Less简介——CSS
文章目录CSS的高级功能定义变量可以直接传计算式子问题:这些属性比较新,很多浏览器不支持less简介less基础语法嵌套结构注释变量可以通过`$属性名`,直接对属性值进行引用父元素扩展extend第二种扩展:混合函数混合函数函数CSS的高级功能定义变量css也可以进行变量的定义可以在html中定义全局变量,之后想要修改的时候直接修改全局变量即可。变量定义格式: --变量名:变量值;变量的使用格式:
文章目录
CSS的高级功能
定义变量
css也可以进行变量的定义
可以在html中定义全局变量,之后想要修改的时候直接修改全局变量即可。
- 变量定义格式:
--变量名:变量值; - 变量的使用格式:
var(--变量名)
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
html{
--color:rgb(76, 145, 76);
--length:100px;
}
.box1{
width: var(--length);
height: var(--length);
background-color: var(--color);
}
.box2{
width: var(--length)x;
height:var(--length);
color: var(--color);
}
.box3{
width: var(--length);
height: var(--length);
border: var(--color) solid 2px;
}
</style>
</head>
<body>
<div class="box1">helloworld</div>
<div class="box2">helloworld</div>
<div class="box3">helloworld</div>
</body>
</html>
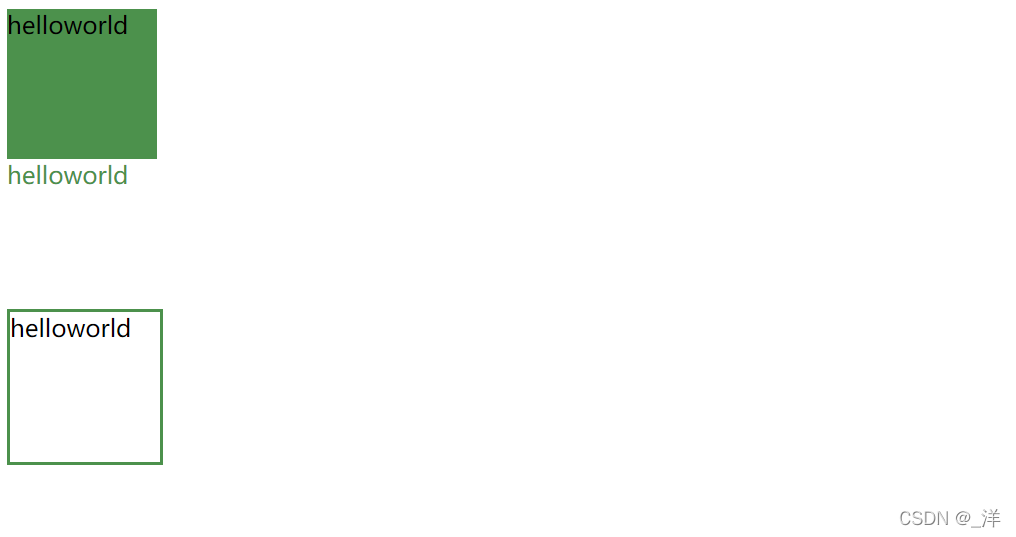
输出:

