
React攻略秘籍二:React中使用css的五种方法(包括less与styled-compenents)
本文主要讲述了css在react的多种使用的方法。
一.前言
相信学过vue与react的小伙伴们应该都知道react使用css是多么麻烦,他没有像vue一样的规定好的样式,没有给css规定的作用域这也就react中一个组件样式会出现干扰另外一个组件样式的情况,就很麻烦。但是react的灵活性,使得写css也有很多的方法,下面让我们去探索吧!
二.编写react中的css的六种方法
1.内联样式
内联样式大家肯定不会陌生,通过style以属性的样式定义在便签内部,只对本标签有效
优点:结构清晰,不会造成污染。
缺点:组件内css代码过多,代码过于耦合。
react中内联样式与原生不同,这里我们不能使用驼峰,font-size 改为fontSize


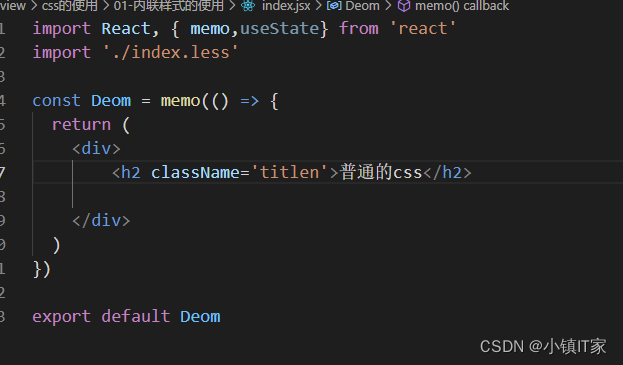
2.普通的css写法
普通的css写法,就是在每一个对应的jsx文件导入对应的css文件。
优点:结构层次分明。
缺点:相同的class属性会造成样式污染。
这里注意的是导入css样式使用import导入



三.css moudules
css modules 字面意思就是让css模块化,这样每个组件都会相对独立的使用自己的css文件。
css modules并不是react特有的解决方法,而是webpack环境下使用
react脚手架已经内置css modules
优点:css文件目录清晰,不会污染别的组件
缺点:无法动态的修改css传入的属性

![]()

4.less的编写方法
有的小伙伴可能发现当我们在react编写less属性时没有效果,这是因为没有解析less的插件
其中有两种方法:1.使用npm eject 对webpack进行修改,很明显这不是明智的方法。2.就是使用@craco/craco来进行修改,这里推荐第二种。(这里ant design 使用同样的方法)
安装:yarn add @craco/craco yarn add craco-less
![]()
修改配置文件:
修改package.json的运行脚本

在跟文件下创建craco.config.js文件,并修改配置。

效果如下:


5.css in js
看到这里有些小伙伴可能会想到css in js 什么鬼,其实跟jsx一样,css in js 是用js来写css,这也是小编最为推荐的方式。下面让我们来了解一下css in js 的魅力。
依赖安装:yarn add styled-components
在jsx文件中建立对应的style.js

这里我们在styled-components中引入styled,通过styled创建对应的组件。这里我们可以理解我们创建的div相当于一个组件。
在jsx中使用

项目如下:

以上只是styled-components的基本操作,下面我们开始进阶操作
动态传入color以及动态修改color


效果如下:

点击按钮后:

attrs的使用,其目的给div一个默认属性,当没有传入属性时使用默认属性
未传入dColor时:

效果:

style-components定制属性主题
当我们构建一个项目时,有时会定制主题这里style-components也可以完成。
首先在根目录index 导入ThemeProvider

然后在组件中使用

效果:

styled-compons也支持属性的继承,这可以大量节约代码

当然styled-compons还有很对的方法希望你们可以继续挖掘。
6.classname库使用
在react中动态添加class大多数会使用三元运算符,这里给大家推荐另外一个库。

vue中动态添加class是不是很方便

安装:yarn add classnames
使用classnames

三.结语
使用react就感觉再买一辆车,什么配置都可以按着自己的想法来。这也是react灵活的体现,也希望未来在react的路上越走越远。小伙伴们加油。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)