web第五课:hr的属性值和特殊符号
标签的属性值和特殊符号的用法
1.hr的属性值
<hr>标签表示的是一条水平线:默认居中显示(align),宽度(width)占满整个网页,有阴影(noshade),颜色(color)为灰色
它的属性有:color、width、align(对齐的意思)、noshade
现在我们来改变一下它的属性:
代码演示:

结果:
这里的width宽度指的是横向的宽度,这里的noshade后面的属性值跟它noshade一样,可以省略不写,表示没有阴影的意思,就是1和2是一样的含义。
解释:标签的属性和标签里的内容是不一样的含义:
标签的属性是针对标签本身的,是用来装饰这个标签的,写在标签的内部;而双标签里面包含的内容,标签是来装饰内容的,写在双标签的中间。图示如下:
2.特殊符号

(1)“<”和“>”
用法:如果你想在网页中显示<>尖角符号,就要用到这个特殊符号啦,因为你如果直接在代码中写尖角符号,在网页中解析就会给你当成是标签,这样你想在网页中显示尖角符号就显示不了了,这个时候表示尖角号的特殊符号就派上用场了,如下所示:
代码:

结果:

说明:就是如果你想在网页中显示<>,你就要在代码中将尖角符号<>用特殊符号“<”和“>”代替,注意不要忘记分号。
(2)特殊字符&emsp和 :空格
还有一个需要讲的:lorem输入这个代码可以生成很多随机字符,用来偷懒用
打空格一般是用后面学的css来实现的,但是这个特殊的字符也能实现,所以讲一下
代码:
没有加空格字符之前:

加了空格字符之后:

结果:
没加之前:
 加了空格字符之后:
加了空格字符之后:

发现了:同样是添加两个空格,但是&emsp和 添加的两个空格大小不一样,这个是因为 添加空格受字体和字体大小等因素的影响,所以不稳定,但是&emsp添加的两个空格就是根据空格后面字体的大小添加的实实在在的两个字的空格,所以添加空格不建议用 字符。
还有小提一点:就是这个lorem可以生成随机字符的事情,上面有解释哦

(3)版权符号和商标符号
看下面的京东网页上的版权符号,知道是怎么打出来的吗,下面就由我来给你揭晓答案吧✍

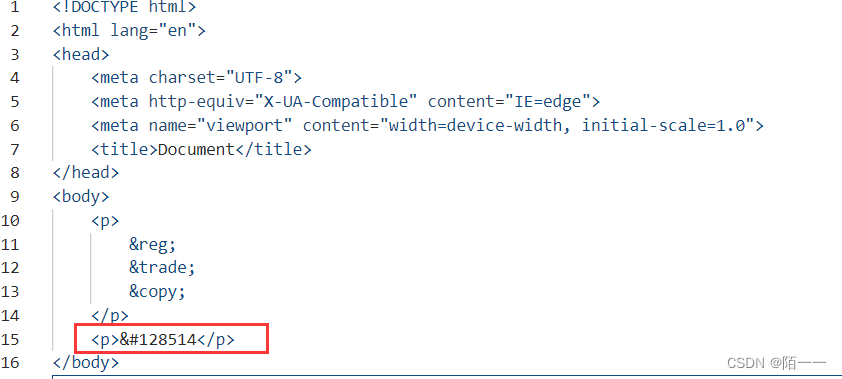
代码:

结果:

各位别走别走,接下来给大家看一个好玩的东西哦:
加上😂代码,你会发现一堆可可爱爱的小玩意:
结果:

可爱的表情包哦,当你将最后一个数字改成其他的,会发现更多的惊喜😎
代码如下:

更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容










所有评论(0)