
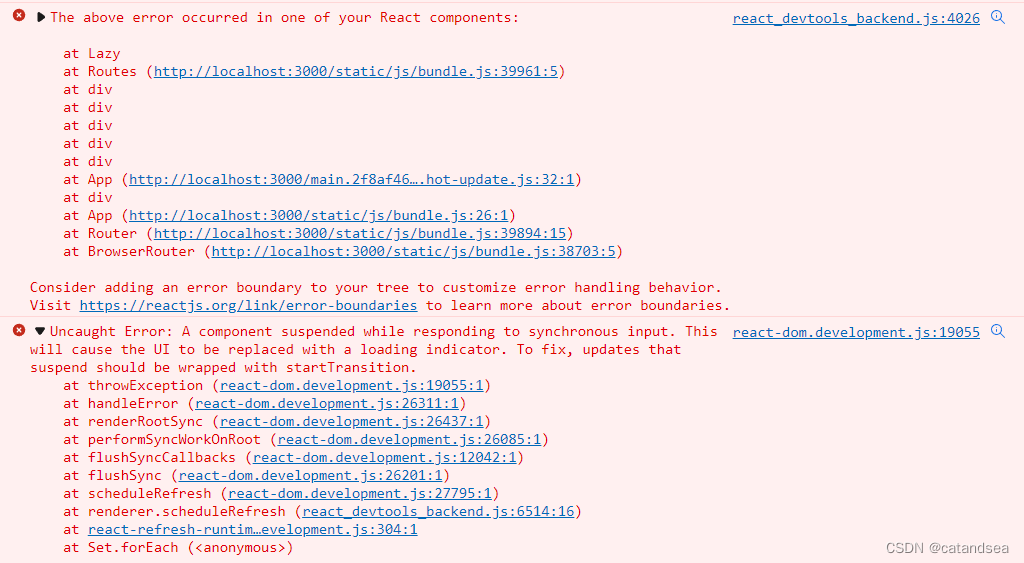
Error:The above error occurred in one of your React components及A component suspended while respondi
Uncaught Error: A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator.
·
路由组件的lazyLoad,懒加载问题,当使用通过React的lazy函数配合import()函数动态加载路由组件。
import React, { Component, lazy } from 'react'
·······
const Login = lazy(()=>import('XXXX'))会报错如下:

错误分析:suspended=>当网速慢时,指定路由组件页面未加载出,则需使用suspense中的fallback在指定页面出现前,加载fallback中的内容。
解决方案:
import React, { Component, lazy,Suspense } from 'react'
·····
const Home = lazy(()=> import('./Home'))
const About = lazy(()=> import('./About'))
·······
<Suspense fallback={<h2>Loading..</h2>}>
<Routes>
<Route path="/about" element={<About/>}/>
<Route path="/home" element={<Home/>}/>
</Routes>
</Suspense>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)