
VUE实现高德地图轨迹绘制
步骤:安装依赖npm install vue-amap -Smain.js中注册import AMap from 'vue-amap'Vue.use(AMap)AMap.initAMapApiLoader({key: '你申请的key',plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView',
·
高德地图官方API参考地址:概述-地图 JS API | 高德地图API
开发步骤:
安装依赖
npm install vue-amap -S
main.js中注册
import AMap from 'vue-amap'
Vue.use(AMap)
AMap.initAMapApiLoader({
key: '你申请的key',
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'],
// 默认高德 sdk 版本为 1.4.4
v: '1.4.4'
})
map.vue
<template>
<div id="container" style="width:100%;height:90vh" />
</template>
<script>
// 绘制线路需要的坐标
var lineArr = [[116.478935, 39.997761], [108.983569, 34.285675], [103.85094, 35.987496], [106.205794, 38.458831], [111.761777, 40.875595]]
export default {
data () {
return {
firstArr: [108.983569, 34.285675] // 中心点/初始坐标
}
},
created () {},
mounted () {
setTimeout(() => {
this.initMap() // 异步加载(否则报错initMap is not defined)
// this.initroad()
}, 1000)
},
methods: {
// 初始化地图
initMap () {
var that = this
this.map = new AMap.Map('container', {
resizeEnable: true, // 窗口大小调整
center: this.firstArr, // 中心 firstArr: [116.478935, 39.997761],
zoom: 5
})
// 添加maker
this.marker = new AMap.Marker({
map: this.map,
position: this.firstArr,
icon: 'https://webapi.amap.com/images/car.png',
offset: new AMap.Pixel(-26, -13), // 调整图片偏移
autoRotation: true, // 自动旋转
angle: -90 // 图片旋转角度
})
that.initroad()
},
// 初始化轨迹
initroad () {
// 绘制还未经过的路线
this.polyline = new AMap.Polyline({
map: this.map,
path: lineArr,
showDir: true,
strokeColor: '#77DDFF', // 线颜色--浅蓝色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, // 线宽
// strokeStyle: "solid" //线样式
lineJoin: 'round' // 折线拐点的绘制样式
})
// 绘制路过了的轨迹
var passedPolyline = new AMap.Polyline({
map: this.map,
strokeColor: '#00BBFF', // 线颜色-深蓝色
path: [[116.478935, 39.997761], [108.983569, 34.285675]],
// strokeOpacity: 1, //线透明度
strokeWeight: 6 // 线宽
// strokeStyle: "solid" //线样式
})
this.map.setFitView() // 合适的视口
}
}
}
</script>
<style lang="scss" scoped>
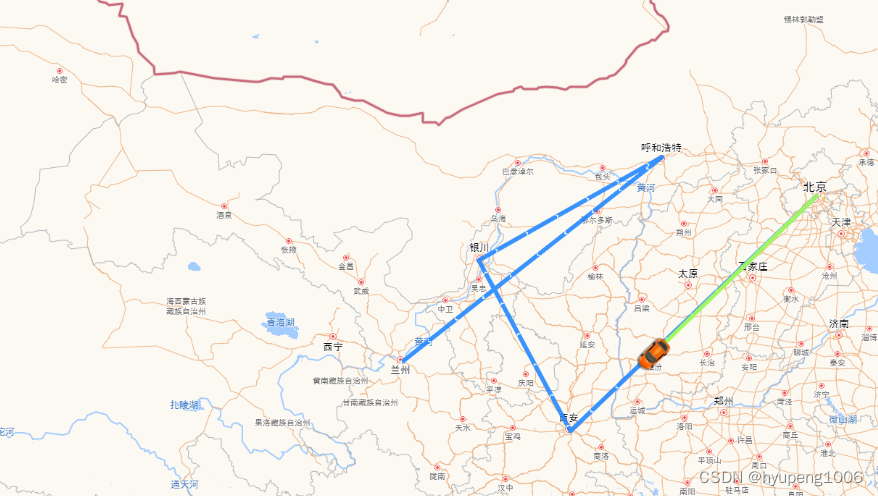
</style>效果图

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)