css中的渐变色
简单介绍渐变色和阴影目录1、径向渐变2、径向渐变参考文献1、径向渐变径向渐变使用linear-gradient,语法如下:background-image: linear-gradient(渐变方向, 颜色1[位置1], 颜色2[位置2], 颜色3[位置3]...);渐变方向有以下几种值:使用表示方位的单词to top表示从下往上的方式进行渐变to bottom表示从上往下的方式进行渐变to ri
·
简单介绍渐变色
1、线性渐变
线性渐变使用linear-gradient,语法如下:
background-image: linear-gradient(渐变方向, 颜色1[位置1], 颜色2[位置2], 颜色3[位置3]...);
渐变方向有以下几种值:
- 使用表示方位的单词
to top表示从下往上的方式进行渐变to bottom表示从上往下的方式进行渐变to right表示从左往右的方式进行渐变to left表示从右往左的方式进行渐变to top left表示从右下向左上进行渐变(top和left可以交换位置,下同)to top right表示从左下向右上进行渐变to bottom left表示从右上向左下进行渐变to bottom right表示从左上向右下进行渐变
- 使用角度表示,例如
0deg等同于to top,90deg等同于to right - 使用弧度,单位为
rad - 使用
turn,代表环绕圆圈的圈数,0.5turn表示半圈,也就是180deg - 使用
grad,表示百分度,400grad表示360deg

background-image: linear-gradient(to top, red, green);

background-image: linear-gradient(to bottom, red, green);

background-image: linear-gradient(to left, red, green);

background-image: linear-gradient(to right, red, green);

background-image: linear-gradient(to left top, red, green);

background-image: linear-gradient(to left bottom, red, green);

background-image: linear-gradient(to right top, red, green);

background-image: linear-gradient(to right bottom, red, green);

background-image: linear-gradient(45deg, red, green);

background-image: linear-gradient(90deg, red, green);

background-image: linear-gradient(1.57rad, red, green);/*0.5π*/

background-image: linear-gradient(0.5turn, red, green);

background-image: linear-gradient(200grad, red, green);
可以给每种颜色设置位置(可以使用百分比,像素,em等),如下:

background-image: linear-gradient(to right, red 30%, green);

background-image: linear-gradient(to right, red 60%, green);

background-image: linear-gradient(to right, red 50px, green);
如果两个相邻颜色的位置相同,那么将不会发生平滑过渡效果,而是直接变化。如下,在30%的位置同时有红色和绿色,因此从红色到绿色直接变化。

background-image: linear-gradient(to right, red, red 30%, green 30%, green 60%, blue 60%, blue);
我们可以发现,通过设置相同的位置可以实现条纹效果,但是这样一个一个写太麻烦了,可以使用repeating-linear-gradient重复设置,参数和linear-gradient一致。

section {
width: 400px;
height: 1em;
margin-top: 10px;
border-radius: .3em;
background-image: repeating-linear-gradient(-45deg, red, red 10%, green 10%, green 20%);
}
2、径向渐变
径向渐变使用radial-gradient,语法和linear-gradient基本一致,并且同样有repeating-radial-gradient用来重复设置。

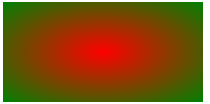
background-image: radial-gradient(red, green);
默认是呈椭圆形扩散,但是可以通过设置circle转为圆形。

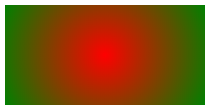
background-image: radial-gradient(circle, red, green);

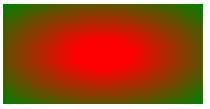
background-image: radial-gradient(red 20%, green);

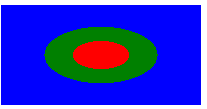
background-image: radial-gradient(red, red 20%, green 20%, green 40%, blue 40%, blue);

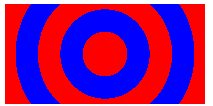
background-image: repeating-radial-gradient(circle, red, red 20%, blue 20%, blue 40%);
径向渐变还可以改变中心点的位置和大小

background-image: radial-gradient(3em at 25% 25%, white, red);
以上。
参考文献
[1] 基思·J.格兰特 - 深入解析css
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)