vite打包vue3组件库,使用组件时报错问题Cannot read properties of null (reading ‘isCE‘)
vue3 打包插件,报错问题解决
·
1、问题
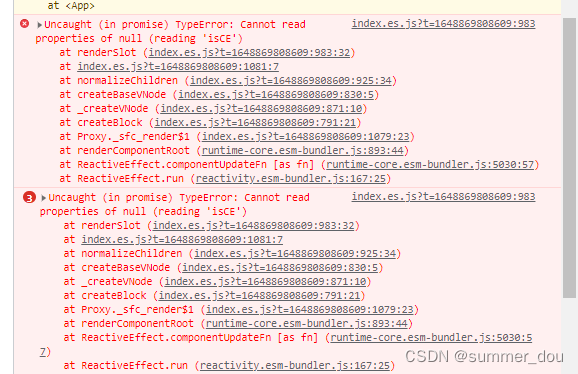
vue3 封装的UI库,打包后,npm link 进行本地调试时报错,TypeError:Cannot read properties of null (reading 'isCE'),

在网上看了多种方式都没解决,后面看到有网友说:
出现问题的原因可能是使用了两个不同版本的Vue,但是很神奇,我使用的都是vue3,版本是一致的,还是报错。
2、解决方案
解决方法:不要把Vue本身打包进组件库代码
我是用vite打包的,改了下面配置
vite.config.js

build: {
outDir: 'lib',
lib: {
entry: 'packages/index.js',
formats: ['es'],
fileName: (format) => `index.${format}.js`
},
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖,解决插件报错问题(reading 'isCE')
external: ['vue'],
output: {
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: 'Vue'
}
}
}
}
加了红框里的配置之后,就不报错啦,组件库就可以使用了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)