可以直接传计算式子
使用calc()计算函数
eg:
width: calc(100px*2);
问题:这些属性比较新,很多浏览器不支持
IE就不支持,这就引入了less
less简介
- less是一门css的预处理语言
- less是一个css的增强版,通过less可以编写更少的代码实现更强大的样式
- less的兼容性比较好,而且添加了许多对CSS的扩展,支持变量和函数
- 但less不是css,浏览器不能直接识别,即浏览器无法执行less代码,要执行必须先将less转换成css
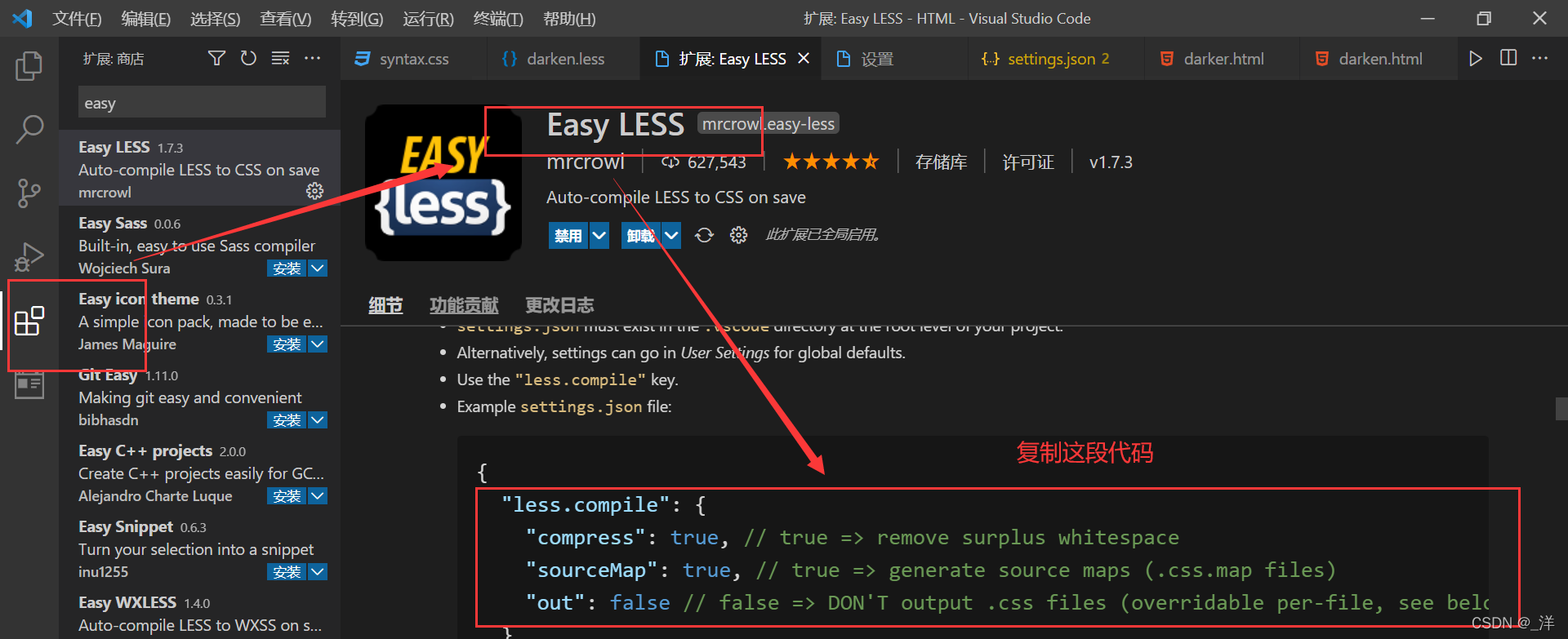
转换方法:在css中只需要安装easyless插件即可

