H5调起手机端的摄像头
H5调起手机端的摄像头这里主要是用input的capture属性。capture表示,可以捕获到系统默认的设备,比如:camera照相机;camcorder摄像机;microphone录音。accept表示,直接打开系统文件目录。<label>照相机:<input type="file" id='image' accept="image/*" capture='camera' m
·
H5调起手机端的摄像头
这里主要是用input的capture属性。
capture表示,可以捕获到系统默认的设备,比如:camera照相机;camcorder摄像机;microphone录音。accept表示,直接打开系统文件目录。
<label>
照相机:
<input type="file" id='image' accept="image/*" capture='camera' multiple>
</label>
<label>
摄像机:
<input type="file" id='video' accept="video/*" capture='camcorder'>
</label>
其中multiple属性表示可以多选。
1.对于安卓手机和ios不同处理
在各个机型都可以点击 file 调用相册 和 摄像头拍照
- 在老版本的安卓中,必须加上capture,否则只能调用相册
- 在IOS中 加了capture,就只能调用摄像头不能调用相册
解决办法:
判断ios,如果是ios就去掉capture属性.
var file = document.querySelector('input');
if (getIos()) {
file.removeAttribute("capture");
}
function getIos() {
var ua=navigator.userAgent.toLowerCase();
if (ua.match(/iPhone\sOS/i) == "iphone os") {
return true;
} else {
return false;
}
}
2.获取图片的base64
html部分:
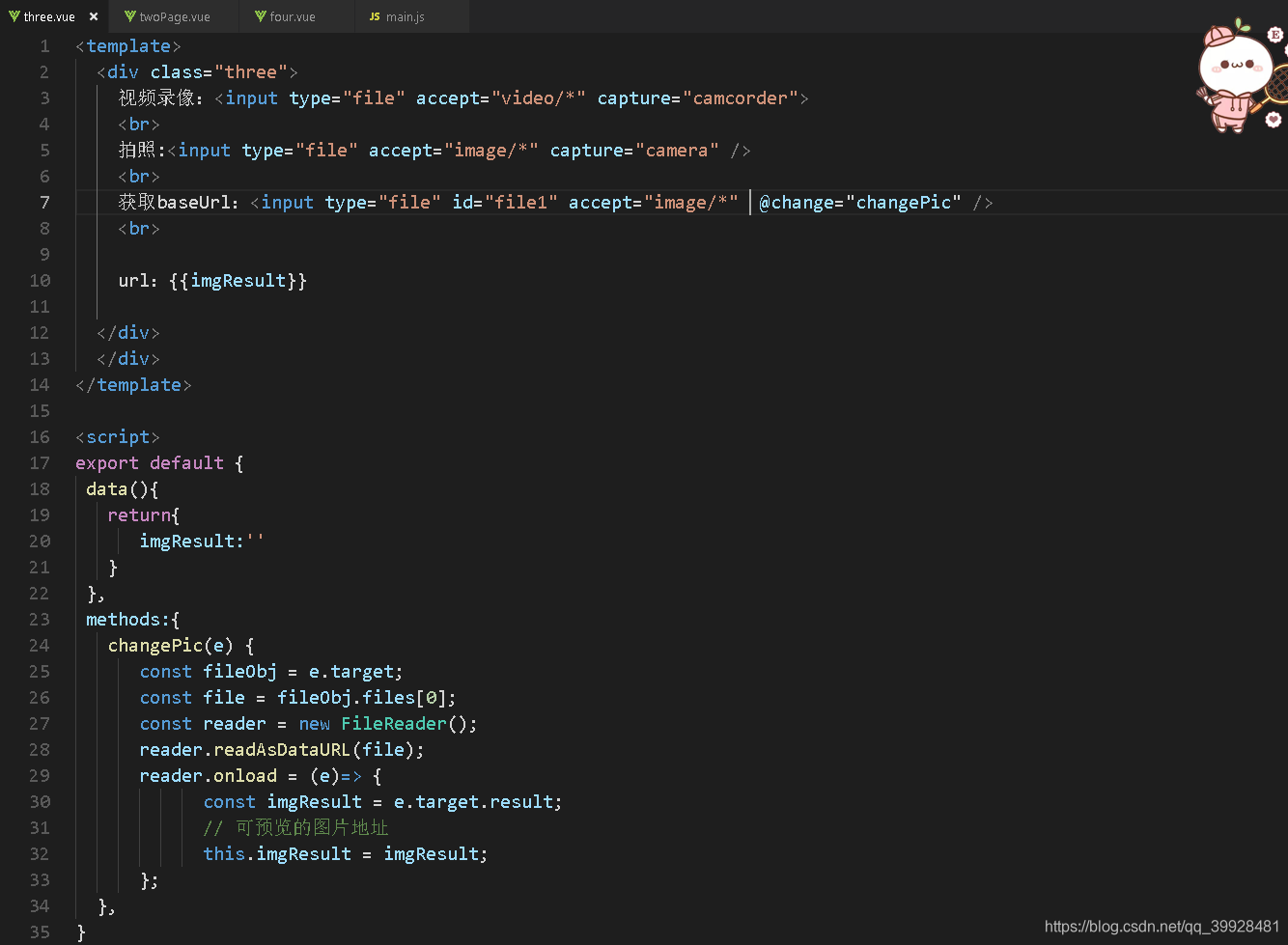
<input type="file" id="file1" accept="image/*" capture="camera" @change="changePic" />
<!-- accept="video/*" 可调用摄像头拍摄视频 -->
js部分:
changePic(e) {
// console.log(e)
const _this = this;
const fileObj = e.target;
const file = fileObj.files[0];
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e) {
const imgResult = e.target.result;
// 可预览的图片地址
_this.imgResult = imgResult;
};
}
3.实例
我这边自己也做了一个简单的demo:(ios系统测试)

效果:

本博客非原创,来自转载https://blog.csdn.net/weixin_39228870/article/details/114370029
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)