解决ElementUI表格el-table-column添加fixed底部被遮挡的方法汇总
解决ElementUI表格el-table-column添加fixed底部被遮挡的方法汇总
·
在ElementUI表格中固定最右一列:

当浏览器的窗口变大时,滚动条消失,但是会出现固定列的最后一行底部被遮挡。

分析原因:由于固定列el-table__fixed-right的高度不够导致被遮挡。

网上搜到的解决办法有三种:
(1)将el-table__fixed-right的高度设置为100%。
.el-table__fixed-right {
height: 100% !important;
}
但是这会导致一个问题:固定列下面的滚动条无法点击滑动。

(2)设置el-table__fixed-right的高度为auto,bottom为滚动条高度如16px。但是这个设置和上面的方法一样会导致固定列下的滚动条无法滚动。
(3)给表格内容 .el-table__body-wrapper 设置横向滚动条。
.el-table__body-wrapper {
overflow-x: scroll !important;
}
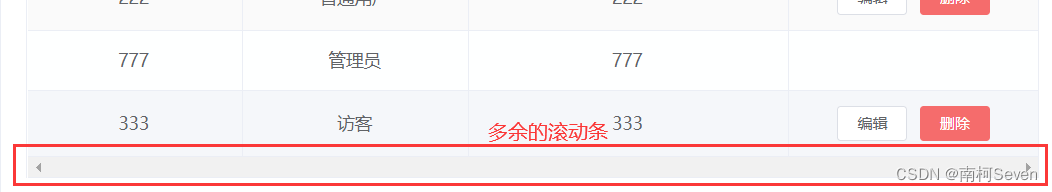
这个方法会导致浏览器能够装下整个表格内容时,表格底部也会有滚动条。

分析上述方法的弊端之后,重新去看加了fixed的元素的结构,发现产生滚动条时el-table__body-wrapper会多一个类is-scrolling-left,没有滚动条时类名则为is-scrolling-none。
根据这个规律修改上述方法(1)只有当滚动条不出现时将固定列的高度设置为100%,就不会被遮挡了。
.is-scrolling-none + .el-table__fixed-right {
height: 100% !important;
}
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)