安装完成之后vscode就可以自动将.less文件转换成.css文件

.less文件的写法和css一样,但是功能比css强大。
eg:子元素的央视直接可以写在大括号中。
.body{
background-color: darkseagreen;
.box1{
background-color: darksalmon;
}
}
会自动生成对应的css文件
.body {
background-color: darkseagreen;
}
.body .box1 {
background-color: darksalmon;
}
less基础语法
注意html引入的时候是要引入对应的css文件。
嵌套结构
使用less指定的样式可以嵌套指定
eg:
body{
background-color: darkseagreen;
}
.box1 {
background-color: darksalmon;
//为box1的后代box2设置样式
.box2{
background-color: darkcyan;
.box4{
background-color: darkslateblue;
}
}
.box3{
background-color: darkred;
}
}
对应的css就是
body {
background-color: darkseagreen;
}
.box1 {
background-color: darksalmon;
}
.box1 .box2 {
background-color: darkcyan;
}
.box1 .box2 .box4 {
background-color: darkslateblue;
}
.box1 .box3 {
background-color: darkred;
}
注释
//代表less注释,单行注释
// less注释,不会被解析到css中
/**/css注释,会被解析到css文件中
eg:
less文件
//less注释,不会被解析到css中
/*
css注释,会被解析到css文件中
*/
对应的css文件
/*
css注释,会被解析到css文件中
*/
变量
变量,在变量中可以存储一个任意的值。
并且我们可以在需要时,任意的修改变量中的值。
less中变量的声明:@变量名:变量值;
变量的使用:
- 可以直接使用的变量,直接@变量名进行引用
- 类名变量,属性名变量,或者使用一部分值之时的引用:@{变量名}
注意变量不会在css中显示
eg:
// 存储像素
@a:100px;
// 存储颜色
@b:red;
// 存储类名
@c:box6;
.box5 {
// 可以直接使用的变量,直接@变量名进行引用
width: @a;
color:@b;
}
// 类名变量,或者使用一部分值之时的引用:@{变量名}
.@{c}{
width: @a;
background-image: url("@{c}/1.jpg");
}
css文件:
.box5 {
width: 100px;
color: red;
}
.box6 {
width: 100px;
background-image: url("box6/1.jpg");
}
- 变量发生重名时,会优先使用离自己比较近的变量
- 可以在变量声明前就使用变量
可以通过$属性名,直接对属性值进行引用
父元素
&: 表示外层的父元素
less文件:
.box1 {
// 后代元素
.box2 {
color: red;
}
// 子元素
>.box3 {
color: rosybrown;
}
// hover
// &: 表示外层的父元素
&:hover {
background-color: darkseagreen;
}
&-color {
background-color: darksalmon;
}
}
css
.box1 .box2 {
color: red;
}
.box1 > .box3,
.p3 {
color: rosybrown;
}
.box1:hover {
background-color: darkseagreen;
}
.box1-color {
background-color: darksalmon;
}
less的扩展
extend扩展
extend,一个样式可以直接引用并扩展另一个样式——选择器分组
.box1 {
>.box3 {
color: rosybrown;
}
}
.p1 {
width: 100px;
height: 100px;
}
.p2:extend(.p1) {
color: darkslategray;
}
.p3:extend(.box1 > .box3) {
width: 3px;
height: 3px;
}
css:
.box1 > .box3,
.p3 {
color: rosybrown;
}
.p1,
.p2 {
width: 100px;
height: 100px;
}
.p2 {
color: darkslategray;
}
.p3 {
width: 3px;
height: 3px;
}
混合函数扩展
直接对指定的样式进行引用,这实际上就是将样式进行了复制,又叫mixin混合函数
.p1 {
width: 100px;
height: 100px;
}
.p4 {
// 这里就相当于将p1的样式在这里进行了复制
.p1();
}
css
.p4 {
width: 100px;
height: 100px;
}
创建 mixin:
mixin混合函数可以单独做复制用,声明方法就是在选择器后面添加一个括号,该函数就专门供副复制使用。
单独创建的mixin混合函数不会在css中显示。
.p5() {
width: 100px;
height: 100px;
background-color: goldenrod;
}
.p6 {
.p5();
// 也可以不加括号直接写.p5;
}
css:
.p6 {
width: 100px;
height: 100px;
background-color: goldenrod;
}
混合函数
混合函数的扩展方式是直接进行复制,这样会造成重复代码,所以混合函数的主要用途不是做扩展使用,而是作为“函数”使用
less
// 混合函数的使用
.text(@w,@h,@bg-color){
width: @w;
height: @h;
border: 1px solid @bg-color;
}
// 可以指定初始值
.text1(@w: 100px, @h: 200px, @bg-color:orange)
{
width: @w;
height: @h;
border: 1px solid @bg-color;
}
div{
// 传参
// 按顺序写参数
.text(200px,300px,red);
// 或指定名称写参数,这样就不用管顺序了
.text1(@w:300px,@h:200px,@bg-color:yellow);
}
css:
div {
width: 200px;
height: 300px;
border: 1px solid red;
width: 300px;
height: 200px;
border: 1px solid yellow;
}
函数
- average(color1,color2):取颜色的平均值
eg;
span {
color:average(red, yellow);
}
css:
span {
color: #ff8000;
}
- darken:颜色加深函数
html{
height: 100%;
width: 100%;
}
body{
height: 100%;
width: 100%;
background-color: steelblue;
}
body:hover{
// 颜色加深10%
background-color: darken(steelblue,10%);
}
css:
html {
height: 100%;
width: 100%;
}
body {
height: 100%;
width: 100%;
background-color: steelblue;
}
body:hover {
background-color: #38678f;
}
less补充
- 在less中所有的数值都可以直接进行运算
eg:
.box1{
width: 100px + 100px;
height: 100px/2;
background-color: thistle;
}
- @import用来引入其他 less 文件,将其他less文件引入到当前less文件。
eg:
@import "test.less";
方便模块化的管理
css文件和less文件之间的映射关系
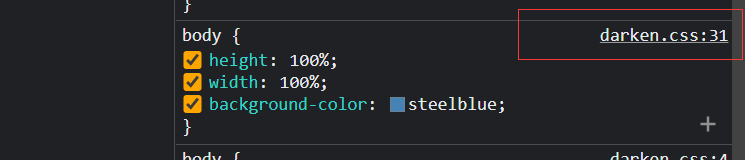
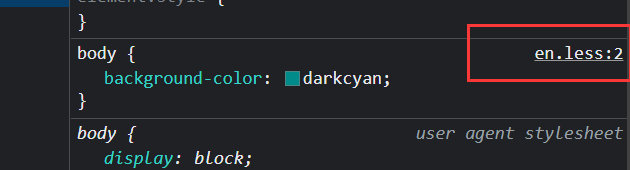
问题:当我们调试代码的时候,在浏览器只显示的文件位置是css文件的位置,但是我们要修改的是less文件而不是css文件。

