arr数组中。
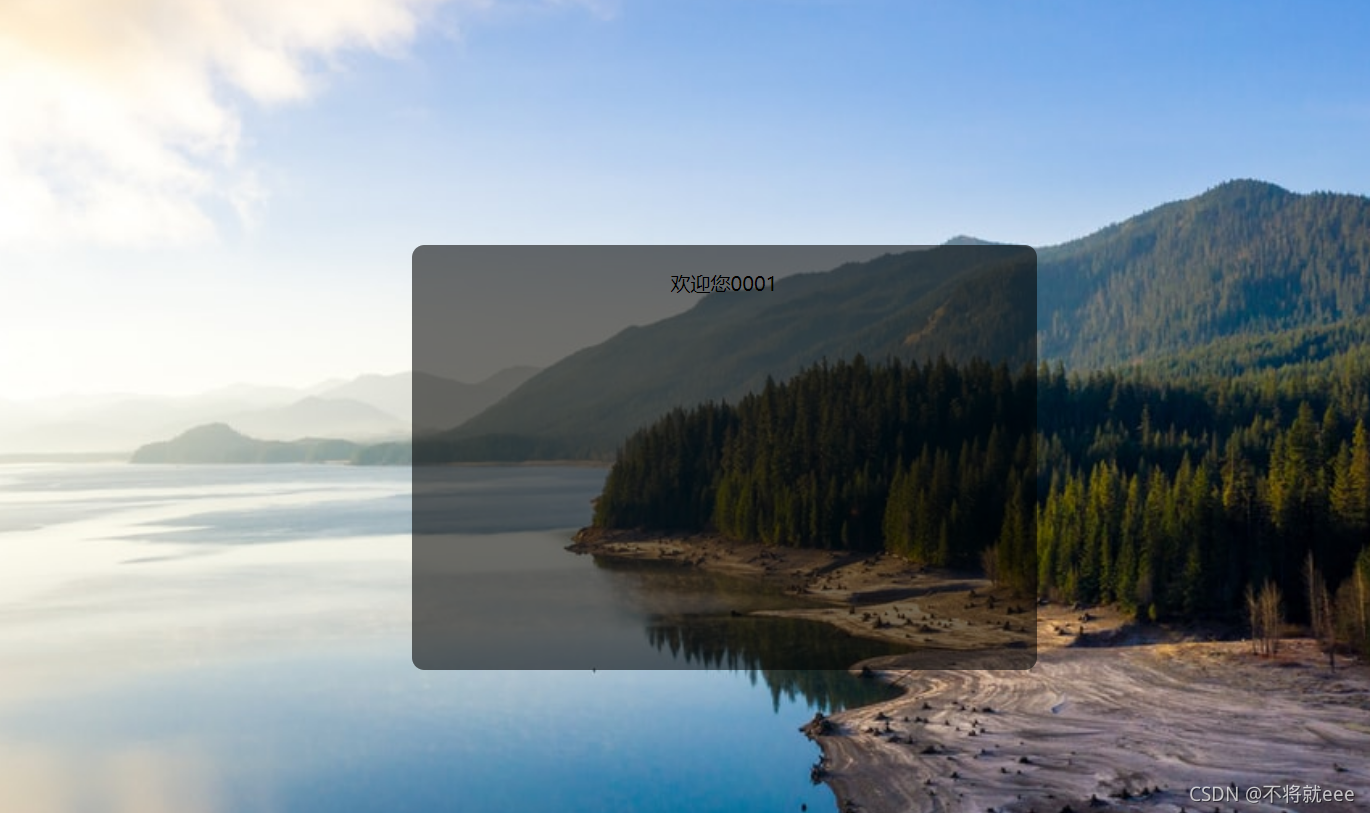
实现效果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)