
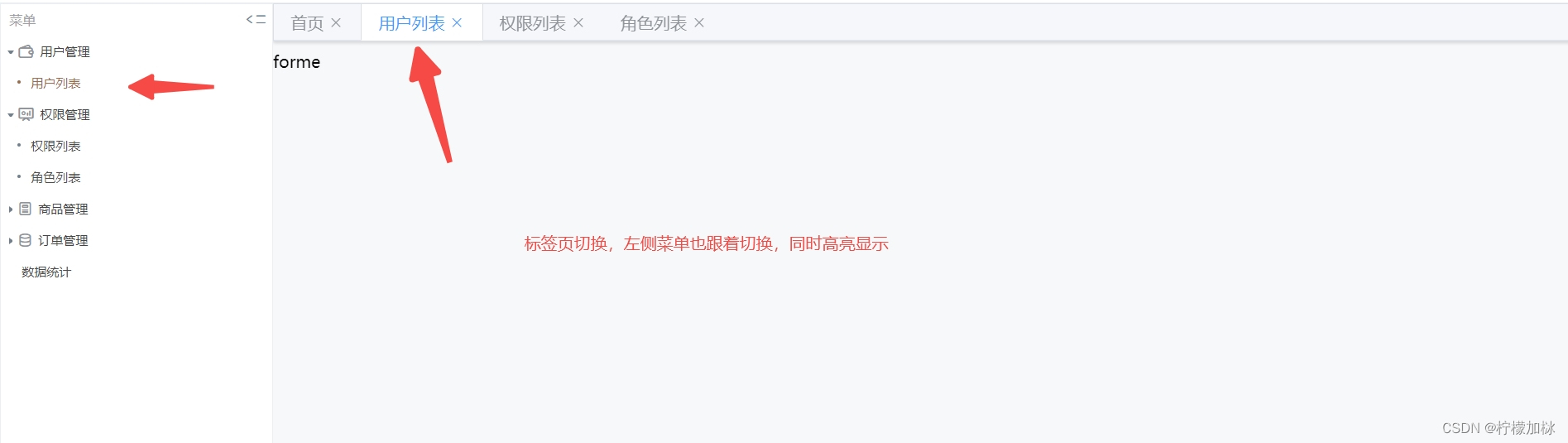
vue+elementUI el-tabs标签路由切换
注意这里如果你刷新只想保留首页,那么mounted中,你只需写else中的代码。1.实现tab组件pageTab.vue,我这里是拆的组件。如果刷新想,保留首页和当前路由页,ifelse都要写()配置路由页面我这里是动态路由,所以比较简短。需要使用tab组件的地方。...
·
废话不说,直接上代码
样式区域:


代码区域:
1.实现tab组件:pageTab.vue,我这里是拆的组件
<template>
<div id="container">
<!-- 此处放置el-tabs代码 -->
<el-tabs v-model="activeIndex" type="border-card" closable v-if="openTab.length" @tab-click='tabClick'
@tab-remove='tabRemove'>
<el-tab-pane :key="item.name" v-for="item in openTab" :label="item.name" :name="item.route">
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
data() {
return {
};
},
components: {
},
created() {
},
methods:{
//tab标签点击时,切换相应的路由
tabClick(tab){
console.log(333,tab);
console.log('active',this.activeIndex);
this.$router.push({path: this.activeIndex});
},
//移除tab标签
tabRemove(targetName){
console.log("tabRemove",targetName);
//首页不删
if(targetName == '/'||targetName == '/centerTarget'){
return
}
this.$store.commit('delete_tabs', targetName);
if (this.activeIndex === targetName) {
// 设置当前激活的路由
if (this.openTab && this.openTab.length >= 1) {
console.log('=============',this.openTab[this.openTab.length-1].route)
this.$store.commit('set_active_index', this.openTab[this.openTab.length-1].route);
this.$router.push({path: this.activeIndex});
} else {
this.$router.push({path: '/'});
}
}
}
},
mounted () {
// 页面刷新时以当前路由做为tab加入tabs
// 当前路由不是首页时,添加首页以及另一页到store里,并设置激活状态
// 当当前路由是首页时,添加首页到store,并设置激活状态
if (this.$route.path !== '/' && this.$route.path !== '/centerTarget') {
// this.$store.commit('add_tabs', {route: '/centerTarget' , name: '首页'});
// this.$store.commit('add_tabs', {route: this.$route.path , name: this.$route.name });
this.$store.commit('set_active_index', this.$route.path);
} else {
this.$store.commit('delete_tabs','/centerTarget');
this.$store.commit('add_tabs', {route: '/centerTarget', name: '首页'});
this.$store.commit('set_active_index', '首页');
this.$router.push('/');
}
},
computed: {
openTab () {
return this.$store.state.openTab;
},
activeIndex:{
get () {
return this.$store.state.activeIndex;
},
set (val) {
this.$store.commit('set_active_index', val);
}
}
},
watch:{
'$route'(to,from){
//判断路由是否已经打开
//已经打开的 ,将其置为active
//未打开的,将其放入队列里
let flag = false;
for(let item of this.openTab){
console.log("item.name",item.name)
console.log("t0.name",to.name)
if(item.name === to.name){
console.log('to.path',to.path);
this.$store.commit('set_active_index',to.path)
flag = true;
break;
}
}
if(!flag){
console.log('to.path',to.path);
