简述css选择器的四种类型,CSS选择器的类型,css,种类
1、标签选择器以标签名开头,选择所有div元素2、类选择器给标签取class名,以点(.)加class名开头,选择所有该class名的元素3、id选择器给标签取id名,以#加id名开头,具有唯一性,选择”id = ‘wrap’”的元素4、子选择器以>隔开父子级元素,(模块名>模块名,修饰>前模块内的子模块)5、包含选择器以空格隔开包含关系的元素,(模块名模块名,修饰空格前模块内所
1、标签选择器
以标签名开头,选择所有div元素

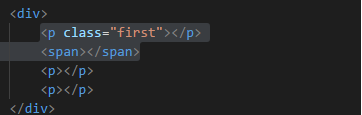
2、类选择器
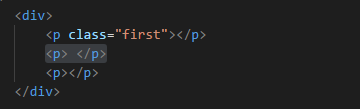
给标签取class名,以点(.)加class名开头,选择所有该class名的元素


3、id选择器
给标签取id名,以#加id名开头,具有唯一性,选择”id = ‘wrap’”的元素


4、子选择器
以>隔开父子级元素,(模块名>模块名,修饰>前模块内的子模块)


5、包含选择器
以空格隔开包含关系的元素,(模块名模块名,修饰空格前模块内所有该模块)


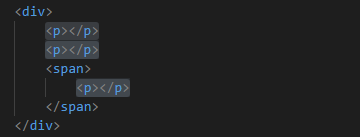
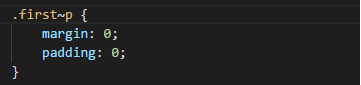
6、兄弟选择器
以
隔开兄弟关系的元素(模块名
模块名 修饰~前模块往下的所有兄弟模块)


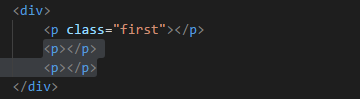
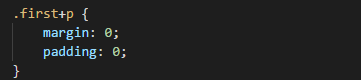
7、相邻选择器
以+隔开相邻关系的元素(模块名+模块名 修饰加号前模块往下的相邻的模块 只一个)


8、全局选择器
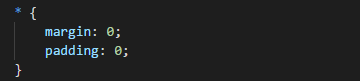
以*开头(星号标在大括号前,修饰了包含body所有的标签)


9、群选择器
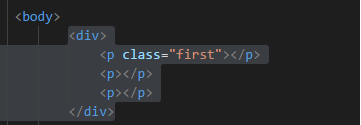
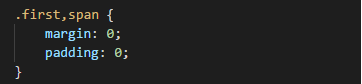
以,分隔(逗号分隔开需要修饰的模块名)


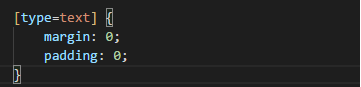
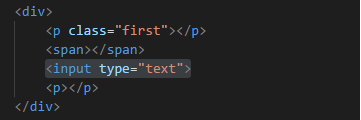
10、属性选择器
[] ([type=text]修饰属性为type=text的模块)


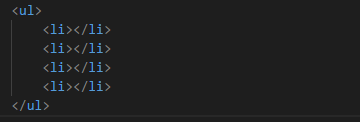
11、伪类选择器

(1) li:first-child{} (修饰第一个li)

修饰第一个li元素
(2) li:last-child{} (修饰最后一个li)

修饰最后一个li元素
(3) li:nth-child{} (修饰第()个li)

修饰第二个li元素
(4) li:not(){} (不修饰第()个li,括号里面可以填以上的选择器)

不修饰第一个li元素
作者:繁络
链接:https://www.jianshu.com/p/1d6efea3db1c
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)