
【flutter】同时实现Container内阴影与外阴影
【flutter】同时实现Container内阴影与外阴影
·
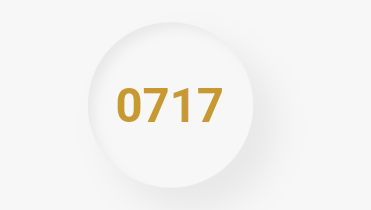
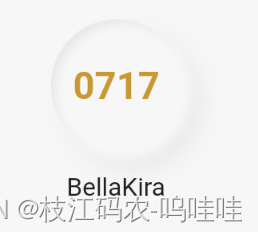
效果图:

思路:
1. 首先把背景用阴影色填充。

Container(
width: 63,
height: 63,
decoration: const BoxDecoration(
color: Color(0xFFE8E8E8),
shape: BoxShape.circle,
),
),2. 然后实现外阴影。

Container(
width: 63,
height: 63,
decoration: const BoxDecoration(
color: Color(0xFFE8E8E8),
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Color(0xFFE8E8E8),
offset: Offset(8, 8),
blurRadius: 10,
spreadRadius: 1,
),
],
),
),3. 关键步骤,叠加一层原来背景色的阴影
由于叠加的阴影有向右下方的偏移,露出的背景构成了内阴影。
这里的模糊半径使得内阴影附带了模糊,但外阴影的轮廓也模糊了(下面解决)。

Stack(
alignment: AlignmentDirectional.center,
children: [
Container(
width: 63,
height: 63,
decoration: const BoxDecoration(
color: Color(0xFFE8E8E8),
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Color(0xFFE8E8E8),
offset: Offset(8, 8),
blurRadius: 10,
spreadRadius: 1,
),
],
),
),
Container(
width: 63,
height: 63,
decoration: const BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Color(0xFFF7F7F7),
offset: Offset(3, 3),
blurRadius: 3,
spreadRadius: 1,
),
],
),
),
],
),最后加入裁切,解决外阴影边缘模糊的问题。
只要把第3步中多余的阴影裁掉即可,ClipRRect裁切掉右下溢出的多余阴影,形成锐利的边缘。

完整代码:
Stack(
alignment: AlignmentDirectional.center,
children: [
Container(
width: 63,
height: 63,
decoration: const BoxDecoration(
color: Color(0xFFE8E8E8),
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Color(0xFFE8E8E8),
offset: Offset(8, 8),
blurRadius: 10,
spreadRadius: 1,
),
],
),
),
ClipRRect(
borderRadius: BorderRadius.circular(63),
child: Container(
width: 63,
height: 63,
decoration: const BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Color(0xFFF7F7F7),
offset: Offset(3, 3),
blurRadius: 3,
spreadRadius: 1,
),
],
),
),
),
],
),更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)