this.$store.commit('add_tabs', {route: to.path, name: to.name});
this.$store.commit('set_active_index', to.path);
}
}
}
};
</script>
<style scoped lang='scss'>
* {
box-sizing: border-box;
}
//默认初始样式
html,
body,
#app {
height: 100%;
min-width: 1225px;
overflow-x: hidden;
background: #ededed;
}
::v-deep .el-tabs--border-card>.el-tabs__content{
padding: 0;
margin: 0;
}
#container{
height: 60px;
::v-deep .el-tabs__item{
font-size: 20px;
height: 45px;
line-height: 45px;
}
}
</style>
提示:注意这里 如果你刷新 只想保留首页,那么 mounted 中 ,你只需写else中的代码。
如果刷新想,保留首页和当前路由页,if else都要写()
注意:方法中的name 是跟 路由表中的name 对应
配置vuex存储:store文件夹下 index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//配置持久化操作vuex-persist
import VuexPersistence from 'vuex-persist'
//创建对象配置持久化
const vuexLocal = new VuexPersistence({
//定义本地存储的方式,sessionStorage或localStorage
storage: window.localStorage
})
export default new Vuex.Store({
state: {
openTab: [], //所有打开的路由
activeIndex: '首页' //激活状态
},
mutations: {
// 添加tabs
add_tabs(state, data) {
this.state.openTab.push(data);
},
// 删除tabs
delete_tabs(state, route) {
let index = 0;
for (let option of state.openTab) {
if (option.route === route) {
break;
}
index++;
}
this.state.openTab.splice(index, 1);
},
// 设置当前激活的tab
set_active_index(state, index) {
this.state.activeIndex = index;
},
},
actions: {
},
modules: {
},
getters: {
},
//配置插件支持
plugins: [vuexLocal.plugin]
})配置路由页面:我这里是动态路由 ,所以比较简短
const routes = [{
path: '/',
name: 'Layout',
component: Layout,
redirect: 'centerTarget',
children: [{
path: '/centerTarget',
name: '首页',
component: () =>
import ( /* webpackChunkName: "params" */ '@/views/layout/home'),
meta: {
title: "首页"
},
},
// {
// path: '/form',
// name: 'form',
// component: () =>
// import ( /* webpackChunkName: "params" */ '@/views/form/index'),
// meta: {
// title: "登陆1"
// }
// },
// {
// path: '/tree',
// name: 'tree',
// component: () =>
// import ( /* webpackChunkName: "params" */ '@/views/tree/index'),
// meta: {
// title: "登陆2"
// }
// },
]
},
{
path: '/login',
component: () =>
import ( /* webpackChunkName: "params" */ '@/views/Login/Log-index'),
meta: {
title: "登陆"
}
},
// 地址不存在,默认跳转
{
path: '*',
redirect: '/'
},
{
path: '/404',
name: '404',
component: NotFound,
meta: {
title: "404"
}
}
]需要使用tab组件的地方
<el-main style="background-color: #F0F0F7">
<div>
<tab-component></tab-component>
<keep-alive>
<div style="background-color: white" >
<router-view/>
</div>
</keep-alive>
</div>
</el-main>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)