vue3学习9:使用element plus
ElementPlus 是一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。本次举例怎么使用:首先安装然后进行全局引入,在main.js加入:现在可以试一下举个栗子...
·
ElementPlus 是一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。
本次举例怎么使用:
首先安装npm install element-plus --save
然后进行全局引入,在main.js加入:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
现在可以试一下
举个栗子
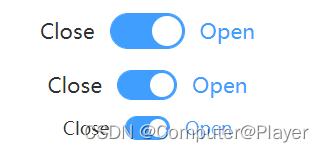
<template>
<div class='swt'>
<el-switch
v-model="value"
size="large"
active-text="Open"
inactive-text="Close"
/>
<br />
<el-switch v-model="value" active-text="Open" inactive-text="Close" />
<br />
<el-switch
v-model="value"
size="small"
active-text="Open"
inactive-text="Close"
/>
</div>
</template>
<script>
import { ElSwitch } from 'element-plus'
export default {
name: 'MySwich',
data(){
return{
value:true,
}
},
components: { ElSwitch },
}
</script>
<style scoped>
.swt{
text-align: center;
}
</style>

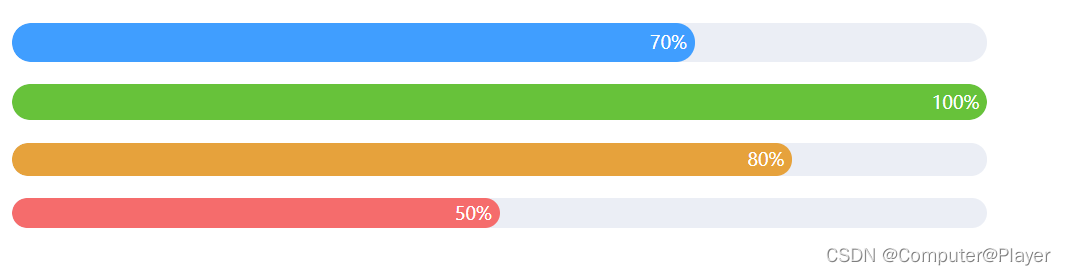
<template>
<div class="demo-progress">
<el-progress :text-inside="true" :stroke-width="26" :percentage="70" />
<el-progress
:text-inside="true"
:stroke-width="24"
:percentage="100"
status="success"
/>
<el-progress
:text-inside="true"
:stroke-width="22"
:percentage="80"
status="warning"
/>
<el-progress
:text-inside="true"
:stroke-width="20"
:percentage="50"
status="exception"
/>
</div>
</template>
<script>
import {ElProgress} from 'element-plus'
export default {
name: "MyPro",
components: { ElProgress },
data(){
return{
value:true,
}
},
}
</script>
<style scoped>
.demo-progress .el-progress--line {
margin-bottom: 15px;
width: 650px;
}
</style>

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)