Vue 项目中 Swiper(5) 轮播图分页器 swiper-pagination 无法显示问题(解决方案集合)
最近用Vue做项目需要加个轮播效果,安装swiper后,结果分页器死活出不来,但轮播效果和前进后退箭头以及滚动栏都是正常显示的,默认安装的是最新版本swiper@6.4.5,这可把我难住了。<template><div class="slider"><div class="swiper-container" v-if="banners.length"><d
最近用Vue做项目需要加个轮播效果,安装swiper后,结果分页器死活出不来,但轮播效果和前进后退箭头以及滚动栏都是正常显示的,默认安装的是最新版本swiper@6.4.5,这可把我难住了。
<template>
<div class="slider-box">
<div class="swiper-container" v-if="banners.length">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(img, index) in banners" :key="index">
<img :src="img" alt />
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</template>
<script>
// 引入swiper 6+
import Swiper from "swiper";
import "swiper/swiper.min.css";
import img1 from "@/assets/images/img_1.jpg";
import img2 from "@/assets/images/img_2.jpg";
import img3 from "@/assets/images/img_3.jpg";
export default {
name: "slider",
data() {
return {
banners: []
};
},
mounted() {
this.banners = [img1, img2, img3]
// 需要在数据更新之后调用
this.$nextTick(() => {
new Swiper(".swiper-container", {
autoplay: {
delay: 1000 //1秒切换一次
},
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
pagination: {
el: ".swiper-pagination",
clickable: true
}
});
});
}
};
</script>
<style scoped>
.swiper-wrapper img {
width: 100%;
}
/* 设置前进后退 */
.swiper-container {
--swiper-theme-color: #fff; /* 设置Swiper风格 */
--swiper-navigation-color: #fff; /* 单独设置按钮颜色 */
--swiper-navigation-size: 20px; /* 设置按钮大小 */
}
/* 设置分页 */
.swiper-container {
--swiper-theme-color: #ff6600;
--swiper-pagination-color: #fff; /* 两种都可以 */
}
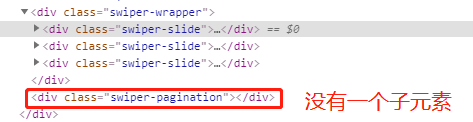
</style>而且分页器不显示都是体现在DOM中分页器pagination类元素的子节点没有生成渲染,可以自行在自己网页中查看一下:

原因:
分页器下子节点元素没有生成渲染,轮播效果也不正常显示,是因为生成swiper时机太早,发生在数据更新之前。
解决方式一:降低swiper的版本(简单粗暴)
这里在此次提一下,我安装时默认是最新版本wiper@6.4.5,让我们们来操作一下:
npm remove swiper
npm install swiper@5.4.5
同时注意引入swiper的路径要记得根据实际路径进行修改:
import Swiper from 'swiper' // ES引入方式
import 'swiper/css/swiper.min.css' // 根据实际路径和文件修改
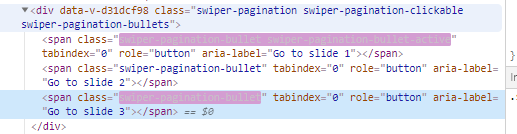
OK,终于看到我想要的结果了!

元素节点出现了,类名也出现了,分页器终于显示。
其他解决方案:
a. 使用watch+$nextTick( () =>{界面更新之后立即执行})
b. 使用回调+$nextTick()
c. 利用dispatch()返回的promise
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)