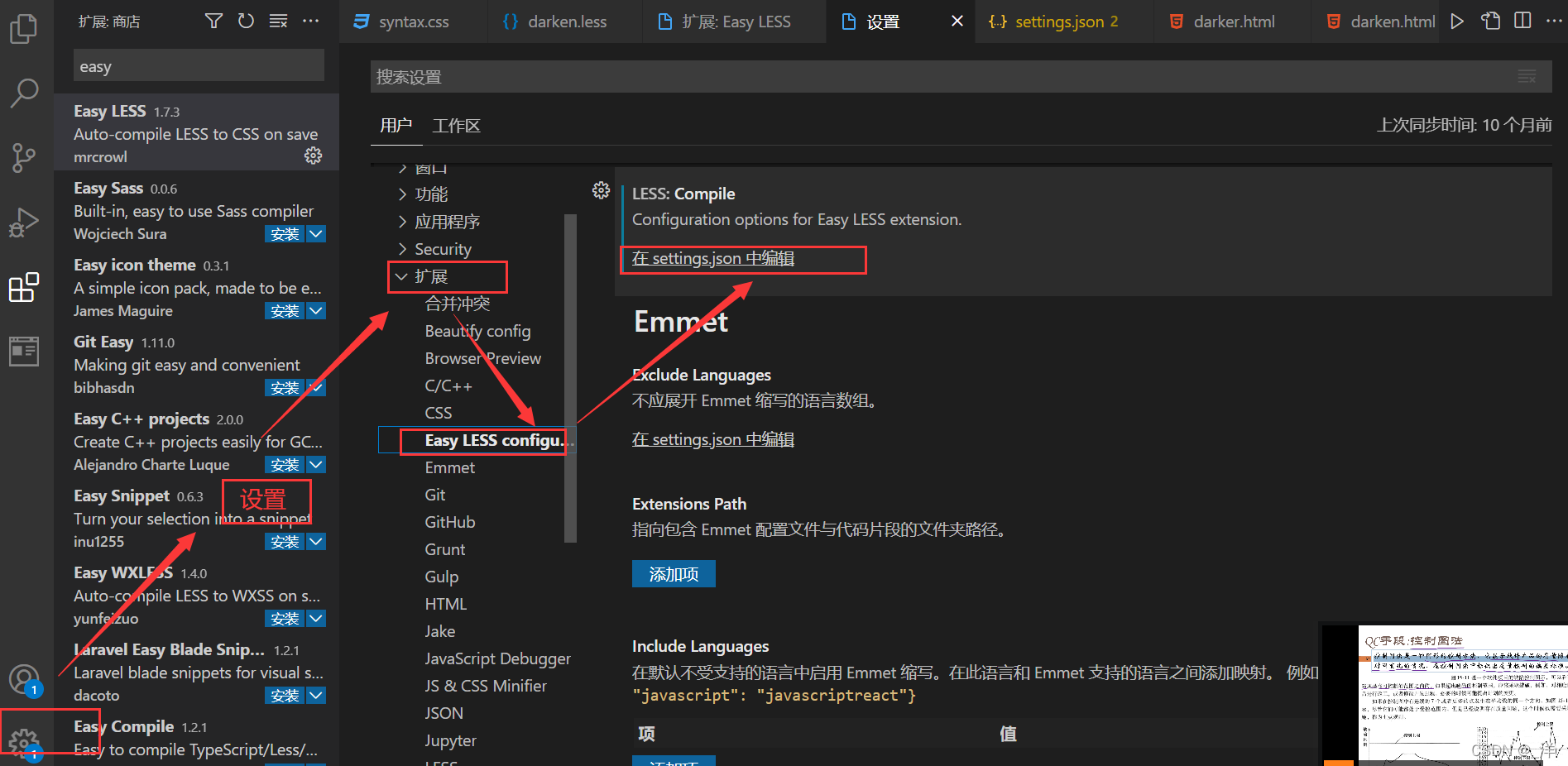
修改成less显示:



修改后,再创建less文件就会生成.css文件和.css.map文件。在之后查看浏览器元素就会出现再less中的位置。

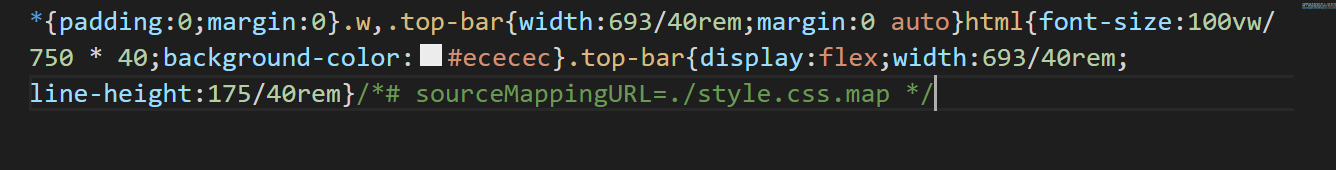
- 第一个属性
"compress": false是压缩,压缩后,生成的css文件都会写成一行以节省空间

更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)